
Le rôle de console.log() : afficher le contenu spécifié par les paramètres sur la console pour faciliter le débogage du code. Par rapport à alert, console.log() peut voir des éléments structurés. Un objet effacé par alert est "[obujct object]", mais console.log() peut voir le contenu de l'objet et la console n'interrompra pas le fonctionnement de. la page.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
console.log()
Syntaxe : console.log("content");console.log("内容");
作用:将"内容"输出在控制台中,方便以后的调试,是一个使用频率极高的功能。(控制台在浏览器中按F12,打开开发者模式的第二项(console)即可,并且也可以在console选项卡下即时做测试)
console.log()主要是方便调式javascript用的,可以看到在页面中输出的内容,与alert相比,它能看到结构化的东西,而alert淡出一个对象就是[obujct object],但comsole能看到对象的内容,console不会打断页面的操作。
相比alert他的优点是:
他能看到结构话的东西,如果是alert,淡出一个对象就是object object,但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
console里面的内容非常丰富,你可以在控制台输入console,然后就可看到。
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}它有网页的各种提示。
console.log()的占位符
此处:主要聊一聊console.log()的占位符。其共有五种占位符
const name = 'chinaBerg';
const age = 88;
const money = 12.88;
const obj = {
status: '很积极'
}
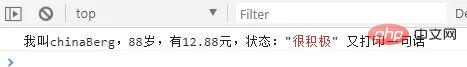
console.log('我叫%s,%d岁,有%f元,状态:%o', name, age, money, obj.status, '又打印一句话')
谷歌打印结果.png
可以看到我们后面使用的参数对前面的占位符进行了替换,有点像我们字符串拼接的简化操作。比如我们es5中的字符串拼接:
console.log('我叫' + name + ' ,' + age +'岁,有' + money + '元')
es6已经有了更强悍的字符串模板:
console.log(`我叫${name},${age}岁, 有${money}元`);es6的字符串模板中,只能使用%c占位符,其他占位符是没有效果的。
// 注意这里字符串模板的最后插入了%f
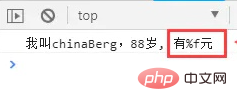
console.log(`我叫${name},${age}岁, 有%f元`, 12.88);
%f没有效果.png
%c
)
const css1 = 'font-size: 22px;font-weight: bold';
const css2 = 'border: 1px solid green';
const css3 = 'color: #fff;background: #f00';
// 占位符填入
console.log('%c %s + %s = %s', css1, 1, 2, 3);
// 字符串拼接形式中插入%c占位符
console.log('%c我的名字叫' + name + ', 今年' + age + '岁', css2);
// es6字符串模板中插入%c占位符
console.log(`%c我叫${name},${age}岁, 有%f元`, css3);🎜🎜console.log() placeholder🎜🎜🎜🎜
Ici : chat principal Parlons de l'espace réservé de console.log(). Il y a cinq espaces réservés 🎜
 🎜Google print results.png🎜
🎜Google print results.png🎜
Vous pouvez voir que les paramètres que nous utiliserons plus tard remplacent les espaces réservés précédents, un peu à l'image de la simplification de notre opération d'épissage de chaînes. Par exemple, notre épissage de chaînes dans es5 : 🎜🎜rrreee🎜
es6 a déjà un modèle de chaîne plus puissant : 🎜🎜rrreee🎜
es6 Dans les modèles de chaînes , seul l'espace réservé %c peut être utilisé, les autres espaces réservés n'ont aucun effet. 🎜🎜rrreee🎜
 🎜%f n'a aucun effet.png🎜
🎜%f n'a aucun effet.png🎜
%c L'espace réservé est encore un peu intéressant : 🎜🎜rrreee🎜🎜🎜🎜Google Print Effect.png🎜🎜Vous pouvez voir que ces contenus imprimés ont été ajoutés avec nos styles. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel vidéo javascript🎜】🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!