 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que dois-je faire si React n'affiche pas les informations de génération de PDF ?
Que dois-je faire si React n'affiche pas les informations de génération de PDF ?
Que dois-je faire si React n'affiche pas les informations de génération de PDF ?
Solution pour que React n'affiche pas les informations de génération de PDF : 1. Obtenez l'adresse URL du PDF en arrière-plan, puis demandez le fichier PDF ; 2. Définissez le type de réponse sur blob lors de la demande du fichier PDF ; 3. Convertissez le fichier PDF ; au format base64 ; 4. Utilisez le canevas pour présenter le PDF.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si React n'affiche pas les informations de génération de PDF ?
Résoudre le problème de l'affichage et de l'impression des PDF dans les projets React
Il y a une telle exigence dans le projet récent :
Le PDF peut être affiché sur la page
Je ne veux pas imprimer la page entière, imprimer et afficher uniquement le PDF Pour la partie, vous pouvez utiliser la fonction d'impression intégrée au navigateur
Affichage des fichiers PDF
J'étais vraiment confus lorsque j'ai reçu cette exigence. Comme je n’ai jamais rien fait de pareil, je ne sais pas par où commencer. En vérifiant les informations, j'ai découvert qu'il existe de nombreux plug-ins jQuery capables d'afficher des PDF, mais nous sommes un projet d'application réactif d'une seule page. Il semble que ces plug-ins ne soient pas adaptés et nous ne pouvons en trouver que d'autres. méthodes.
Plus tard, j'ai trouvé le composant react-pdf-js sur npmjs.com, pensant qu'il serait possible d'afficher des pdf. J'ai hâte d'installer la dépendance react-pdf-js dans le projet via la commande cnpm install react-pdf-js --save-dev, et de l'introduire dans le projet en important un PDF depuis 'react-pdf-js' . Insérez
Pendant le processus de débogage, j'ai constaté que les fichiers PDF statiques peuvent être affichés, mais pas les fichiers PDF en ligne. Grâce au message d'erreur de contrôle, nous savons que le composant react-pdf-js nécessite que l'adresse du fichier soit au format URL ou base64. Puisque l'URL ne fonctionne pas, nous ne pouvons nous fier qu'à base64.
Obtenir le fichier PDF
Au début, j'ai directement converti l'URL de l'adresse en ligne du PDF en base64, mais elle n'a pas pu être affichée. Plus tard, j'ai compris qu'il était inutile de simplement convertir l'URL au format base64. Vous devez convertir le contenu du fichier pdf en base64. Ensuite, il est logique de demander à nouveau le fichier pdf via l'adresse URL du pdf obtenue en arrière-plan.
J'ai rencontré un petit problème en faisant cette partie : la demande a abouti, mais le fichier pdf n'a pas pu être obtenu. J'ai longtemps lutté avec cela et je ne savais pas comment le résoudre. J'ai décrit le problème à notre. L'architecte de l'entreprise et nous l'avons analysé. Cela était dû à un problème inter-domaines. Il a configuré le serveur nginx pour résoudre le problème inter-domaines.
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8', 'Access-Control-Allow-Origin': 'https://www.nurse-go.cn:9091', 'Access-Control-Allow-Methods': 'GET', 'Access-Control-Allow-Headers': 'X-Custom-Header', 'Access-Control-Allow-Credentials': true,
Convertir des fichiers PDF au format base64
base64 peut stocker des fichiers dans n'importe quel format, une excellente méthode de stockage. Convertissez le fichier au format base64.
Il convient de noter ici que lors de la demande d'un fichier pdf, le type de réponse doit être défini sur blob. La raison pour laquelle le type blob est utilisé est expliquée ci-dessous. À ce stade, j'ai obtenu le fichier pdf et je l'ai converti au format base64.
let reader = new FileReader()
let fileParts = []
fileParts.push(this.props.pdfFile)
let blob = new Blob(fileParts, {type : 'application/pdf'})
if (blob) {
reader.readAsDataURL(blob)
}
let base64
let that = this // 处理this的指向
reader.addEventListener("load", function () {
base64 = reader.result
that.setState({
base64: base64,
})
}, false);Conversion du format base64, si nécessaire, le format blob sera converti au format pdf base64, et dans file={file}, il sera affiché sur le navigateur. En fait, il s’agit finalement d’un PDF présenté sous forme de toile.
L'affichage PDF est terminé et la prochaine étape est l'impression.
Impression de fichiers PDF
Sur le navigateur, l'impression est divisée en impression pleine page et impression de partie désignée. Le projet doit imprimer une partie du contenu. Il existe de nombreuses façons de réaliser l'impression. J'ai utilisé le contrôle CSS traditionnel. Utilisez @media print pour masquer les parties qui n'ont pas besoin d'être imprimées, le reste étant ensuite la partie qui doit être imprimée.
Débogage de l'impression de fichiers PDF
Voici un petit conseil de débogage : parce que les styles dans @media print ne seront appelés que lorsque l'impression du navigateur est appelée, vous pouvez donc mettre cette partie du style à l'extérieur. à imprimer sont masqués. Supprimez ensuite les styles externes et imprimez-les sur @media.
Le window.print() utilisé pour appeler l'impression du navigateur n'est pas compatible avec tous les navigateurs, mais les navigateurs avancés courants sont compatibles, ce qui répond aux besoins de notre projet. Je ne continuerai pas à approfondir ici.
De nombreux problèmes sont rencontrés lors de l'affichage et de l'impression du pdf. Ce qui suit est un résumé.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment fusionner des PDF sur iPhone
Feb 02, 2024 pm 04:05 PM
Comment fusionner des PDF sur iPhone
Feb 02, 2024 pm 04:05 PM
Lorsque vous travaillez avec plusieurs documents ou plusieurs pages du même document, vous souhaiterez peut-être les combiner en un seul fichier à partager avec d'autres. Pour un partage facile, Apple vous permet de fusionner plusieurs fichiers PDF en un seul fichier pour éviter d'envoyer plusieurs fichiers. Dans cet article, nous vous aiderons à connaître toutes les façons de fusionner deux ou plusieurs PDF en un seul fichier PDF sur iPhone. Comment fusionner des fichiers PDF sur iPhone Sur iOS, vous pouvez fusionner des fichiers PDF en un seul de deux manières : en utilisant l'application Fichiers et l'application Raccourcis. Méthode 1 : utiliser l'application Fichiers Le moyen le plus simple de fusionner deux ou plusieurs PDF en un seul fichier consiste à utiliser l'application Fichiers. Ouvrir sur iPhone
 3 façons d'obtenir du texte à partir d'un PDF sur iPhone
Mar 16, 2024 pm 09:20 PM
3 façons d'obtenir du texte à partir d'un PDF sur iPhone
Mar 16, 2024 pm 09:20 PM
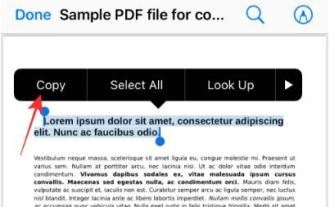
La fonction Live Text d'Apple reconnaît le texte, les notes manuscrites et les chiffres dans les photos ou via l'application Appareil photo et vous permet de coller ces informations sur n'importe quelle autre application. Mais que faire lorsque vous travaillez avec un PDF et que vous souhaitez en extraire du texte ? Dans cet article, nous expliquerons toutes les façons d'extraire du texte à partir de fichiers PDF sur iPhone. Comment obtenir du texte à partir d'un fichier PDF sur iPhone [3 méthodes] Méthode 1 : faire glisser du texte sur un PDF Le moyen le plus simple d'extraire du texte d'un PDF est de le copier, comme sur n'importe quelle autre application contenant du texte. 1. Ouvrez le fichier PDF dont vous souhaitez extraire le texte, puis appuyez longuement n'importe où sur le PDF et commencez à faire glisser la partie du texte que vous souhaitez copier. 2
 Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Nous recevons généralement des fichiers PDF du gouvernement ou d'autres agences, certains avec des signatures numériques. Après avoir vérifié la signature, nous voyons le message SignatureValid et une coche verte. Si la signature n'est pas vérifiée, la validité est inconnue. La vérification des signatures est importante, voyons comment le faire en PDF. Comment vérifier les signatures au format PDF La vérification des signatures au format PDF le rend plus fiable et le document est plus susceptible d'être accepté. Vous pouvez vérifier les signatures dans les documents PDF des manières suivantes. Ouvrez le PDF dans Adobe Reader Cliquez avec le bouton droit sur la signature et sélectionnez Afficher les propriétés de la signature Cliquez sur le bouton Afficher le certificat du signataire Ajoutez la signature à la liste des certificats de confiance à partir de l'onglet Confiance Cliquez sur Vérifier la signature pour terminer la vérification.
 Comment convertir des fichiers png en pdf
Nov 14, 2023 am 10:41 AM
Comment convertir des fichiers png en pdf
Nov 14, 2023 am 10:41 AM
Les méthodes comprennent : 1. Utiliser des outils de conversion de documents professionnels ; 2. Utiliser des outils de conversion en ligne ; 3. Utiliser des imprimantes virtuelles ;
 Comment importer et annoter des PDF dans Apple Notes
Oct 13, 2023 am 08:05 AM
Comment importer et annoter des PDF dans Apple Notes
Oct 13, 2023 am 08:05 AM
Dans iOS 17 et MacOS Sonoma, Apple a ajouté la possibilité d'ouvrir et d'annoter des PDF directement dans l'application Notes. Lisez la suite pour savoir comment procéder. Dans les dernières versions d'iOS et de macOS, Apple a mis à jour l'application Notes pour prendre en charge les PDF en ligne, ce qui signifie que vous pouvez insérer des PDF dans Notes, puis lire, annoter et collaborer sur le document. Cette fonctionnalité fonctionne également avec les documents numérisés et est disponible sur iPhone et iPad. Annoter un PDF dans Notes sur iPhone et iPad Si vous utilisez un iPhone et souhaitez annoter un PDF dans Notes, la première chose à faire est de sélectionner le fichier PDF
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Comment exporter des fichiers Xmind vers des fichiers PDF
Mar 20, 2024 am 10:30 AM
Comment exporter des fichiers Xmind vers des fichiers PDF
Mar 20, 2024 am 10:30 AM
xmind est un logiciel de cartographie mentale très pratique. Il s'agit d'un formulaire cartographique créé à partir de la réflexion et de l'inspiration des gens. Après avoir créé le fichier xmind, nous le convertissons généralement au format de fichier PDF pour faciliter la diffusion et l'utilisation par chacun. vers des fichiers pdf ? Vous trouverez ci-dessous les étapes spécifiques pour votre référence. 1. Tout d’abord, montrons comment exporter la carte mentale vers un document PDF. Sélectionnez le bouton de fonction [Fichier]-[Exporter]. 2. Sélectionnez [Document PDF] dans la nouvelle interface apparue et cliquez sur le bouton [Suivant]. 3. Sélectionnez les paramètres dans l'interface d'exportation : format du papier, orientation, résolution et emplacement de stockage du document. Après avoir terminé les réglages, cliquez sur le bouton [Terminer]. 4. Si vous cliquez sur le bouton [Terminer]
 Découvrez comment faire pivoter des fichiers PDF à l'aide des touches de raccourci du navigateur Edge
Jan 05, 2024 am 09:17 AM
Découvrez comment faire pivoter des fichiers PDF à l'aide des touches de raccourci du navigateur Edge
Jan 05, 2024 am 09:17 AM
Bien que les fichiers PDF soient très pratiques à utiliser, de nombreux amis aiment toujours utiliser Word pour les modifier et les visualiser, alors comment les convertir ? Jetons un coup d'œil à la méthode de fonctionnement détaillée ci-dessous. Touche de raccourci de rotation PDF du navigateur Edge : A : La touche de raccourci pour la rotation est F9. 1. Cliquez avec le bouton droit sur le fichier PDF et sélectionnez « Ouvrir avec ». 2. Sélectionnez « Microsoft Edge » pour ouvrir le fichier PDF. 3. Après avoir saisi le fichier pdf, une barre des tâches apparaîtra ci-dessous. 4. Cliquez sur le bouton de rotation à côté du signe « + » pour faire pivoter vers la droite.





