
Comment modifier dom dans les références de réaction : 1. Définissez un contrôle dom virtuel dans le constructeur ; 2. Déclarez un nœud de contrôle dom appelé divDaimin via la fonction createRef de React ; .color = "red";}" Modifiez simplement la valeur dom.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment modifier dom dans les références React ?
Explication détaillée de la méthode de React d'utilisation des refs pour faire fonctionner le DOM
Dans le framework React, même parmi les trois frameworks principaux, il n'est pas pris en charge que vous exploitiez directement le dom
Parce que ce n'est pas nécessaire
De bien sûr, il y aura des situations particulières, telles que Certains rendus ou initialisations de plug-ins tiers pour l'animation forcée de la lecture vidéo
Le responsable nous a également donné la solution correspondante
C'est-à-dire les réfs
Écrivons simplement un contrôle qui d'abord définit un dom virtuel dans le constructeur
Code de référence comme suit
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}Ici, nous déclarons un nœud de contrôle dom appelé divDaimin via la fonction createRef qui nous est fournie par React
Vous pouvez en déclarer autant que vous le souhaitez. limite au nombre
Puis nous en écrivons un sur la page Le nœud nous donne le contrôle du divDaimin déclaré
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>De cette façon, notre élément div est géré par divDaimin
Ensuite, le cycle de vie du composantDidMount est exécuté après le la page dom node est montée, puis nous imprimons dans le cycle de vie du composantDidMount Jetez un œil à ce divDaimin
componentDidMount(){
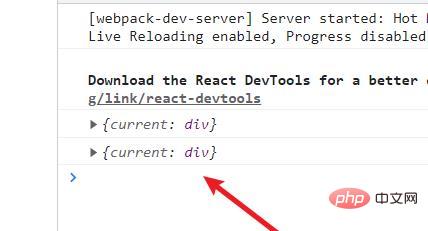
console.log(this.divDaimin);
}L'effet après l'exécution est le suivant


Grâce aux informations de la console, nous pouvons voir que le champ actuel correspond à notre élément
Changeons le code dans composantDidMount
componentDidMount(){
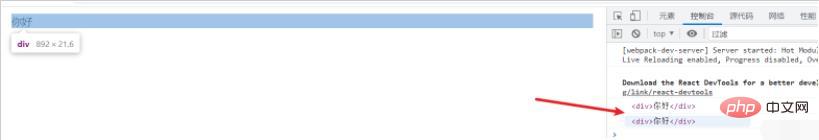
console.log(this.divDaimin.current);
}

Évidemment, notre élément a été affiché sur la console
Pour aider tout le monde à confirmer que nous avons bien cet élément
Nous réécrivons le code dans ComponentDidMount
componentDidMount(){
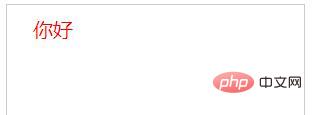
this.divDaimin.current.style.color = "red";
}Nous utilisons un js dom régulier. Changez la couleur de la police en rouge


Cette chose peut généralement répondre à vos besoins. Elle peut même vous aider à réaliser davantage dans les projets React que vous avez. jamais touché. Objectif
Apprentissage recommandé : "tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 que signifie Facebook
que signifie Facebook
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment définir le style de lien en CSS
Comment définir le style de lien en CSS
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
 Icône Ali
Icône Ali
 Comment utiliser la fonction d'impression en python
Comment utiliser la fonction d'impression en python
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers