
Comment implémenter les boutons cachés dans React : 1. Utilisez la machine d'état pour définir "display_name" ; 2. Placez le bouton de contrôle dans un div pour la présentation 3. Contrôlez la présentation et la présentation du bouton en modifiant la valeur du ; machine d'état "display_name" Cachez-la simplement.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment masquer les boutons en réaction ?
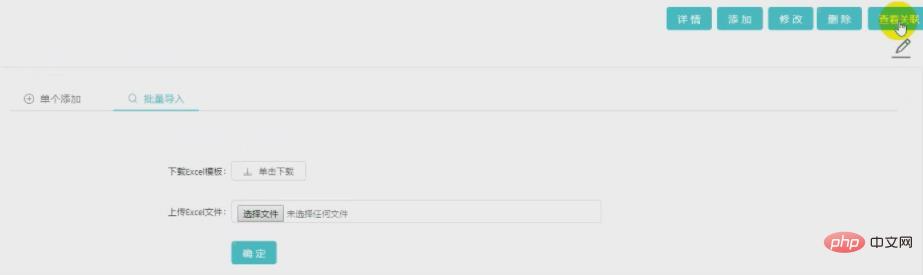
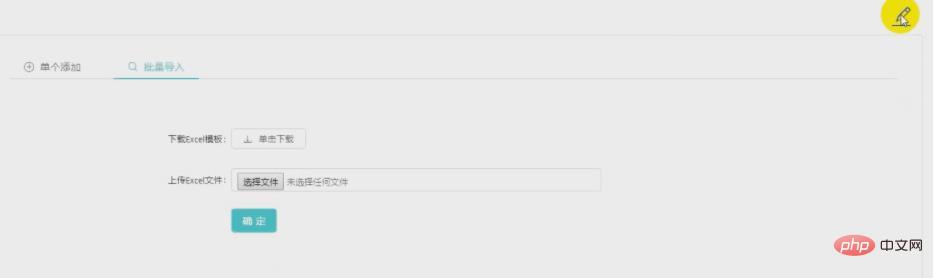
React utilise diaplay pour réaliser la présentation et le masquage des boutons de contrôle
Le diagramme d'effet. est la suivante



import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<layout>
{/* 一行:按钮 */}
<div> {/* 通过状态机display_name获取diaplay取值 */}
<row>
<col>
<col>
<div>
<span><button>详情</button> </span>
<span><button>添加</button></span>
<span><button>修改</button></span>
<span><button>删除</button></span>
<span><button>查看关联</button></span>
</div>
</row>
</div>
{/* 通过icon实现编辑图标 */}
<div>
<row>
<col>
<col> {/* 通过display_name函数来改变状态机display_name的值来改变display取值 */}
<icon></icon>
</row>
</div>
{/* 页面内容 */}
<layout>
<content>
{this.props.children}
</content>
</layout>
</layout>
);
}
}
export default Index;Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!