Quel fichier jquery doit-il importer ?
Vous devez importer le fichier jquery.js avant d'utiliser jquery. Deux méthodes d'importation : 1. Téléchargez le fichier jquery localement depuis le site officiel de jquery et utilisez la balise script pour importer le fichier jquery local. La syntaxe est ">. ;"; 2. Utiliser le script La balise importe le fichier jquery en ligne avec la syntaxe "".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
1. Introduction à jQuery
jQuery est une bibliothèque js qui stocke la fonction () écrite en code js.
L'intention initiale de jQuery est de simplifier le code JS.
Peut gérer HTML/JSP/XML, CSS, DOM, les événements et également fournir des fonctionnalités AJAX asynchrones.
Par exemple :
document.getElementByid()encapsule une méthode dans jQuery :
function $("#id"){//函数名是$
return document.getElementById(id);
}2. Utilisation :
jQuery est en fait un fichier js Lorsque nous l'utilisons, nous devons d'abord introduire le fichier dans le fichier js. Document HTML. Il existe deux façons d'importer jquery, l'une est l'importation locale et l'autre est l'importation à partir d'un lien hypertexte.
Première méthode d'introduction : introduction locale
Nous pouvons rechercher jquery sur Baidu et trouver le site officiel de jquery : https://jquery.com/
Vous pouvez télécharger la dernière version de jquery à partir d'ici, cliquez sur le bouton de téléchargement icône, il passera à la page de détails du téléchargement :

Les deux premiers liens ici sont deux versions des téléchargements jquery, l'une est la version compressée et l'autre est la version non compressée. Il n'y a aucune différence fonctionnelle entre les deux versions. . Afin d'utiliser la version compressée de jquery pour occuper moins d'espace lors de la publication du projet, la version compressée de jquery a été supprimée des espaces redondants et des sauts de ligne pour atteindre l'objectif de simplification. En tant que développeurs, nous n'avons pas encore publié le. project.link, il suffit donc de choisir la deuxième version non compressée (non compressée).
Cliquez sur le lien et vous pourrez voir le code source de jquery. Nous ctrl+a directement, sélectionnons tout, créons un nouveau fichier txt, y copions le code source, puis modifions le suffixe en .js.
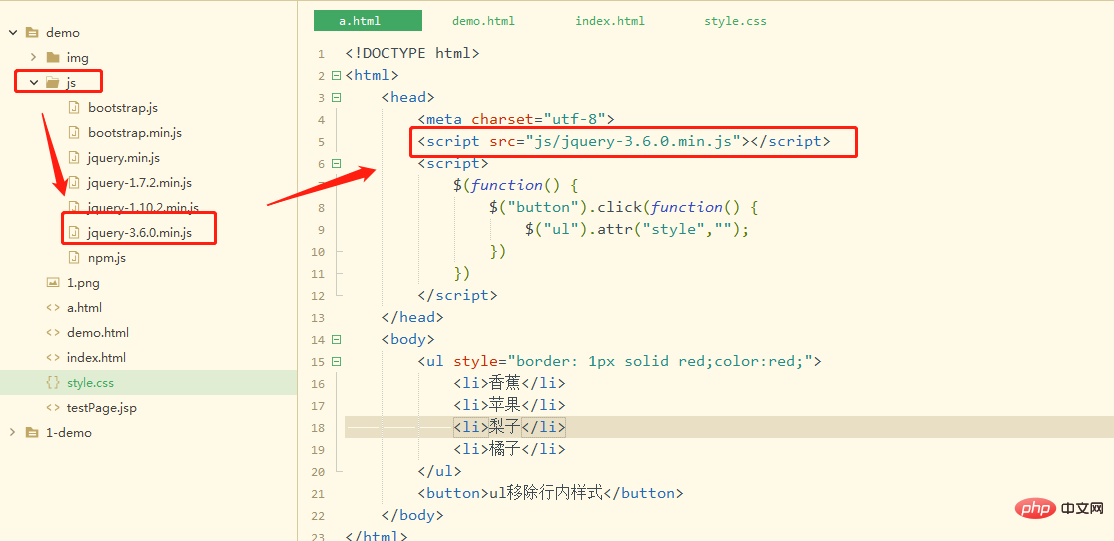
Ensuite, nous introduisons ce fichier .js dans la page où nous voulons utiliser jquery. Le code est le suivant :
<script ></script> <script> //在此书写你的jquery代码 </script>


Attention ! Assurez-vous d'écrire d'abord le script importé, puis votre propre code jquery, car l'ordre de chargement de la page est de haut en bas. Le navigateur chargera d'abord votre code jquery, puis la bibliothèque jquery, ce qui fera que votre code jquery sera considéré comme un. erreur. Le format d’écriture ne peut pas obtenir l’effet.
Méthode d'introduction deux : introduire jquery en ligne
Nous pouvons importer le code jquery en ligne en écrivant une URL dans l'attribut src du script Certaines personnes peuvent se demander s'il y aura un téléchargement lorsque la page Web sera chargée ? temps? Le téléchargement prendra-t-il beaucoup de temps, empêchant le chargement de votre code jquery, affectant ainsi l'expérience utilisateur ?
En fait, il y a tellement de sites Web qui utilisent jquery maintenant. Le navigateur pré-téléchargera jquery lors du chargement du site Web qui utilisait jquery auparavant, nous n'avons donc pas besoin de le télécharger à nouveau, même si notre version de jquery est une nouvelle. 1 Pour les versions qui n'ont pas été chargées par le navigateur, le code jquery sera téléchargé très rapidement. Cependant, si vous craignez toujours d'affecter la vitesse de chargement, l'importation du fichier jquery localement est en effet le meilleur moyen.
Par exemple, le fichier JQ en ligne du site officiel de jquery : https://code.jquery.com/jquery-3.6.0.min.js

Importer jquery en ligne :
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此书写你的jquery代码 </script>
Utilisation :
Créer un objet jQuery Appeler la fonction dans la bibliothèque
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






