 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que dois-je faire si React ne peut pas analyser les CSS ?
Que dois-je faire si React ne peut pas analyser les CSS ?
Que dois-je faire si React ne peut pas analyser les CSS ?
React ne peut pas analyser le CSS car lorsque webpack configure le chargeur du fichier "css/less", la modularisation n'est pas activée par défaut ou est due à une mauvaise méthode d'introduction. La solution : 1. Changez la configuration du chargeur de webpack 2 ; . Importez-le simplement dans le fichier "index.css" via "@import '~antd/dist/antd.css';".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si React ne peut pas analyser les CSS ?
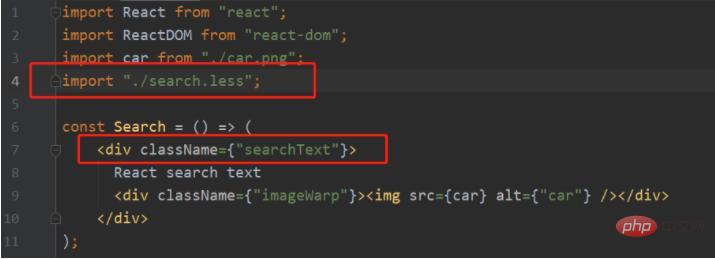
react L'introduction modulaire de fichiers CSS externes ne prend pas effet Lors de l'introduction de fichiers CSS/less externes dans React, si vous les importez directement => importer "./search.less" ;
Directement lors de l'utilisation. className, comme indiqué ci-dessous :
 , vous constaterez que le style ne prend pas effet, comme indiqué ci-dessous :
, vous constaterez que le style ne prend pas effet, comme indiqué ci-dessous :
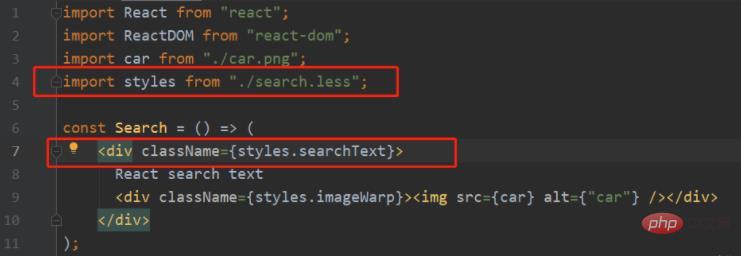
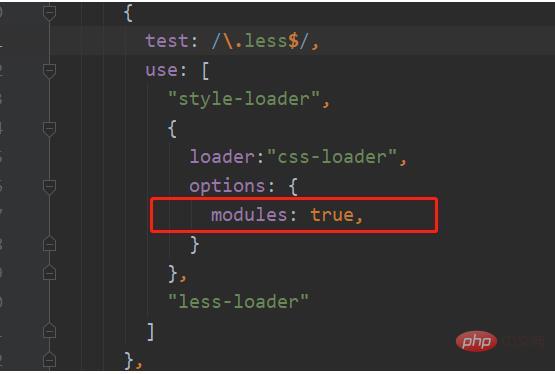
La raison est que lorsque webpack configure le chargeur de fichiers css/less, la modularisation n'est pas activée par défaut. L'introduction de cette approche modulaire nécessite de modifier la configuration du chargeur de webpack, comme indiqué ci-dessous :

 Présentation du style antd dans React Pas efficace ?
Présentation du style antd dans React Pas efficace ?
Je pense qu'il est plus pratique d'utiliser des composants antd lors de l'écriture de code (bien que antd soit également très étanche)
Cela est également arrivé auparavant, en raison de problèmes de téléchargement d'antd, la source utilisant npm ne peut pas être utilisée en Chine. Vous pouvez utiliser la source miroir de Taobao. Si cela ne fonctionne toujours pas, utilisez le hotspot de votre téléphone portable pour le télécharger
Mais cette fois, il y a eu un problème car le style antd n'a pas pris effet, j'ai donc installé antd plusieurs fois. J'ai essayé npm, cnpm et fil, mais cela n'a toujours pas fonctionné
J'ai donc cherché en ligne, mais aucune des solutions ne semblait être la bonne. Ensuite, je suis allé sur le site officiel pour regarder la méthode d'introduction
, qui. a l'expression suivante :
Mon code est écrit dans d'autres dossiers sous scr , et le fichier js ne crée pas de fichier css correspondant, il ne devrait pas être nécessaire d'introduire antd/dist/antd.css J'ai donc pensé qu'il devrait être introduit dans le CSS du fichier d'index du fichier d'entrée, et c'est devenu
J'ai donc pensé qu'il devrait être introduit dans le CSS du fichier d'index du fichier d'entrée, et c'est devenu
Solution :
1 Vérifiez si antd est introduit avec succèsEssayez encore quelques fois s'il y en a aussi. de nombreux avertissements, l'explication traîne
npm i antd cnpm i antd yarn add antd
2 Introduire dans le fichier index.css :
@import '~antd/dist/antd.css';
Apprentissage recommandé : "
Tutoriel vidéo React》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.





