
Solution pour ne pas actualiser lorsque l'itinéraire de réaction revient : 1. Ajoutez une clé à l'élément supérieur du composant de routage pour augmenter l'identification de l'itinéraire ; 2. Liez la clé à l'élément supérieur de l'itinéraire pour localiser avec précision l'itinéraire ; 3. Utilisez simplement associez le composant à withRouter.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si l'itinéraire de réaction ne s'actualise pas à son retour ?
React La solution au problème selon lequel la page ne s'actualise pas après les changements d'itinéraire
Récemment, en cours d'apprentissage de React, j'ai rencontré le problème selon lequel la page ne s'actualise pas après les sauts d'itinéraire. Je présenterai la solution en détail. Ce qui est nécessaire Mes amis, apprenons avec l'éditeur
Problème
Il semble y avoir plusieurs raisons à ce problème. Mon problème est que l'URL avec les paramètres ne peut pas être actualisée dans la version 5.0 du routeur. utilisez le composant associé withRouter pour accéder à la page
Comme indiqué ci-dessous

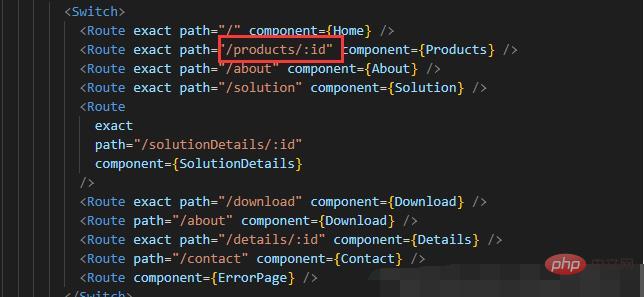
Code de routage

Solution
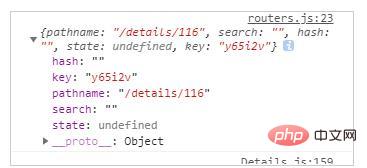
Ajoutez une clé à l'élément supérieur du composant de routage pour augmenter l'identification de l'itinéraire, car les sauts ordinaires sont identifiés en fonction du chemin. Mais lorsque le chemin prend des paramètres, l'itinéraire ne peut pas être identifié avec précision. Cependant, lorsque vous accédez à la page, chaque adresse ajoutera une clé à l'objet de localisation. Imprimez comme suit
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
Nous pouvons identifier l'itinéraire en liant cette clé à l'élément supérieur de l'itinéraire
render() {
return (
{/*就是这个key*/}
<div key={this.props.location.key}>
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/products/:id" component={Products} />
<Route exact path="/about" component={About} />
<Route exact path="/solution" component={Solution} />
<Route
exact
path="/solutionDetails/:id"
component={SolutionDetails}
/>
<Route exact path="/download" component={Download} />
<Route path="/about" component={Download} />
<Route exact path="/details/:id" component={Details} />
<Route path="/contact" component={Contact} />
<Route component={ErrorPage} />
</Switch>
</div>
);
}Cependant, vous constaterez peut-être que this.props est un {} objet vide
C'est peut-être parce que vous ne Je n'ai pas besoin d'utiliser withRouter pour associer des composants et simplement les associer. Notez que app.js ne peut pas être associé, withrouter ne peut être associé qu'à des composants ou sous-composants de routage de app.js
import React, { Component } from "react";
import {withRouter } from "react-router";
class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div key={this.props.location.key}>
</div>
);
}
}
export default withRouter(routers);Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthodes de cryptage du stockage des données
Méthodes de cryptage du stockage des données
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 nouvelles fonctionnalités de jdk8
nouvelles fonctionnalités de jdk8
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris