Comment définir la hauteur du div en réaction
Comment définir la hauteur div dans React : 1. Implémentez la hauteur div via CSS ; 2. Déclarez un objet C dans l'état et stockez le style du bouton de modification dans l'objet, puis récupérez A et réinitialisez le "marginTop " en C " C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment régler la hauteur du div en réaction ?
react définit dynamiquement la hauteur de l'élément
Utilisez React pour implémenter modifiez dynamiquement le style (cette méthode n'est pas recommandée sauf s'il n'y a pas d'autre choix)
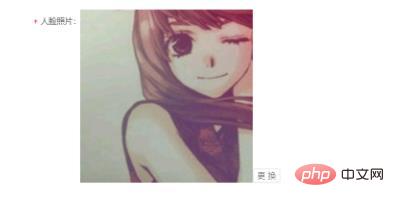
Comme le montre la figure ci-dessous :

Exigences
Le bouton de remplacement dans l'image est immédiatement situé en bas à droite de l'image. Lorsque la hauteur de l'image change, la position du bouton de remplacement change également.
Idée
1. Implémenter via CSS (il n'y a pas encore de solution pour le changement de plan)
2 Utiliser les caractéristiques de la vue basée sur les données de réaction
2.1 Données : déclarer un objet C dans l'état, qui stocke le style du bouton de modification.
2.2 Fonctionnement : Soit A = hauteur de l'image, B = changer la hauteur du bouton. Une fois l’image chargée, obtenez A et définissez à nouveau marginTop dans C. (Cette idée nécessite uniquement de modifier les données et n'a pas besoin de prendre en compte la couche de vue)
Le code complet
construct
this.state = {
updateBtnStyle :{
fontSize: "12px",marginLeft:'20px',marginTop:'300px',
}
}
//在class中定义的函数,如果需要使用到全局this,需要此操作
this.loading = this.loading.bind(this)déclare la fonction d'opération chargement
loading(){
const imgHeight = document.getElementById('facePhoto').height
console.log('图片的高度',document.getElementById('facePhoto')?.height)
if(imgHeight === Number.parseInt(this.state.updateBtnStyle.marginTop)+24) return
else{
this.setState({
updateBtnStyle:{
marginTop:document.getElementById('facePhoto')?.height-24+'px'
}
})
}
}Pseudocode de la couche de vue
<Item label="人脸照片" style={{ position: "relative" }} required>
<img id={'facePhoto'} src={photo} alt="" width="300" onLoad={this.loading} style={{float:'left'}}/>
<Button size="small" style={updateBtnStyle}
onClick={() => StateManage.set(updatePhotoProps, { visible: true })}>更换</Button>
</Item>Problèmes rencontrés dans le processus
1. Obtenez la hauteur de l'image :
1.1 Temps d'acquisition : il est efficace d'obtenir la hauteur après le chargement de l'image, vous devez donc utiliser l'événement onLoad de img pour vous assurer que l'image a été chargée lorsque la hauteur de l'image est atteinte. est obtenu.
1.2 Comment obtenir : La largeur et la hauteur de l'image sont définies via les attributs height et width, pas via le style, donc la méthode pour obtenir la hauteur = document.getElementById('xxx').height
2. n'est pas lié à cela, par conséquent, setState ne peut pas être utilisé
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment appeler la méthode du composant enfant dans le composant parent React
Dec 27, 2022 pm 07:01 PM
Comment appeler la méthode du composant enfant dans le composant parent React
Dec 27, 2022 pm 07:01 PM
Méthode d'appel : 1. Les appels dans les composants de classe peuvent être implémentés en utilisant React.createRef(), la déclaration fonctionnelle de l'attribut onRef personnalisé ref ou props ; 2. Les appels dans les composants de fonction et les composants Hook peuvent être implémentés en utilisant useImperativeHandle ou forwardRef pour lancer un La référence du composant enfant est implémentée.
 Compréhension approfondie des Hooks personnalisés de React
Apr 20, 2023 pm 06:22 PM
Compréhension approfondie des Hooks personnalisés de React
Apr 20, 2023 pm 06:22 PM
Les Hooks personnalisés React sont un moyen d'encapsuler la logique des composants dans des fonctions réutilisables. Ils fournissent un moyen de réutiliser la logique d'état sans écrire de classes. Cet article présentera en détail comment personnaliser les hooks d'encapsulation.
 Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
Mar 31, 2023 pm 06:54 PM
Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
Mar 31, 2023 pm 06:54 PM
Comment déboguer le code source de React ? L'article suivant expliquera comment déboguer le code source de React sous divers outils et présentera comment déboguer le véritable code source de React dans les projets contributeurs, create-react-app et vite. J'espère que cela sera utile à tout le monde !
 Pourquoi React n'utilise pas Vite comme premier choix pour créer des applications
Feb 03, 2023 pm 06:41 PM
Pourquoi React n'utilise pas Vite comme premier choix pour créer des applications
Feb 03, 2023 pm 06:41 PM
Pourquoi React n'utilise-t-il pas Vite comme premier choix pour créer des applications ? L'article suivant vous expliquera les raisons pour lesquelles React ne recommande pas Vite comme recommandation par défaut. J'espère que cela sera utile à tout le monde !
 Comment définir la hauteur du div en réaction
Jan 06, 2023 am 10:19 AM
Comment définir la hauteur du div en réaction
Jan 06, 2023 am 10:19 AM
Comment définir la hauteur div dans React : 1. Implémentez la hauteur div via CSS ; 2. Déclarez un objet C dans l'état et stockez le style du bouton de modification dans l'objet, puis récupérez A et réinitialisez le "marginTop" en C. .C'est Can.
 7 bibliothèques de composants React géniales et pratiques (partagées sous pression)
Nov 04, 2022 pm 08:00 PM
7 bibliothèques de composants React géniales et pratiques (partagées sous pression)
Nov 04, 2022 pm 08:00 PM
Cet article partagera avec vous 7 bibliothèques de composants React géniales et pratiques qui sont souvent utilisées dans le développement quotidien. Venez les collectionner et essayez-les !
 10 conseils pratiques pour écrire du code React plus propre
Jan 03, 2023 pm 08:18 PM
10 conseils pratiques pour écrire du code React plus propre
Jan 03, 2023 pm 08:18 PM
Cet article partagera avec vous 10 conseils pratiques pour écrire du code React plus simple. J'espère que cela vous sera utile !
 Parlons des différences de conception et de mise en œuvre entre Vuex et Pinia
Dec 07, 2022 pm 06:24 PM
Parlons des différences de conception et de mise en œuvre entre Vuex et Pinia
Dec 07, 2022 pm 06:24 PM
Lors du développement de projets front-end, la gestion des états est toujours un sujet incontournable. Les frameworks Vue et React eux-mêmes offrent certaines fonctionnalités pour résoudre ce problème. Cependant, d'autres considérations entrent souvent en jeu lors du développement d'applications à grande échelle, telles que la nécessité de journaux d'opérations plus standardisés et plus complets, les capacités de voyage dans le temps intégrées dans les outils de développement, le rendu côté serveur, etc. Cet article prend le framework Vue comme exemple pour présenter les différences dans la conception et la mise en œuvre des deux outils de gestion d'état, Vuex et Pinia.






