 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les événements couramment utilisés dans jquery
Quels sont les événements couramment utilisés dans jquery
Quels sont les événements couramment utilisés dans jquery
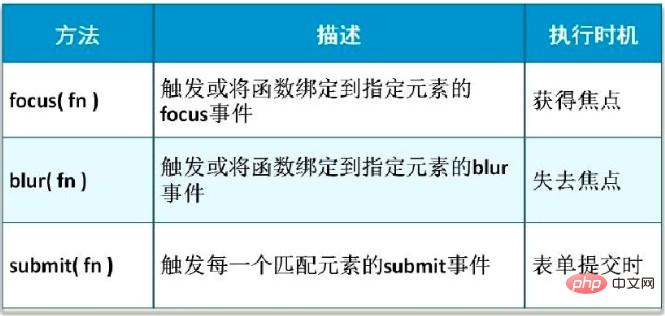
Les événements couramment utilisés dans jquery sont : 1. Les événements de fenêtre ; 2. Les événements de souris, qui sont des événements générés lorsque l'utilisateur déplace ou clique avec la souris sur le document, y compris les clics de souris, les événements d'entrée, les événements de sortie, etc. .; 3. Les événements de clavier sont des événements qui sont générés chaque fois que l'utilisateur appuie ou relâche une touche du clavier, y compris les événements de pression de touche, les événements de relâchement de touche, etc. 4. Les événements de formulaire, tels que l'événement focus() qui est déclenché lorsqu'un élément obtient le focus et perd le focus. L'événement blur() sera déclenché lorsque le formulaire est soumis, et l'événement submit() sera déclenché lorsque le formulaire est soumis.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
1. Classification des événements jQuery
Les événements jQuery sont des encapsulations d'événements JavaScript. Les événements couramment utilisés sont classés comme suit :
1. Événements de souris. Événements de clavier. Événements de formulaire.
2. Un événement composé est une combinaison de plusieurs événements
Survolez le curseur de la souris. Clics de souris continus.
2. Événements de souris
Les événements de souris sont des événements générés lorsque l'utilisateur déplace ou clique avec la souris sur le document. Les événements de souris couramment utilisés sont :
 3. Les événements de clavier seront générés lorsque vous appuyez sur les touches. Les événements de clavier couramment utilisés sont les suivants :
3. Les événements de clavier seront générés lorsque vous appuyez sur les touches. Les événements de clavier couramment utilisés sont les suivants :
 Lorsqu'un élément obtient le focus, l'événement focus() sera déclenché lorsque l'élément perd le focus, l'événement flou() sera déclenché.
Lorsqu'un élément obtient le focus, l'événement focus() sera déclenché lorsque l'élément perd le focus, l'événement flou() sera déclenché.
L'événement submit() sera déclenché lorsque le formulaire est soumis.
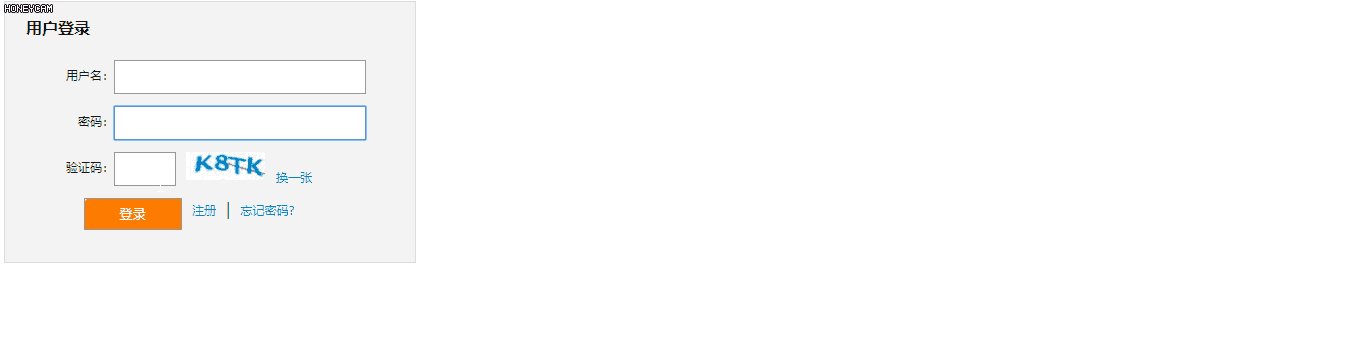
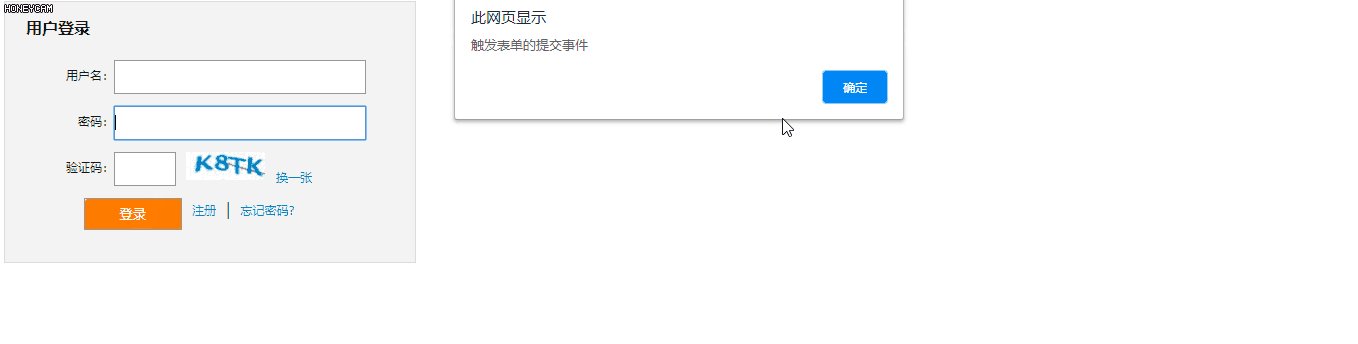
5. Exemple complet

- 3. L'événement de soumission du formulaire est déclenché lorsque la touche "Entrée" du clavier est enfoncée.
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示示例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 用户名输入框的焦点事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 用户名失去焦点
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
// 鼠标移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
});
// 键盘事件,敲击回车键进行表单提交,keyCode的数值代表不同的键盘按键
// js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用来考虑兼容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模拟表单提交
alert("触发表单的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>用户登录</legend>
<p>
<label>用户名:</label>
<input name="member" type="text" />
</p>
<p>
<label>密码:</label>
<input name="password" type="text" />
</p>
<p>
<label>验证码:</label>
<input name="code" type="text" class="code" />
<img src="/static/imghw/default1.png" data-src="images/code.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Quels sont les événements couramment utilisés dans jquery" ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >换一张</a>
</p>
<p>
<input name="" type="button" class="btn" value="登录" />
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注册</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘记密码?</a>
</p>
</fieldset>
</form>
</body>
</html>Effet :
[Apprentissage recommandé :Tutoriel vidéo jQuery ,
,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Les méthodes de création d'applications basées sur des événements en PHP incluent l'utilisation d'EventSourceAPI pour créer une source d'événements et l'utilisation de l'objet EventSource pour écouter les événements côté client. Envoyez des événements à l'aide de Server Sent Events (SSE) et écoutez les événements côté client à l'aide d'un objet XMLHttpRequest. Un exemple pratique consiste à utiliser EventSource pour mettre à jour les inventaires en temps réel sur un site Web de commerce électronique. Ceci est réalisé côté serveur en modifiant l'inventaire de manière aléatoire et en envoyant des mises à jour, et le client écoute les mises à jour d'inventaire via EventSource et les affiche dans. temps réel.
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s



