interface Web
interface Web
 Voir.js
Voir.js
 Cet article vous donnera une explication détaillée de la programmation des composants dans Vue
Cet article vous donnera une explication détaillée de la programmation des composants dans Vue
Cet article vous donnera une explication détaillée de la programmation des composants dans Vue
Cet article parlera de la programmation de composants dans Vue et partagera une compréhension de la composantisation de vue, le composant de fichier unique le plus important. J'espère qu'il sera utile à tout le monde !

La composantisation me fait ressentir de plus en plus la puissance du framework
1 Modules et composants, modularisation et composantisation
Compréhension des composants
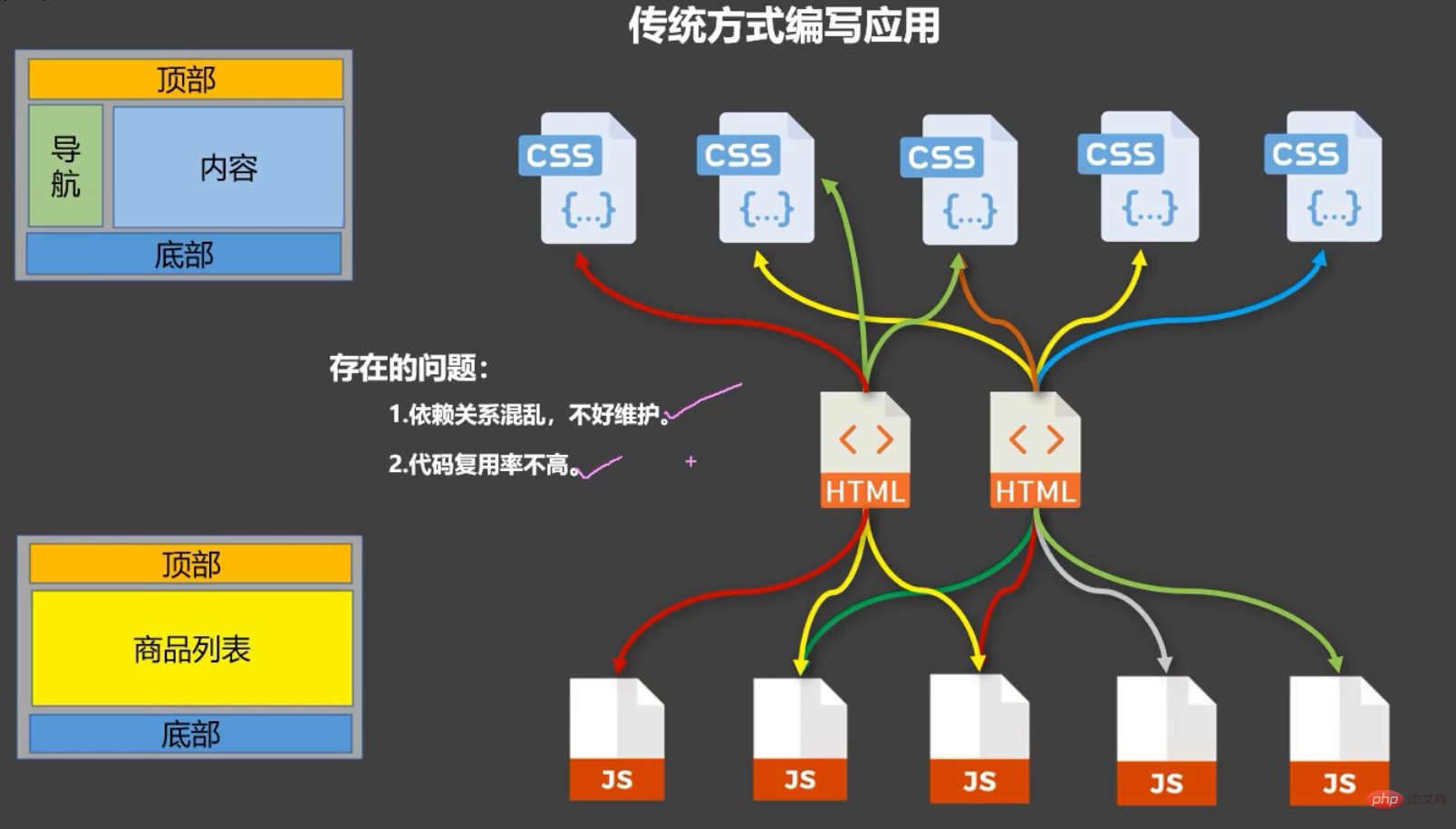
Si nous l'écrivons comme nous l'avons écrit à l'origine, je. Je ne parlerai pas des dépendances déroutantes d'une page Web. Alors pourquoi dites-vous que le taux de réutilisation du code n'est pas élevé ? N'ai-je pas présenté tous les CSS et JS réutilisables ? C'est parce que notre code HTML n'est pas réutilisé. Le haut et le bas des deux pages ci-dessus et ci-dessous sont les mêmes. Ce que je peux faire, c'est directement
copier Notez qu'il s'agit d'une copie et non d'une réutilisation. [Recommandations associées :  tutoriel vidéo vuejs
tutoriel vidéo vuejs
développement web front-end] Ce que le composant peut faire, c'est combiner chaque fonction, qui contient tous les fichiers requis pour cette fonction. Si c'est ailleurs, pour réutiliser, entrez simplement directement. Notez que notre html n'est que la partie html de cette partie distincte.
Les composants peuvent être imbriqués , tout comme l'une de nos sections peut être subdivisée en d'autres sections
, tout comme l'une de nos sections peut être subdivisée en d'autres sections
-
Définition : Implémenter des fonctions locales
code (css, html, js) et ressources (mp3, MP4, ttf, etc.)collection

module : un fichier js est un module composant : collection
modularisation : consiste à diviser un énorme fichier js en plusieurs modules branchés pour compléter conjointement une fonction (identique à la programmation modulaire es6 précédente)- Componentisation : diviser une page Web en différents composants selon différentes fonctions
- 2. Composants de fichier non uniques
- C'est-à-dire un le fichier (a.html) contient n composants Composant de fichier unique : un fichier (
) ne contient qu'un seul composant
1 Utilisation de base
pour compléter L'approche précédente d'un si petit. fonction
1.1 Créer des composants
Évidemment, notre cas ci-dessus peut être divisé en deux composants, étudiant et école, pour remplir deux fonctions différentes.
Tout d'abord, nous devons nous rappeler comment le créer de manière fixe. Écrivez Vue.extend en dehors de l'instance vm, puis à l'intérieur se trouve un. objet de configuration,
Nous en avons déjà parlé. Les composants sont en fait très similaires aux instances vm. Ils sont en effet très similaires. Les méthodes de surveillance, les propriétés calculées, les instructions personnalisées, les filtres, etc. que nous avons mentionnés précédemment peuvent tous être utilisés ici. ce sont les mêmes, mais ils sont quand même un peu différents

- Un composant. n'est qu'une brique, et elle peut être déplacée partout où elle est nécessaire
- . Peu importe le nombre de composants, en fin de compte, ils sont tous gérés par le grand frère vm, donc vm configure el pour spécifier qui servir. Ensuite, l'élément de configuration des données est différent,
- J'ai déjà mentionné deux formes de el et data, el est $mount , data peut être abrégé en forme de fonction, mais la valeur de retour doit être un objet lors de la création d'un composant, data. doit être écrit sous une forme fonctionnelle. Pourquoi, car si je veux utiliser votre composant dans ce cas, une autre page Web devra également l'utiliser. Lorsqu'il s'agit de ce composant, s'il se présente sous la forme d'un objet, il. occupe le même espace dans la mémoire. Si vous le modifiez, cela affectera l'autre partie. Mais la fonction est différente pour recevoir votre valeur de retour, alors ces données m'appartiennent uniquement. recevez la valeur de retour. Il a à nouveau ses propres données. Chacun est responsable de ses propres affaires et modifie ses propres affaires
L'un de nos composants a déjà été analysé. code partiel html, mais il n'y a que la logique js ici. Nous devons également définir un modèle
-
.
1.2 Composant d'enregistrement

Un tout nouvel élément de configurationcomposantsFaites attention à la façon dont les paires clé-valeur y sont écrites. Le nom de propriété à l'intérieur est notre vrai nom de composant, et la valeur suivante est. juste la variable que nous venons de prendre Nom, mais il est généralement recommandé d'écrire la même chose, car vous pouvez écrire directement une abréviation
et c'est une méthode d'enregistrement partielle
1.3 Écrire des balises composées de composants
Écrivez le nom nom du composant sous la forme d'une balise HTML, nommé : étiquette du composant

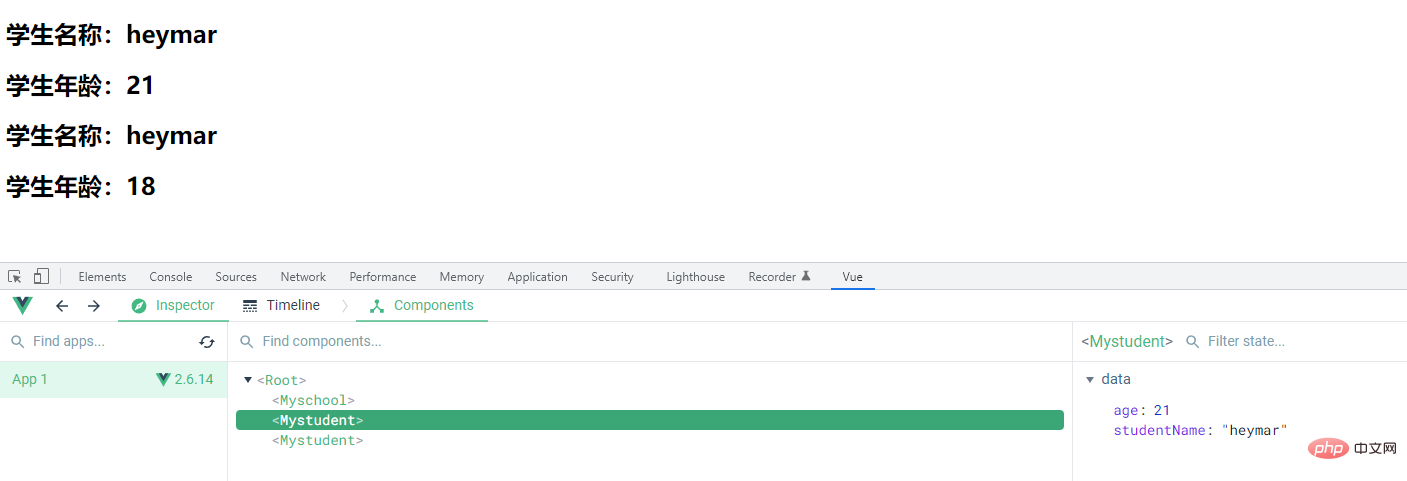
Chaque donnée d'étiquette composant est séparée et n'interfère pas les unes avec les autres

1.4 Enregistrez les composants globaux

1.5 Notes
-
Nom du composant : Mot unique (tout en minuscules ou la première lettre est en majuscule), plusieurs mots (tous en minuscules ou identiques aux instructions personnalisées précédentes, utilisez - pour vous connecter et revenir au nom d'attribut d'origine enveloppé dans '', il existe une autre façon de les envelopper tous. La première lettre du mot doit être en majuscule, y compris la première lettre (mais applicable uniquement à l'environnement d'échafaudage))
Nouvel élément de configuration nom, vous pouvez spécifier le nom utilisé par le composant dans les outils de développement


L'étiquette du composant peut être abrégée en forme à fermeture automatique.Mais elle doit être dans l'environnement d'échafaudage

Définissez l'abréviation du composantdirectement abrégé en objet, n'écrivez pas Vue.extend

2. Imbrication des composants
Tout d'abord, nous n'avons généralement qu'un seul composant sous la vm pour le développement formel appCe composant agira comme un agent pour notre vm et gérera tous les composants. Il y a deux sous-composants gérés par notre application : hello et school, ils doivent donc être enregistrés dans l'application, et l'étiquette du composant est écrite dans le modèle de l'application. Il y a un sous-composant étudiant sous l'école. De même, il doit être enregistré sous l'étudiant et son étiquette de composant est écrite dans le modèle, l'instance finale de la machine virtuelle. n'a qu'un seul composant enregistré, app, et notre structure html n'a également qu'une seule balise de composant, app
En bref, une chose à noter lors de l'imbrication est :Le composant enfant doit écrire sa propre balise de composant dans le composant parent, inscrivez-vous dans le composant parent, continuez à écrire jusqu'à la fin de l'application, et enfin écrivez l'application dans le constructeur vm



3. essentiellement un constructeur de VueComponent Dès que nous avons Vue.extend, cela nous aidera à créer un constructeur et à l'attribuer à cette variable
Il nous suffit d'écrire la balise du composant
 Ou. fermez la balise. Lorsque Vue analyse, une instance de ce constructeur sera générée pour nous aider à créer un nouveau
Ou. fermez la balise. Lorsque Vue analyse, une instance de ce constructeur sera générée pour nous aider à créer un nouveau Le constructeur créé à chaque fois que Vue.extend est appelé est tout nouveau L'analyse du code source peut le constater à chaque fois. Vue.extend créera un nouveau constructeur de composants-
Les points this de nos fonctions dans les méthodes, calculées, watch, etc. dans le nouveau Vue sont tous des objets d'instance vm. Les points this de nos fonctions dans les méthodes, calculées, watch, etc. dans le composant sont tous des objets d'instance. de VueComponent, appelé vc (n'apparaît que dans la classe, l'objet d'instance de composant est mentionné à l'extérieur), et c'est fondamentalement le même que vm. Il a également un proxy de données, un détournement de données, etc.
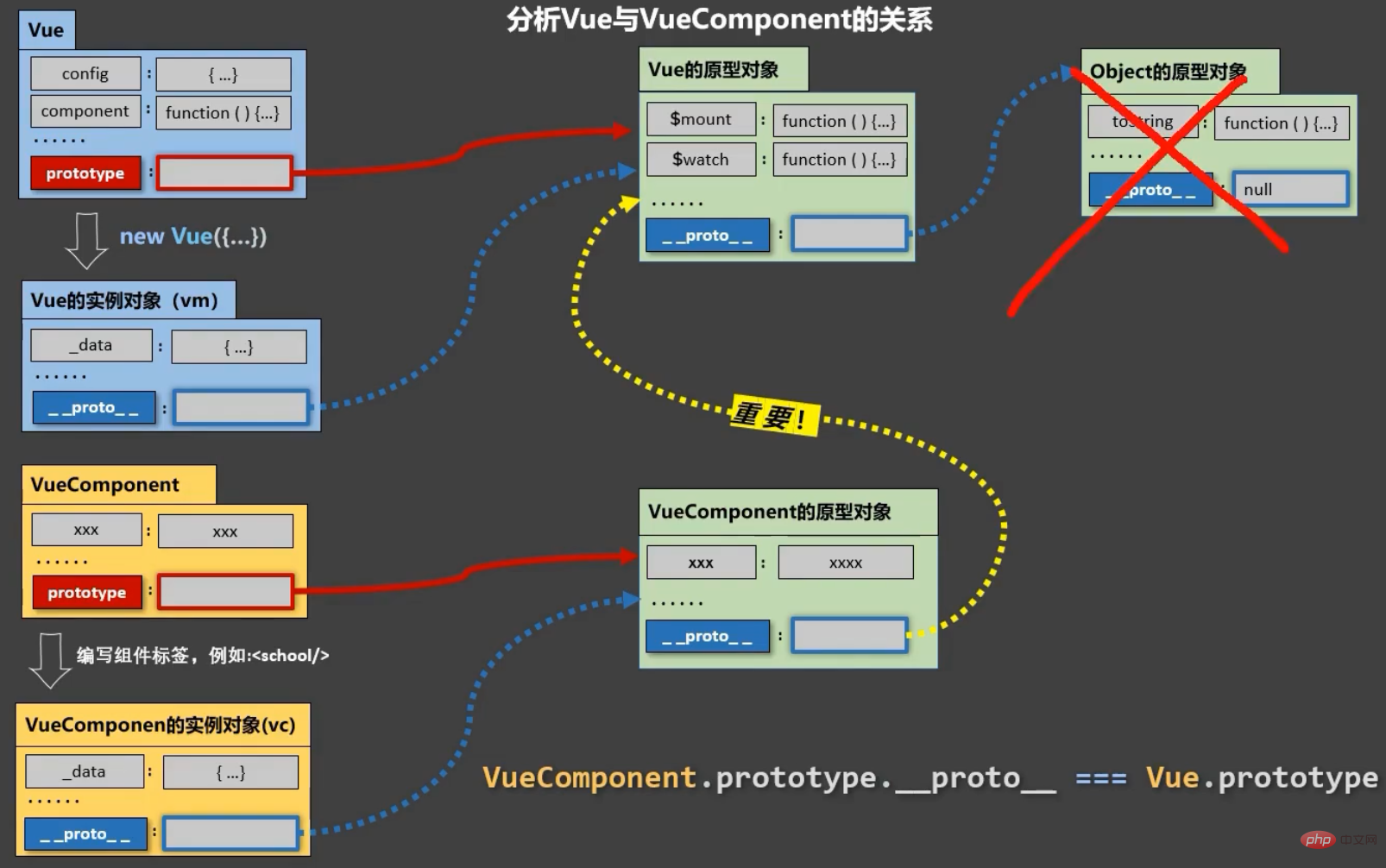
4. Une relation intégrée importante
VueComponent.prototype.proto == Vue.prototypeLe fil dans mon cœur doit être construit

Objectif : laisser le composant vc utiliser également les propriétés et les méthodes sur le prototype de vue
Trois. Composant de fichier unique
Nous avons dit qu'un fichier composant.vue contient du HTML, js et css, donc un composant standard à fichier unique nécessite du HTML (balise de modèle), js (balise de script) , css (balise de style)
Plug-in : vetur (pine wu)Après l'installation, vous pouvez utiliser la touche de raccourci
Premier créer une école de composants fonctionnels

Ce qu'il faut noter, c'est
One. Parce que nos composants doivent être référencés par d'autres, nous devons les exposer lors de l'écriture des composants. Généralement, ce qui est exposé est un script, et c'est une abréviation. La vraie version originale est la suivante ,
deux. Il y a aussi notre élément de configuration name De manière générale, le nom du fichier racine est cohérent. Nos noms de fichiers sont généralement sous forme de lettres majuscules, ce qui peut être cohérent avec l'outil de gestion de vue
Trois. Notre balise de modèle doit être entourée d'un div

- , puis définir un composant étudiant

S'il n'y a pas de style, vous n'avez pas besoin d'écrire le style
-
Le composant suivant doit être là, comme mentionné précédemment. Cependant, un composant qui remplace la vm pour gérer tous les composants suivants est inférieur à une personne et supérieur à dix mille personnes. C'est le composant app
Ce composant est généralement utilisé pour présenter notre sous-. composants et enregistrez-les. Faites attention à l'introduction. Il est écrit en dehors de l'exportation, puis il doit être appelé dans le modèle. Ensuite, nous avons besoin d'un grand frère vm pour diriger le composant pour construire et servir généralement un fichier js. de main.js est défini.

-
Enfin, nous avons besoin d'un fichier HTML de modèle de vue simple pour importer notre main.js
Remarque : nous devons d'abord introduire notre vue avant que la nouvelle Vue dans main.js puisse prendre effet

-
Désormais, nous Un environnement de composants à fichier unique a été mis en place, mais il doit être coordonné avec l'environnement d'échafaudage pour fonctionner. (Partage de vidéos d'apprentissage :
Tutoriel d'introduction à vuejs,
Vidéo de programmation de base )
-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.
 Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
La boucle Foreach dans Vue.js utilise la directive V-FOR, qui permet aux développeurs d'itérer à travers chaque élément dans un tableau ou un objet et effectuer des opérations spécifiques sur chaque élément. La syntaxe est la suivante: & lt; modèle & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt; / li & gt; & lt; / ul & gt; & lt; / template & gt; & am
















 Ou. fermez la balise. Lorsque Vue analyse, une instance de ce constructeur sera générée pour nous aider à créer un nouveau
Ou. fermez la balise. Lorsque Vue analyse, une instance de ce constructeur sera générée pour nous aider à créer un nouveau