Cet article vous amènera à en savoir plus sur les échafaudages Vue.
Cet article vous présentera l'échafaudage Vue, expliquera comment initialiser l'échafaudage Vue, présentera les références et les accessoires, le mixin (mixage), etc. J'espère qu'il sera utile à tout le monde !

1. Initialisez l'échafaudage Vue
1 Description
Échafaudage général choisissez la dernière version
2.
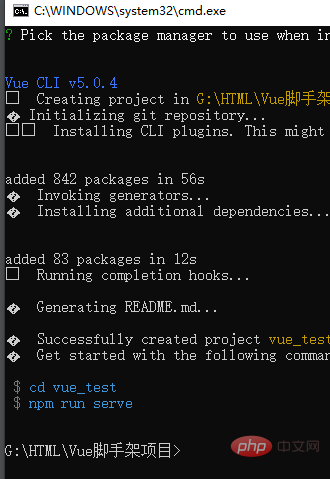
Installer l'échafaudage vue/cli à l'échelle mondiale
- vue create et ajoutez le nom d'une bibliothèque non grand public
- pour créer un projet vue [Recommandations associées :
tutoriel vidéo vuejs, développement web front-end ]

- npm run serve
- pour exécuter le projet sur le serveurCe qui précède est l'adresse du serveur local Si vous avez des collègues ci-dessous, vous pouvez accéder à l'adresse dans la même. LAN


Après avoir utilisé
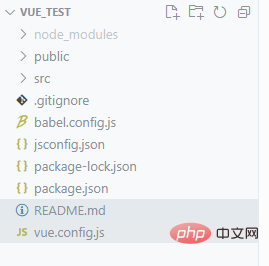
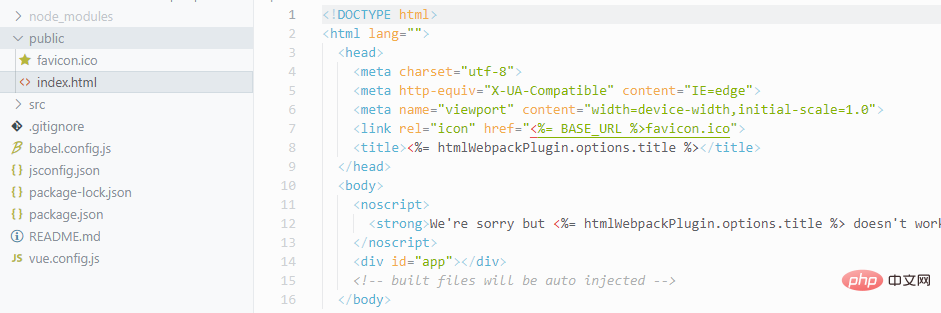
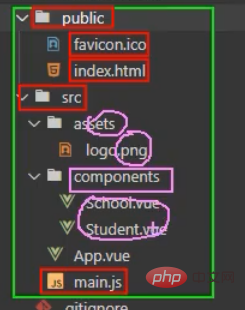
vuescaffolding. créer un projet, vous trouverez la structure suivante
 Commencez d'abord par les fichiers du répertoire racine Inutile de dire que le premier .gitignore est le contenu ignoré téléchargé par git
Commencez d'abord par les fichiers du répertoire racine Inutile de dire que le premier .gitignore est le contenu ignoré téléchargé par git
- babel.config. babel rétrograde la syntaxe js dans webpack pour se conformer à la compatibilité Oui, il en va de même pour les fonctions ici
- Inutile de dire les deux packages json, le verrouillage contient des informations détaillées sur le package, le package indique les packages qui ont été téléchargés et le. fichier d'entrée de configuration, les instructions npm personnalisées sont toutes ici
- readme est une introduction à quelques opérations de base de l'échafaudage
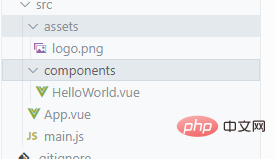
- Entrez notre premier dossier src

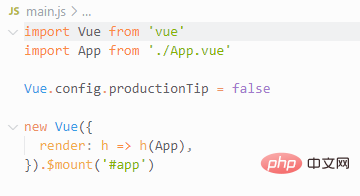
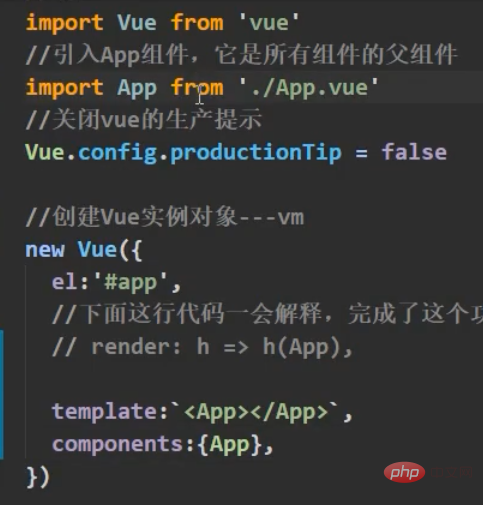
- Ensuite, vous pouvez voir notre fichier d'entrée main.js, la nouvelle Vue est dedans, et présente également notre premier ministre, qui est moins plus de dix mille personnes. app
-
Ensuite, tous nos composants seront écrits dans le dossier composants, à l'exception du composant app
- Le dernier répertoire, qui est notre dernière étape, notre fichier html

-
Remarque
: Le fichier html n'a pas besoin d'introduire vue, et vous pouvez commencer à exécuter le projet directement sans introduire main.jsMettez le composant de fichier unique que nous avons écrit auparavant et démarrez le serveur
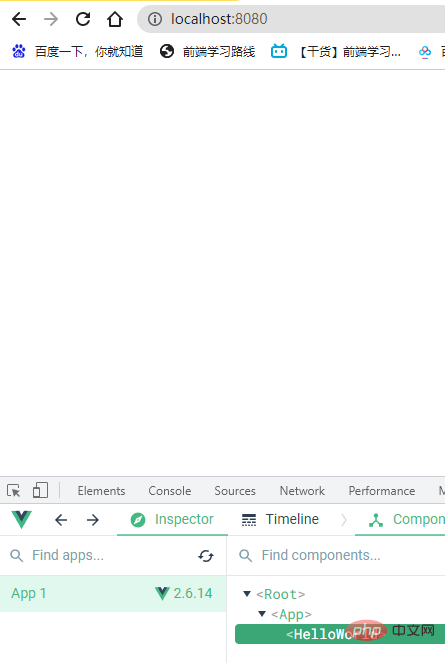
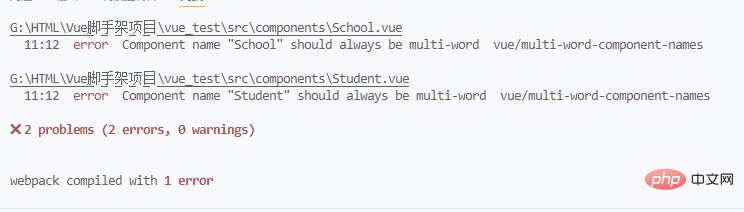
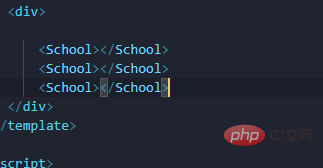
 Le style officiel recommandé par Knowledge Vue est le nom de bosse ou - l'épissage. Il va de soi qu'il n'y a aucun problème avec. un seul mot. Après avoir vérifié Baidu, j'ai découvert qu'il ne s'agissait que d'un rappel, c'est juste que le rappel de code non standard a été considéré comme une erreur lors de la vérification de la syntaxe. Après avoir changé le nom, il a été exécuté avec succès. analysé selon la méthode d'écriture standard
Le style officiel recommandé par Knowledge Vue est le nom de bosse ou - l'épissage. Il va de soi qu'il n'y a aucun problème avec. un seul mot. Après avoir vérifié Baidu, j'ai découvert qu'il ne s'agissait que d'un rappel, c'est juste que le rappel de code non standard a été considéré comme une erreur lors de la vérification de la syntaxe. Après avoir changé le nom, il a été exécuté avec succès. analysé selon la méthode d'écriture standard

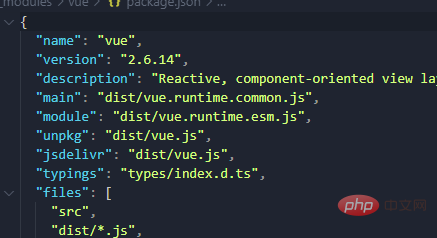
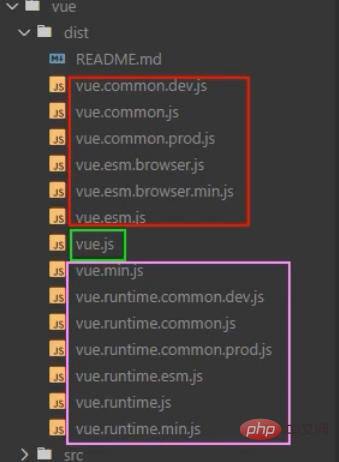
Le problème se produit en fait dans le package vue que nous avons introduit. Lorsque vous ouvrez le package vue, vous pouvez constater que si notre package vue.json est défini à l'aide de l'importation modulaire es6, alors il sera automatiquement introduit. js (une version cassée de Vue, celle qui est cassée est l'analyseur de modèle)

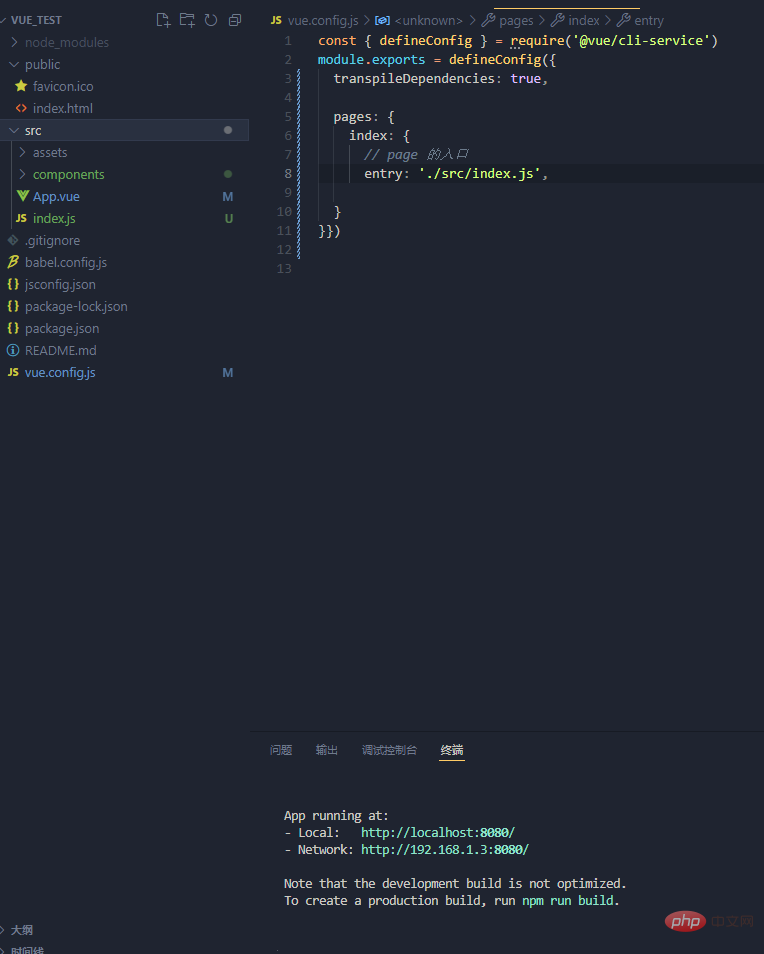
La première consiste à introduire la version complète de vue, qui ne sera pas prise en compte ici. pour utiliser cette version cassée de vue. Il n'y a pas d'analyseur de modèle. J'ai autre chose qui peut nous aider à écrire des pages Web, la fonction de rendu Elle acceptera un paramètre, qui est également une fonction. cette fonction, l'une est l'étiquette et l'autre est le contenu. , utilisez cette fonction comme valeur de retour du rendu, cela nous aidera alors à écrire une page Web

qui peut finalement être abrégée en fonction de flèche, qui est celui que nous voyons dans main.js. Pourquoi le paramètre ici est-il uniquement une application ? Parce que si le paramètre passé est un composant, il n'est pas nécessaire de transmettre le paramètre à notre partie contenu, car tout le contenu est dans l'application. Le fichier vue est en fait divisé en deux parties, l'une est le noyau de la vue (événements, hooks de cycle de vie, surveillance, etc.), l'autre est notre analyseur de modèles
 Regardez l'image ci-dessous
Regardez l'image ci-dessous

5 Modifier la configuration par défaut
Parce que notre échafaudage vue est basé. on Il est écrit par webpack, donc la configuration doit être écrite dans webpack.config.js, mais vue est cachée pour elle Vous devez entrer  vue inspect > webpack.config.js Tout le contenu de configuration à l'intérieur
vue inspect > webpack.config.js Tout le contenu de configuration à l'intérieur
Notez que la partie rouge ne peut pas être modifiée, seule la partie rose peut être modifiée (pour plus de détails, veuillez vous référer aux éléments de configuration du site officiel de vue cli)
Comment le modifier ? sont tous modifiés en fonction du fichier vue.config.js Reportez-vous au site officiel de cli Par exemple, pour modifier le fichier d'entrée, recherchez
pages
De même, en changeant
lintOnSaveen false. peut désactiver la vérification de la grammaire, c'est-à-dire que les erreurs d'un seul mot rencontrées plus tôt ont disparu2.ref et props

L'opération DOM n'est pas conforme aux spécifications de vue, donc vue a une apiref
Équivalent à un substitut pour id. Tous ceux configurés avec ref peuvent obtenir des éléments DOM via l'objet $refs, qui sont stockés dans cet objet. Cependant, notez Si la référence est sur la balise du composant, alors ce qui est obtenu sera vc. est aussi le vc de ce composant
La différence entre id et id est que l'id obtenu sur l'étiquette du composant est l'élément dom de cette étiquette de composant
2.props
permet au composant de recevoir données de l'extérieur
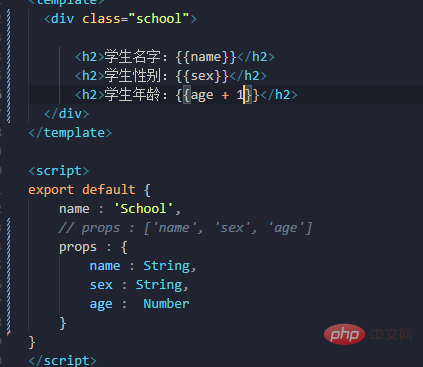
J'ai déjà écrit un composant et je voulais le réutiliser, il suffit de le copier et de le coller ci-dessous


Maintenant, j'ai une demande, si je veux réutiliser votre code, mais je ne le fais pas Je ne l'appelle pas ainsi, il ne s'agit pas de savoir quoi faire à cet âge. Nos accessoires seront utilisés à ce moment-là. Tout d'abord, nos données ne doivent pas être écrites comme fixes. Elles ne peuvent pas être écrites dans les données, mais celui qui les utilise. data l'écrira ici. Dans la balise du composant

Généralement, si une telle ligne de paramètres est écrite dans le composant parent, alors ces données doivent être envoyées à un endroit pour les stocker. Cet endroit est une toute nouvelle configuration. item props, et il doit être écrit dans le composant enfant. Le composant doit également être sous la forme d'un tableau, à ce stade, nous pouvons modifier nos données à volonté.
Mais il y a encore un petit bug ici. Si je veux afficher les paramètres que vous avez transmis sous la forme de plus un an, utiliser directement age+1 dans la syntaxe vue ne fonctionnera pas. Pourquoi est-ce parce que les paramètres que nous avons passés l'ont été. des guillemets clairs ? , donc cela équivaut à passer une chaîne, age+1 ne sera utilisé que comme méthode d'épissage de chaîne, ici vous pouvez intelligemment utiliser une petite méthode
pour la lier dynamiquement, pourquoi, parce que v est ajouté Après -bind, le contenu entre guillemets sera utilisé comme expression et la valeur de retour sera donnée à l'âge. À ce moment, si l'âge est ➕1, il n'y aura pas de problème. 
La déclaration simple développée est souvent utilisée  )
)

-
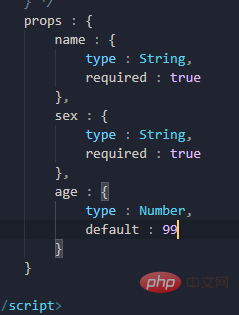
Recevoir des données tout en limitant le type➕nécessité➕valeur par défaut
 Pour le nom et le sexe, limitez d'abord le type, puis définissez-le comme entrée obligatoire item, qui ne peut pas être vide, en plus de limiter le type, age définit également une valeur par défaut , c'est-à-dire qu'il peut être rempli ou laissé vide, et la valeur par défaut de 99 sera adoptée
Pour le nom et le sexe, limitez d'abord le type, puis définissez-le comme entrée obligatoire item, qui ne peut pas être vide, en plus de limiter le type, age définit également une valeur par défaut , c'est-à-dire qu'il peut être rempli ou laissé vide, et la valeur par défaut de 99 sera adoptée
- Remarque
Généralement requis. et par défaut n'apparaissent pas en même temps. Pourquoi est-ce les vôtres ? Il y a aussi les données reçues par les accessoiresne peuvent pas être modifiées
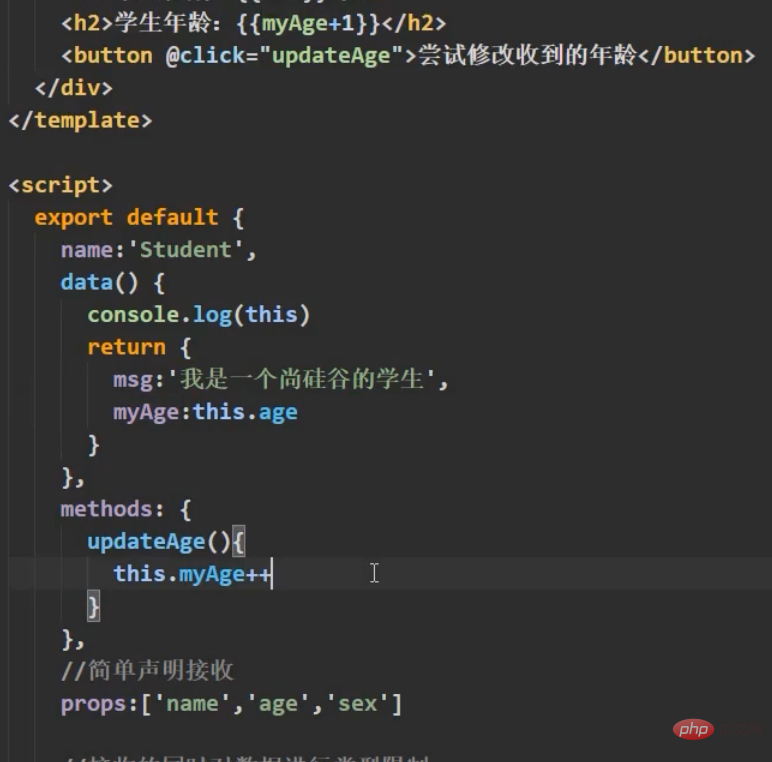
Si vous devez forcer le changement, notez un point
. En utilisant cela, vous pouvez définir une donnée dans data, utiliser ces données pour recevoir la valeur d'âge transmise, afin que notre page affiche également la valeur d'âge dans data, puis l'événement de clic modifie la valeur dans ces données. 
Three.mixin (mix)
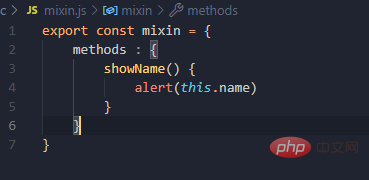
Extrait la configuration partagée par plusieurs composants dans un objet mixtedéfinit les deux composants Il peut remplir une fonction similaire

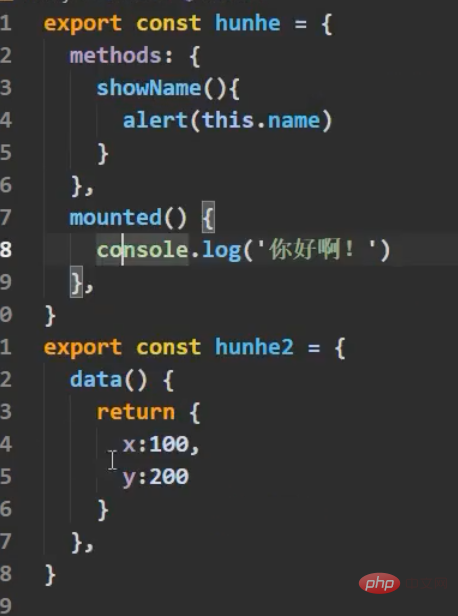
Existe-t-il un moyen de fusionner les deux méthodes et les utiliser comme une seule ? A ce moment, nous allons utiliser notre mixin pour mélanger, et définir un fichier js directement en appuyant sur Besoin d'exporter, une variable est un objet, y mettre nos méthodes

Ensuite, importez nos composants à la demande, et un tout nouvel élément de configuration arrive mixinsNotez qu'il y a s, et il se présente sous la forme d'un array

Une fois que les deux composants sont appariés à l'aide d'un méthode commune
Que peut-on écrire dans le mix ? , vous pouvez tout écrire dans les éléments de configuration Vue.extend que nous avons établis, les hooks de cycle de vie, les données de données, etc., ce qui équivaut à ajouter cet élément de configuration à votre objet d'instance vc, à condition de configurer le mixin mix
Notez que
les mix peuvent être combinés. Plusieurs mix sont exposés dans le même fichier js Lors de l'importation de composants, écrivez simplement le nom correspondant dans l'élément de configuration du tableau mixin


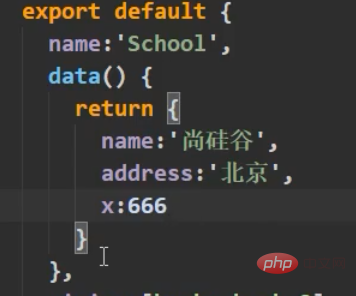
. Principe : Si vous n'avez pas les données dans les éléments de configuration, Mixing peut vous les donner, mais si vous avez les données, utilisez vos propres données comme données principales, comme ici, le x final est 666

Cas particuliers : Hook de cycle de vie, sans restriction Si le mix est déclaré, et que vous le déclarez vous-même, alors les deux seront exécutés, mais le mix est exécuté en premier
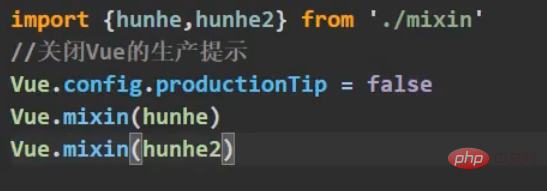
. Global mix : Les méthodes à l'heure actuelle sont toutes des mixages locaux, et il existe un mix global. Le mixage est écrit dans le fichier d'entrée, importé dans le fichier d'entrée et configuré avec Vue.mixin. Une fois configuré, pas seulement tous les composants. dans le mix sera inclus, mais même les instances d'application et de machine virtuelle seront incluses

4. Le plug-in
est utilisé pour améliorer Vue
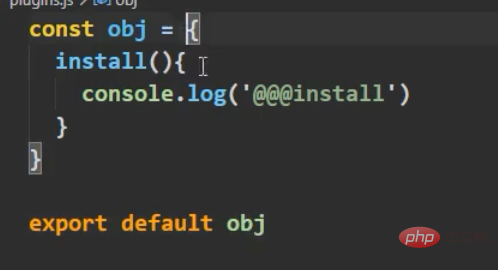
est un fichier js, qui exposera un objet. La chose la plus importante est qu'il contient une méthode install et les paramètres de cette méthode sont des constructeurs Vue, le deuxième paramètre est les données que nous transmettrons plus tard
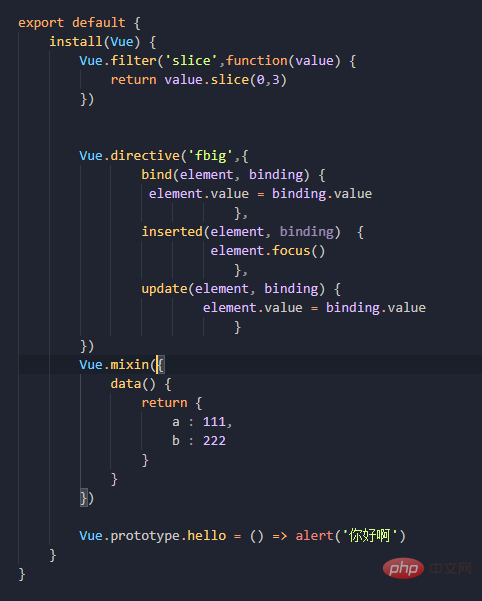
- Méthode d'écriture standard

Version abrégée :

Concernant ce qui peut être écrit dedans, puisque nous avons le constructeur Vue, que pouvons-nous écrire ? Les filtres, les instructions personnalisées et les mixages que je viens de mentionner peuvent tous être utilisés. être mis ici pour la configuration globale. La chose la plus importante est que vous pouvez écrire vos propres méthodes et les écrire dans l'objet prototype, Alors toutes les vm ou vc en dessous de moi peuvent-elles utiliser cette méthode ? dans Node.js. Pour personnaliser le middleware, j'ai défini req et res au début. Après l'enregistrement, les éléments suivants ont-ils tous deux accès à cette méthode d'attribut ? être vraiment le même.
Comment écrire un mixin ici : Parce que notre mix est une configuration, tout composant aura ces éléments de configuration, il n'est donc pas nécessaire que les composants soient importés, enregistrés pour utilisation, etc., donc il n'est pas nécessaire de définir des noms. Pour le mélange de déclarations globales
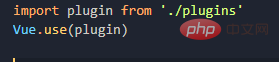
- Après avoir configuré plugins.js, nous devons l'importer et l'enregistrer dans le fichier d'entrée, une toute nouvelle apiVue.use

Il ressemble beaucoup à Node, et la magie est qu'une fois enregistrés, vm et vc peuvent utiliser le global défini dans l'installation du plug-in. Filtres, instructions, etc. définis globalement, ainsi que les attributs et méthodes ajoutés à l'objet prototype Vue.
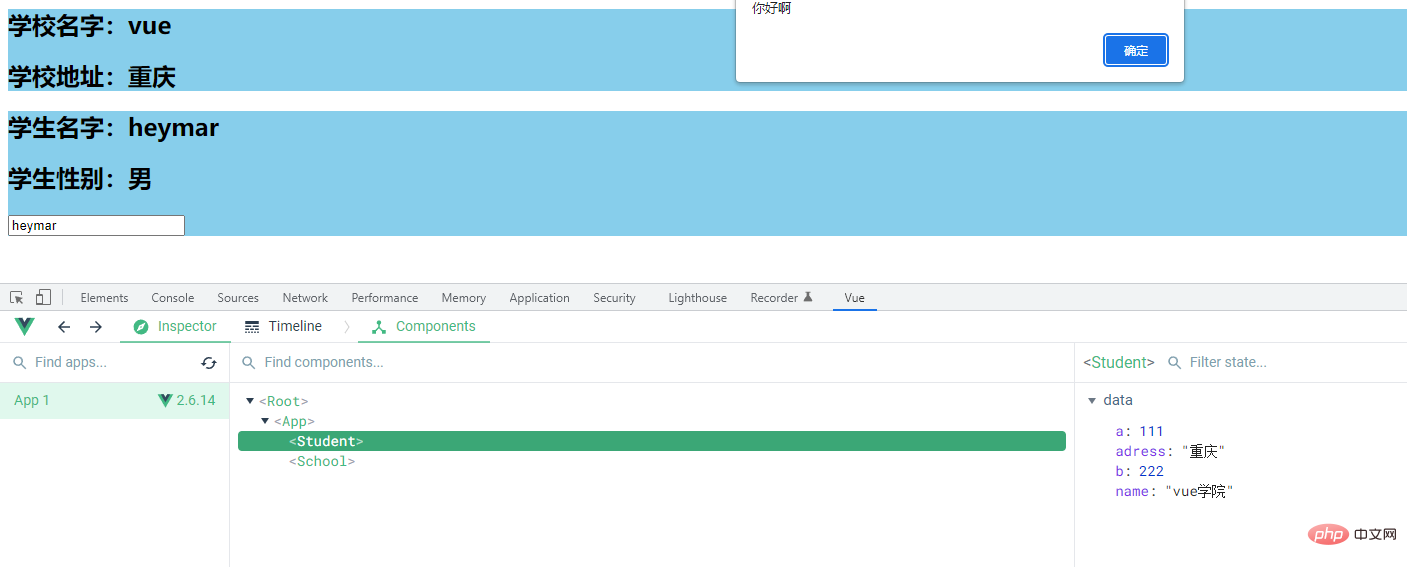
Vérification


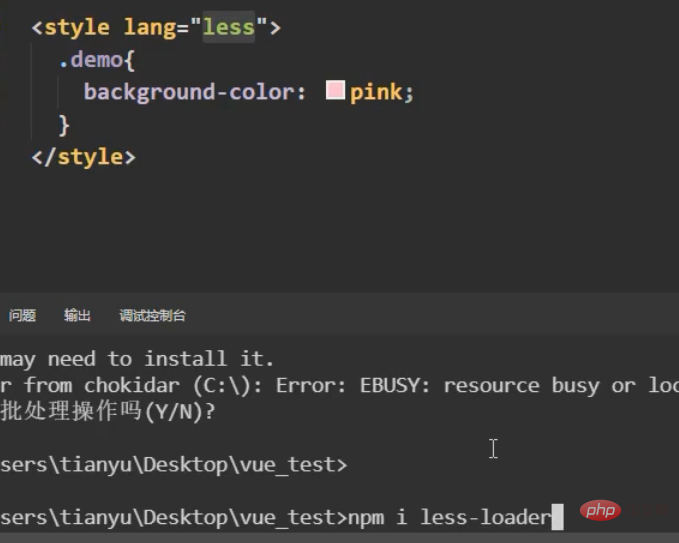
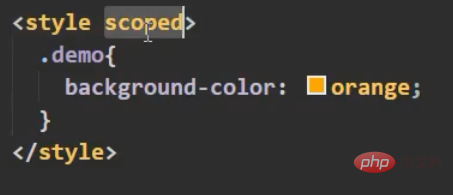
5. permet au style de prendre effet localement et de prévenir les conflits
Le style que nous avons écrit mélangeait en fait les styles de tous les composants dans un seul fichier CSS lors de l'emballage, il est donc facile de rencontrer un problème à ce moment-là, le problème des noms en double
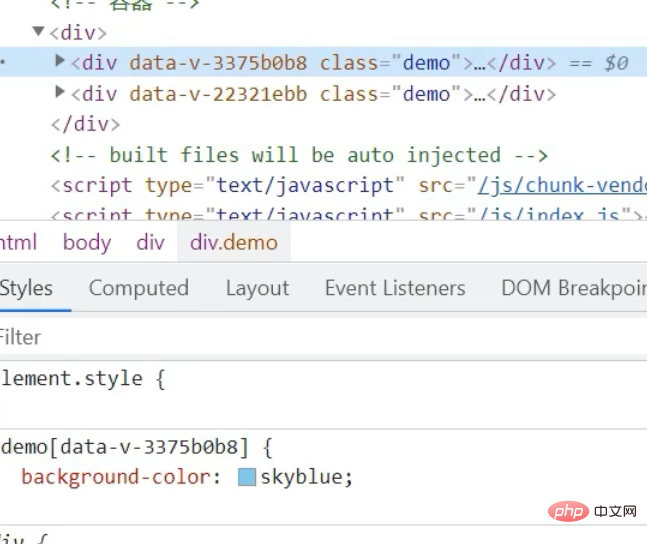
Nous n'avons qu'à en ajouter un à notre balise de style Portée de l'attribut est une solution rapide. Son principe est de générer dynamiquement un attribut généré aléatoirement pour l'étiquette de votre composant, puis de faire correspondre le nom de votre classe CSS avec le sélecteur d'attribut pour obtenir un style qui n'appartient qu'à vous


-
Spécial :
Lorsque nous écrivons un sélecteur de classe dans le style du composant App, la couleur de la police est rouge, ce qui signifie que ses sous-composants peuvent utiliser cet attribut tant que la classe est ce sélecteur de classe. mais si vous ajoutez une portée au style de l'application, alors, Pour le moment, seule la balise de composant de l'application elle-même peut l'utiliser, et les sous-composants ne peuvent pas être utilisés
-
Notre style peut le spécifier. la langue à utiliser. Vous pouvez spécifier une langue précompilée, telle que less, mais elle ne peut pas être utilisée directement. Vous devez installer l'analyseur correspondant
Remarque : Si le webpack de l'échafaudage est la dernière version 5. ou supérieur, vous pouvez installer la dernière version de less, sinon installez moins de 8 (environ 6.7), npm view webpack versionsVous pouvez vérifier quelles versions de ce package existent actuellement
Notez que je ne l'ai pas mentionné ci-dessus, le dernier échafaudage a déjà utilisé le dernier webpack

installé Après less-loader, vous pouvez utiliser less pour écrire du CSS
(Partage vidéo d'apprentissage : Tutoriel d'introduction à vuejs, Vidéo de programmation de base )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.