 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment masquer les composants dans React Native
Comment masquer les composants dans React Native
Comment masquer les composants dans React Native
Les composants cachés natifs de React peuvent être implémentés via l'attribut "display:none/flex". La méthode d'implémentation spécifique est la suivante : 1. Ouvrez le fichier de réaction correspondant ; 2. Créez "

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment masquer des composants dans React Native ?
Description spécifique du problème :
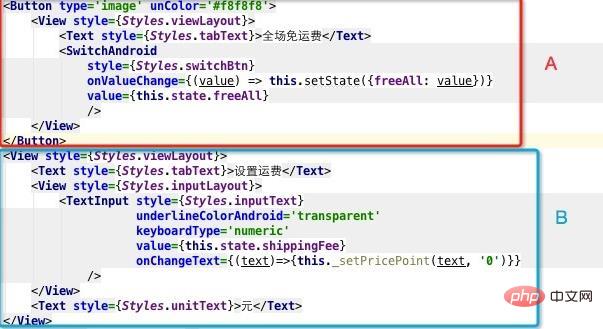
Comment contrôler l'affichage et le masquage du module B via la valeur de switchAndroid dans A ? Tout afficher

Solution du problème :
Implémentation de la fonction d'expansion et de réduction : affichage : aucun /flex
Cliquez sur le bouton pour modifier l'état pour afficher/masquer le contrôle
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Vue est un framework front-end très populaire. Il fournit de nombreux outils et fonctions, tels que la création de composants, la liaison de données, la gestion d'événements, etc., qui peuvent aider les développeurs à créer des applications Web efficaces, flexibles et faciles à entretenir. Dans cet article, je vais vous présenter comment implémenter un composant de calendrier à l'aide de Vue. 1. Analyse des exigences Tout d'abord, nous devons analyser les exigences de ce composant de calendrier. Un calendrier de base doit avoir les fonctions suivantes : afficher la page du calendrier du mois en cours ; prendre en charge le passage au mois précédent ou au mois suivant en cliquant sur un certain jour ;
 Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Vue est actuellement l'un des frameworks frontaux les plus populaires, et VUE3 est la dernière version du framework Vue. Par rapport à VUE2, VUE3 a des performances plus élevées et une meilleure expérience de développement, et est devenu le premier choix de nombreux développeurs. Dans VUE3, utiliser extends pour hériter de composants est une méthode de développement très pratique. Cet article explique comment utiliser extends pour hériter de composants. Qu'est-ce qui s'étend ? Dans Vue, extends est un attribut très pratique, qui peut être utilisé pour que les composants enfants héritent de leurs parents.
 Comment changer la version de React Native
Jan 19, 2023 pm 02:31 PM
Comment changer la version de React Native
Jan 19, 2023 pm 02:31 PM
Comment changer la version de React Native : 1. Entrez dans le répertoire du projet React Native et entrez "react-native --version" sur la ligne de commande ; 2. Vérifiez la version de React Native gérée par le package npm 3. Ouvrez le " package ; .json" dans le projet, modifiez le champ des dépendances et remplacez la version "react-native" par la version cible.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Parlons de la façon dont Vue restitue dynamiquement les composants via JSX
Dec 05, 2022 pm 06:52 PM
Parlons de la façon dont Vue restitue dynamiquement les composants via JSX
Dec 05, 2022 pm 06:52 PM
Comment Vue restitue-t-il dynamiquement les composants via JSX ? L'article suivant vous présentera comment Vue peut restituer efficacement et dynamiquement des composants via JSX. J'espère qu'il vous sera utile !
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir
 Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : Introduction au développement de composants de pagination Dans les applications Web, la fonction de pagination est un composant essentiel. Un bon composant de pagination doit être simple et clair dans sa présentation, riche en fonctions et facile à intégrer et à utiliser. Dans cet article, nous présenterons comment utiliser le framework Vue.js pour développer un composant de pagination hautement personnalisable. Nous expliquerons en détail comment développer à l'aide des composants Vue à travers des exemples de code. Pile technologique Vue.js2.xJavaScript (ES6) Environnement de développement HTML5 et CSS3



