 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre les boucles foreach et for
Quelle est la différence entre les boucles foreach et for
Quelle est la différence entre les boucles foreach et for
Différence : 1. for parcourt chaque élément de données via l'index, tandis que forEach parcourt les éléments de données du tableau via le programme sous-jacent JS ; 2. for peut terminer l'exécution de la boucle via le mot-clé break, mais forEach ne le peut pas ; ; 3. for peut contrôler l'exécution de la boucle en contrôlant la valeur de la variable de boucle, mais forEach ne peut pas ; 4. for peut appeler des variables de boucle en dehors de la boucle, mais forEach ne peut pas appeler des variables de boucle en dehors de la boucle ; de for est supérieur à forEach.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. La différence entre la boucle for et la boucle forEach
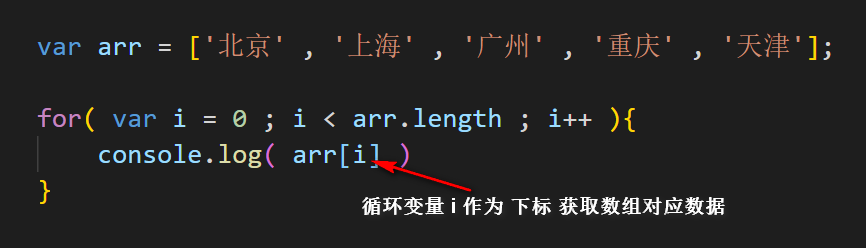
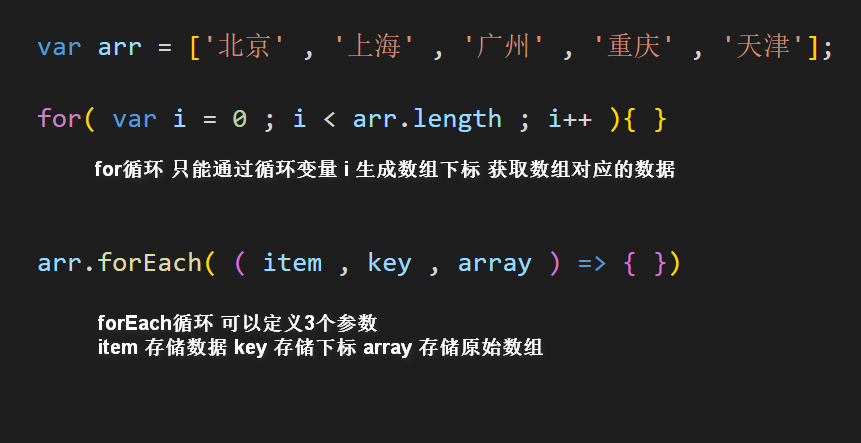
(1) est de parcourir chaque élément de données du tableau en générant l'indice d'index du tableau

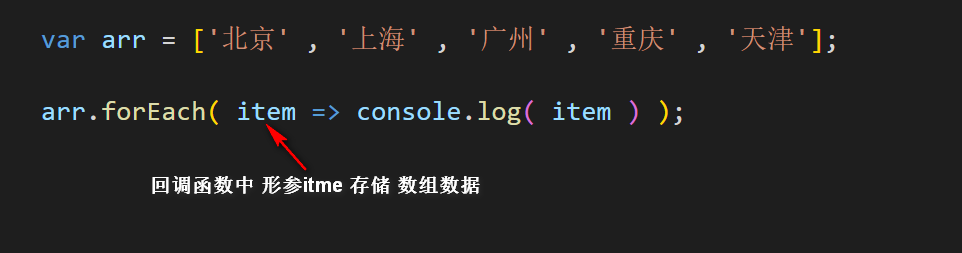
forEach est la méthode fonctionnelle de le tableau défini par JavaScript Parcourez les éléments de données du tableau via le programme JavaScript sous-jacent

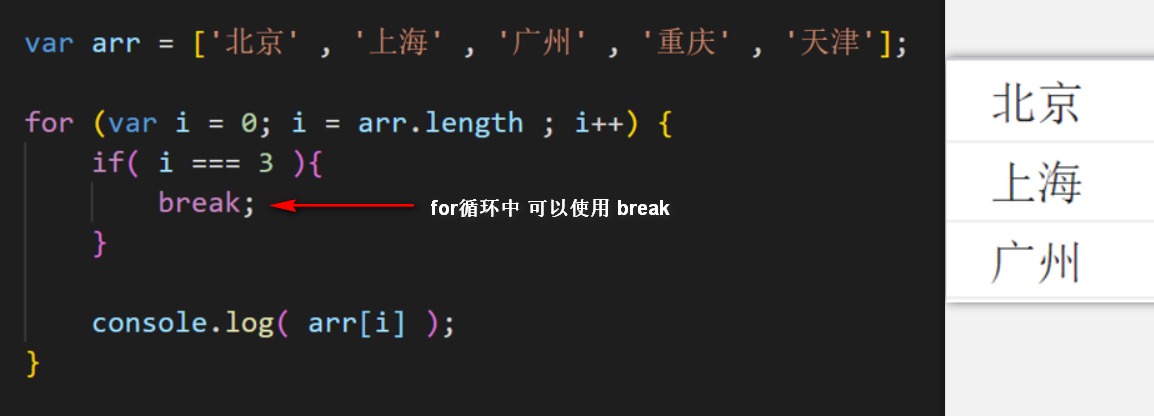
(2) La boucle for peut terminer l'exécution de la boucle via le mot-clé break

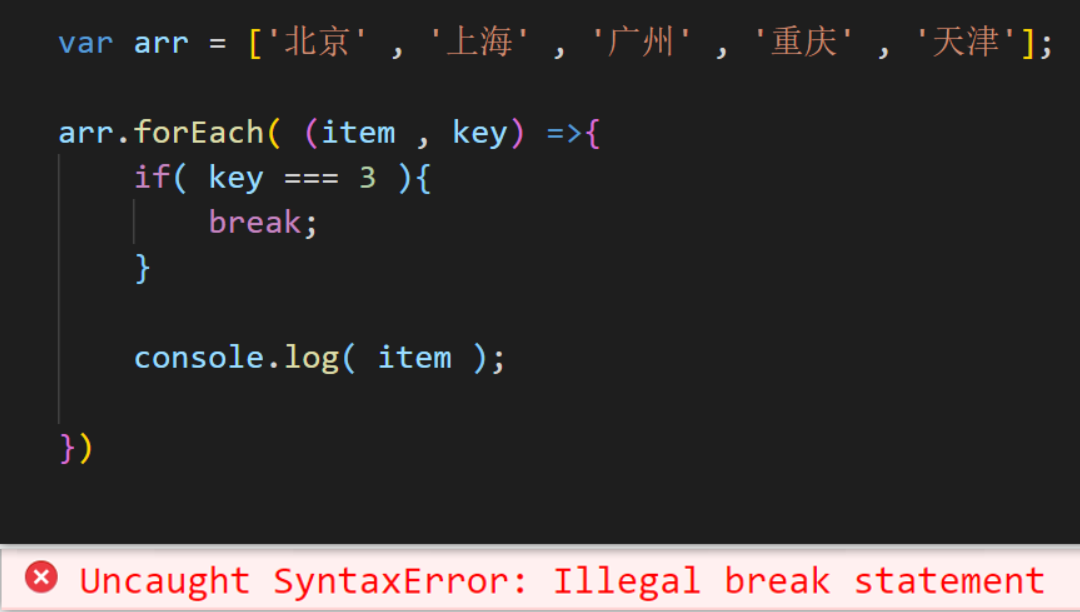
appeler le programme break dans forEach signalera une erreur

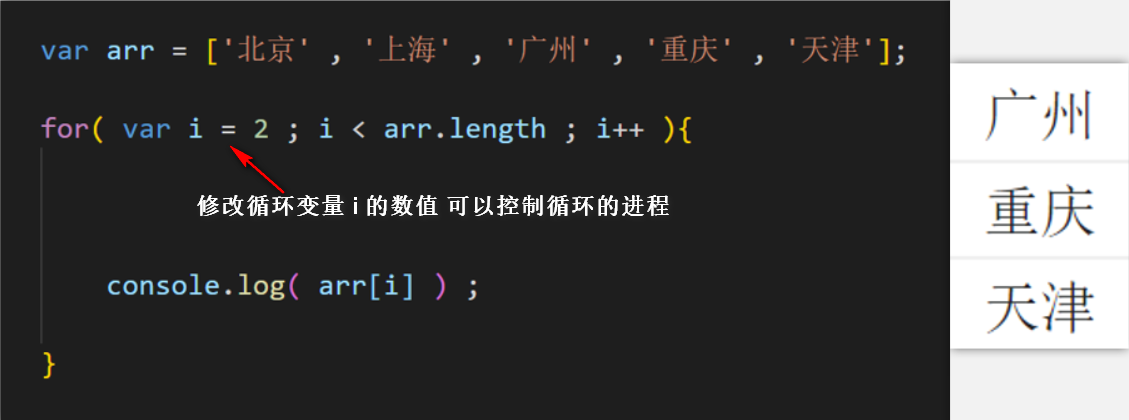
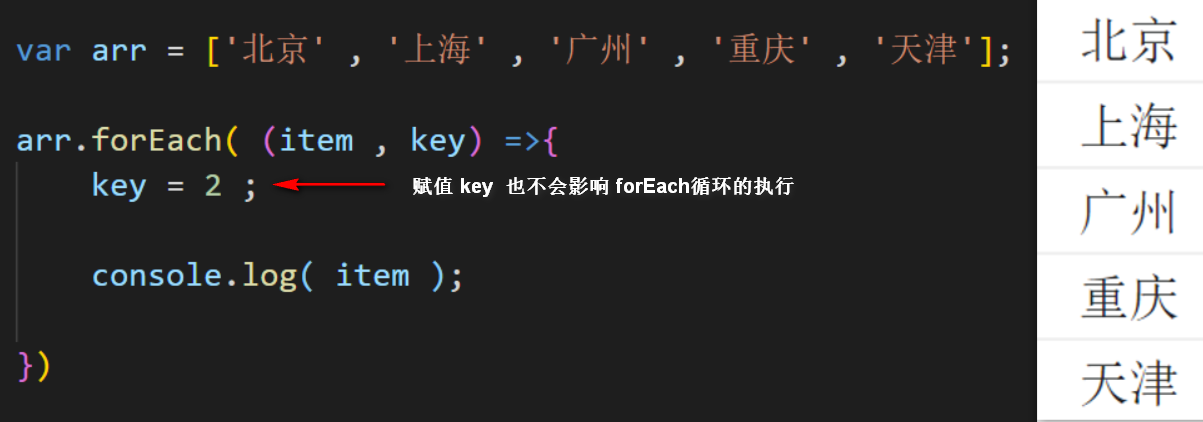
(3) La boucle for peut contrôler l'exécution de la boucle en contrôlant la valeur numérique de la variable de boucle

Le les données de stockage des paramètres dans la boucle forEach sont attribuées par le programme sous-jacent et ne peuvent pas être attribuées ou modifiées

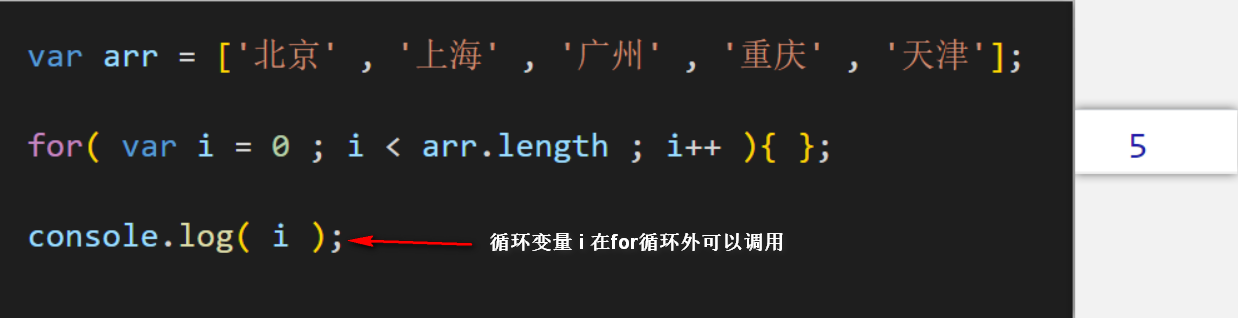
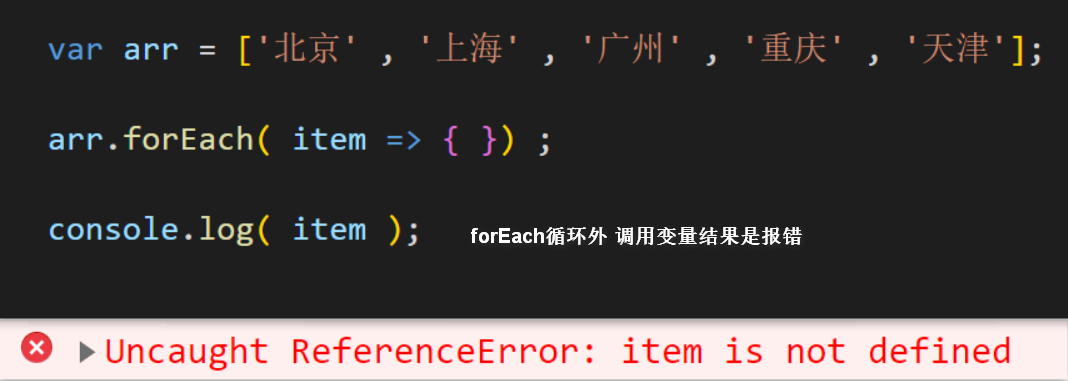
(4) La boucle for peut appeler des variables de boucle en dehors de la boucle
.
la boucle forEach ne peut pas appeler de variables de boucle en dehors de la boucle

(5) L'efficacité d'exécution de la boucle for est supérieure à celle de la boucle forEach
2 Comparaison entre la boucle for et la boucle forEach
.Puisque les deux syntaxes de boucle for et forEach semblent plus pratiques et raisonnables, pourquoi y a-t-il deux boucles for et forEach
Tout d'abord, l'exécution de la boucle for ne peut générer la valeur de l'indice d'index que via ? la boucle puis passez L'indice d'index exploite les éléments de données du tableau
Mais forEach peut stocker la valeur des données de l'indice d'index en définissant des paramètres, ce qui est plus pratique à utiliser

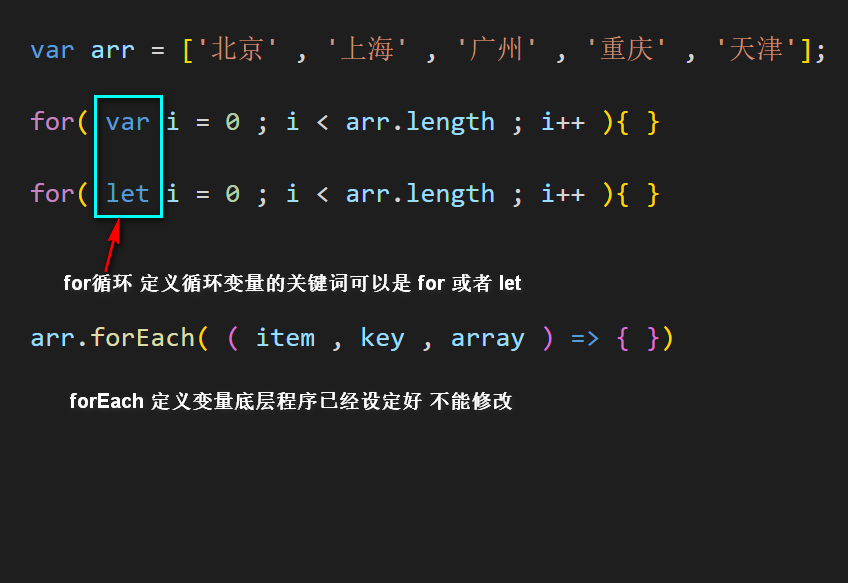
Deuxièmement, la boucle for génère et définit les variables de boucle, vous pouvez utiliser var ou des mots-clés tels que let pour définir les mots-clés pour déclarer les variables en fonction des besoins d'exécution de la boucle
Mais la couche inférieure de forEach utilise le mot-clé let pour déclarer les variables, et seul ce mot-clé peut être utilisé pour déclarer des variables qui ne peuvent pas être modifiées

Dans les projets réels, nous pouvons juger si nous devons utiliser une boucle for ou une boucle forEach en fonction des besoins réels de notre projet. Eh bien, cet article est partagé ici.
Si vous souhaitez obtenir du matériel d'apprentissage Web front-end et du code source, veuillez utiliser votre téléphone portable pour cliquer sur le lien ci-dessous pour obtenir un énorme dossier d'informations !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 17 façons de résoudre l'écran bleu kernel_security_check_failure
Feb 12, 2024 pm 08:51 PM
17 façons de résoudre l'écran bleu kernel_security_check_failure
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure (échec de la vérification du noyau) est un type de code d'arrêt relativement courant. Cependant, quelle qu'en soit la raison, l'erreur d'écran bleu rend de nombreux utilisateurs très angoissés. Laissez ce site présenter soigneusement 17 types de solutions aux utilisateurs. 17 solutions à l'écran bleu kernel_security_check_failure Méthode 1 : Supprimer tous les périphériques externes Lorsqu'un périphérique externe que vous utilisez est incompatible avec votre version de Windows, l'erreur d'écran bleu Kernelsecuritycheckfailure peut se produire. Pour ce faire, vous devez débrancher tous les périphériques externes avant d'essayer de redémarrer votre ordinateur.
 Comment désinstaller Skype Entreprise sur Win10 ? Comment désinstaller complètement Skype sur votre ordinateur
Feb 13, 2024 pm 12:30 PM
Comment désinstaller Skype Entreprise sur Win10 ? Comment désinstaller complètement Skype sur votre ordinateur
Feb 13, 2024 pm 12:30 PM
Win10 Skype peut-il être désinstallé ? C'est une question que de nombreux utilisateurs veulent savoir, car de nombreux utilisateurs constatent que cette application est incluse dans le programme par défaut de leur ordinateur et craignent que sa suppression affecte le fonctionnement du système. ce site aide les utilisateurs Examinons de plus près comment désinstaller Skype Entreprise dans Win10. Comment désinstaller Skype Entreprise dans Win10 1. Cliquez sur l'icône Windows sur le bureau de l'ordinateur, puis cliquez sur l'icône des paramètres pour entrer. 2. Cliquez sur "Appliquer". 3. Entrez « Skype » dans la zone de recherche et cliquez pour sélectionner le résultat trouvé. 4. Cliquez sur "Désinstaller". 5
 PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
Cet article expliquera en détail comment PHP renvoie un tableau après avoir inversé la valeur de la clé. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. PHP Key Value Flip Array Key Value Flip est une opération sur un tableau qui échange les clés et les valeurs du tableau pour générer un nouveau tableau avec la clé d'origine comme valeur et la valeur d'origine comme clé. Méthode d'implémentation En PHP, vous pouvez effectuer un retournement clé-valeur d'un tableau via les méthodes suivantes : Fonction array_flip() : La fonction array_flip() est spécialement utilisée pour les opérations de retournement clé-valeur. Il reçoit un tableau en argument et renvoie un nouveau tableau avec les clés et les valeurs échangées. $original_array=[
 L'expression lambda sort de la boucle
Feb 20, 2024 am 08:47 AM
L'expression lambda sort de la boucle
Feb 20, 2024 am 08:47 AM
L'expression Lambda sort de la boucle, des exemples de code spécifiques sont nécessaires en programmation, la structure de boucle est une syntaxe importante qui est souvent utilisée. Cependant, dans certaines circonstances, nous pouvons vouloir sortir de la boucle entière lorsqu'une certaine condition est remplie dans le corps de la boucle, plutôt que de simplement terminer l'itération en cours de la boucle. À l'heure actuelle, les caractéristiques des expressions lambda peuvent nous aider à atteindre l'objectif de sortir de la boucle. L'expression Lambda est un moyen de déclarer une fonction anonyme, qui peut définir une logique de fonction simple en interne. C'est différent d'une déclaration de fonction ordinaire,
 Apprenez à utiliser le stockage de sessions pour améliorer l'efficacité du développement front-end
Jan 13, 2024 am 11:56 AM
Apprenez à utiliser le stockage de sessions pour améliorer l'efficacité du développement front-end
Jan 13, 2024 am 11:56 AM
Pour maîtriser le rôle de sessionStorage et améliorer l'efficacité du développement front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet, le domaine du développement front-end évolue également chaque jour. Lors du développement front-end, nous devons souvent traiter de grandes quantités de données et les stocker dans le navigateur pour une utilisation ultérieure. SessionStorage est un outil de développement frontal très important qui peut nous fournir des solutions de stockage local temporaire et améliorer l'efficacité du développement. Cet article présentera le rôle de sessionStorage,
 PHP renvoie toutes les valeurs du tableau pour former un tableau
Mar 21, 2024 am 09:06 AM
PHP renvoie toutes les valeurs du tableau pour former un tableau
Mar 21, 2024 am 09:06 AM
Cet article expliquera en détail comment PHP renvoie toutes les valeurs d'un tableau pour former un tableau. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. . Utilisation de la fonction array_values() La fonction array_values() renvoie un tableau de toutes les valeurs d'un tableau. Il ne conserve pas les clés du tableau d'origine. $array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values sera ["bar","qux"]Utilisation une boucle peut utiliser une boucle pour obtenir manuellement toutes les valeurs du tableau et les ajouter à un nouveau
 Java Iterator vs Iterable : une étape vers l'écriture de code élégant
Feb 19, 2024 pm 02:54 PM
Java Iterator vs Iterable : une étape vers l'écriture de code élégant
Feb 19, 2024 pm 02:54 PM
Interface Iterator L'interface Iterator est une interface utilisée pour parcourir les collections. Il fournit plusieurs méthodes, notamment hasNext(), next() et remove(). La méthode hasNext() renvoie une valeur booléenne indiquant s'il existe un élément suivant dans la collection. La méthode next() renvoie l'élément suivant de la collection et le supprime de la collection. La méthode Remove() supprime l'élément actuel de la collection. L'exemple de code suivant montre comment utiliser l'interface Iterator pour parcourir une collection : Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Quelles sont les alternatives aux appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:42 AM
Quelles sont les alternatives aux appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:42 AM
Remplacement des appels récursifs dans les fonctions Java par itération En Java, la récursivité est un outil puissant utilisé pour résoudre divers problèmes. Cependant, dans certains cas, l’utilisation de l’itération peut s’avérer une meilleure option car elle est plus efficace et moins sujette aux débordements de pile. Voici les avantages de l'itération : Plus efficace puisqu'elle ne nécessite pas la création d'un nouveau stack frame à chaque appel récursif. Les débordements de pile sont moins susceptibles de se produire car l'utilisation de l'espace de pile est limitée. Méthodes itératives comme alternative aux appels récursifs : Il existe plusieurs méthodes en Java pour convertir des fonctions récursives en fonctions itératives. 1. Utiliser la pile L'utilisation de la pile est le moyen le plus simple de convertir une fonction récursive en fonction itérative. La pile est une structure de données dernier entré, premier sorti (LIFO), similaire à une pile d'appels de fonction. publicintfa





