Quelles sont les nouveautés d'es6 ?
Les nouvelles fonctionnalités de l'ES6 incluent : 1. let et const ; 2. symbole ; 3. Chaîne de modèle ; 4. Expression de déstructuration ; 5. Aspects des objets, tels que Map et Set ; 6. Aspects des fonctions, tels que les valeurs par défaut des paramètres ; et flèches Fonction ; 7. mot-clé de classe ; 8. promesse et proxy ; 9. Modularisation ;

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6, ordinateur Dell G3.
Quelles sont les nouvelles fonctionnalités d'es6 ?
Nouvelles fonctionnalités ES6
1, let et const
Comme mentionné précédemment : https://www.php.cn/js-tutorial-499866.html
2, symbol
Le symbole est un nouveau type de données de base introduit dans ES6. Il est utilisé pour représenter une valeur unique et ne peut pas être utilisé avec d'autres types de données. Il s'agit du septième type de données en JavaScript, aux côtés de non défini, nul, numérique, chaîne, booléen et objet.
Vous pouvez créer une valeur de symbole comme celle-ci :
const a = Symbol(); console.log(a); //Symbol() //因为Symbol是基本数据类型,而不是对象,不能 new 。 const a = new Symbol();//报错,Symbol is not a constructor
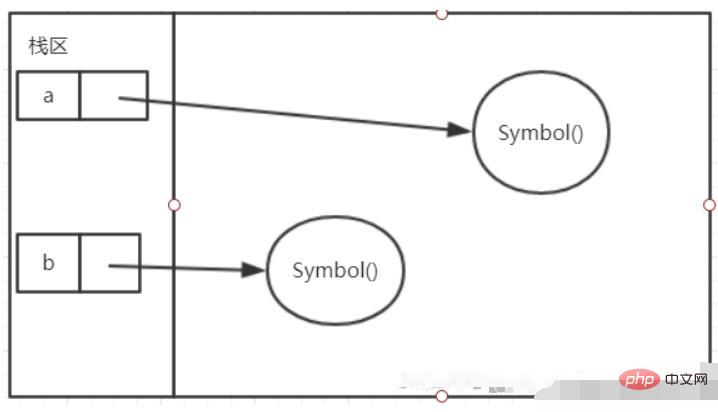
Après avoir utilisé Symbol() pour créer une valeur de type Symbol et l'attribuer à une variable, vous obtiendrez une valeur unique en mémoire. Désormais, sauf via la variable a, personne ne peut recréer cette valeur dans n'importe quelle portée
const a = Symbol();const b = Symbol();
Diagramme de déconstruction de la mémoire
3 Chaîne de modèle
- Avant ES6, gérez les chaînes de modèle :
Passez "" et "+" à construire des modèles - Pour ES6 :
Utilisez${}pour définir ;${}来界定;
反引号(``)直接搞定;
<script>
url="xxxxxx"
// es6之前
let html="<div>"+
" <a>"+url+"</a>"+
"</div>";
//es6
let eshtml=`<div>
<a>${url}</a>
</div>`</script>非常好用
3.1 字符串新方法(补充)
includes()判断字符串是否包含参数字符串,返回boolean值。startsWith() / endsWith(),判断字符串是否以参数字符串开头或结尾。返回boolean值。这两个方法可以有第二个参数,一个数字,表示开始查找的位置。
let str = 'blue,red,orange,white';str.includes('blue'); //truestr.startsWith('blue'); //true str.endsWith('blue'); //false
repeat()方法按指定次数返回一个新的字符串。
console.log('hello'.repeat(2)); //'hellohello'
padStart()/padEnd()Backticks(``)pour le faire directement
let arr = 'hell';console.log(arr.padEnd(5,'o')); //'hello'console.log(arr.padEnd(6,'o')); //'helloo'console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替 console.log(arr.padStart(5,'o')); //'ohell'
Très facile à utiliser
3.1 Nouvelle méthode de chaîne (supplémentaire)includes() Détermine si la chaîne contient la chaîne de paramètre et renvoie une valeur booléenne. startsWith() / endWith(), détermine si la chaîne commence ou se termine par la chaîne de paramètre. Renvoie une valeur booléenne. Ces deux méthodes peuvent avoir un deuxième paramètre, un nombre, indiquant la position pour démarrer la recherche. let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3
let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3
let [a,,b] = [1,2,3];console.log(a,b);//1,3
let [a,..b] = [1,2,3];
//...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b
console.log(a,b);
//1,[2,3]
repeat() renvoie une nouvelle chaîne le nombre de fois spécifié. let obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定义变量名console.log(myName, myAge, mySex);
//'ren' 12 'male'
padStart()/padEnd(), utilisez la chaîne de paramètre pour compléter la chaîne par l'avant ou l'arrière selon la longueur donnée, et renvoie une nouvelle chaîne. let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap);
//{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap);
//{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size);
//3myMap.get('name'); //'ren'myMap.has('age');
//truemyMap.delete('age');
//truemyMap.has('age');
//falsemyMap.get('age');
//undefinedCopier après la connexion
let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap);
//{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap);
//{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size);
//3myMap.get('name'); //'ren'myMap.has('age');
//truemyMap.delete('age');
//truemyMap.has('age');
//falsemyMap.get('age');
//undefined4. Expression de déstructurationL'affectation de déstructuration est une extension de l'opérateur d'affectation. Il s'agit d'une correspondance de modèle pour un
tableauou un
objet, puis attribue des valeurs aux variables qu'il contient. String
, et les nouveauxMap et Set
dans ES6 peuvent tous utiliser des expressions de déstructuration4.1 Déstructuration de tableauxlet mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}Copier après la connexion
let mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}
4.2 Déstructuration d'objets
- L'affectation de déstructuration des objets est similaire à celle de tableaux , mais le nom de la variable à gauche doit utiliser le nom d'attribut de l'objet et utiliser des accolades {} au lieu de crochets []
let arr = [1,1,2,3,4,4];let mySet = new Set(arr); let newArr = Array.from(mySet);console.log(newArr); //[1,2,3,4]
Copier après la connexionCopier après la connexion5 Aspect de l'objet
5.1 Carte et ensembleMap. et Set sont nouvellement ajoutés dans l'objet es6
5.1.1 Map
L'objet Map est utilisé pour enregistrer des paires clé-valeur. Toute valeur prise en charge par JavaScript peut être utilisée comme clé (clé) ou valeur (valeur). Différentes des objets, les clés de
object ne peuvent être que des strings ou des
values d'ES6, tandis que Map peut être n'importe quelle valeur. L'objet Map a un
attribut size🎜, qui stocke le nombre de paires clé-valeur, tandis que l'objet object n'a pas d'attribut similaire. 🎜🎜🎜let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]let arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
let arr = [1,1,2,3,4,4];let mySet = new Set(arr); let newArr = Array.from(mySet);console.log(newArr); //[1,2,3,4]
5.3 数组的新方法
- 新增的方法有:
Array.from()是内置对象Array的方法,实例数组不能调用includes()参数:数值 -------- 返回值:true/falsemap()、filter()参数:函数-------- 返回值:数组forEach()参数:函数-------- 返回值:undefinedfind()参数:函数-------- 返回值:数值some()、every()参数:函数-------- 返回值:true/false
5.3.1 Array.from()方法
Array.from()方法可以将可迭代对象转换为新的数组。
- 函数可接受3个参数(后两个参数可以没有):
- 第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)
- 第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组,
- 第三个是回调函数内this的指向。
let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]5.3.2 includes()方法
参数:数值 -------- 返回值:true/falseincludes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回false
let arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
5.3.3 map()、filter() 方法
参数:函数-------- 返回值:数组map()方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性filter()方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。
<script> let arr = [1, 33, 44, 2, 6, 9]; let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44] let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9] let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false] let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]</script>
5.3.4 forEach()方法
参数:函数-------- 返回值:undefined
forEach() 方法------是循环遍历数组中的每一项,没有返回值
find()方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a1= []arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
} })console.log(a1) [33,44]let a2= arr.find(v => v > 10)console.log(a2)5.3.4 find()方法
参数:函数-------- 返回值:数值
find()方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a= arr.find(v => v > 10)console.log(a) // 33
5.3.6 some()、every() 方法
参数:函数-------- 返回值:true/false
some()方法------找到一个符合条件的就返回true,所有都不符合返回false。every()方法------数组所有值都符合条件才会返回true,有一个不符合返回false。
let arr = [1,2,3,4,6,11]let newarr = arr.some(function(v){
return v > 10})console.log(newarr)
//truelet newarr2 = arr.every(function(v){
return v > 10})console.log(newarr2)
//false5.4 object的新方法
在 ES6 中,添加了Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。
5.4.1 Object.is()
Object.is()方法用来判断两个值是否为同一个值,返回一个布尔类型的值。
const obj1 = {};const obj2 = {};console.log(Object.is(obj1, obj2)); // falseconst obj3 = {};const value1 = obj3;const value2 = obj4;console.log(Object.is(value1, value2)); // true5.4.2 Object.assign()
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例
对象合并
const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a:5 , c: 3 };//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖Object.assign(obj1, obj2, obj3);console.log(obj1); // { a: 5, b: 2 , c:3}5.4.3 Object.keys()、Object.values()、Object.entries()
- Object.keys() 返回对象所有属性
- Object.values() 返回对象所有属性值
- Object.entries() 返回多个数组,每个数组是 key–value
不解释直接看例子
<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */</script>5.5 对象声明简写
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 声明对象时的属性名与引用的变量名相同就可以省略
let person={
name,
age }</script>5.6 …(对象扩展符)
- 拷贝
<script>
let person={
name: "admin",
age: 12,
wife:"迪丽热巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);
//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script>- 合并对象
<script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj);
// { a: 5, b: 2 , c:3}
</script>6、函数方面
6.1 参数默认值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7</script>6.2 箭头函数
箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有arguments,也没有prototype属性,所以不能用new关键字调用箭头函数。
let add = (a,b) => {
return a+b;}let print = () => {
console.log('hi');}let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};obj.say(); //1237、class(类)
class 作为对象的模板被引入ES6,你可以通过 class 关键字定义类。class 的本质依然是一个函数。
- 创建类
<script>
class person {
//关键字声明方式
constructor(name) {
this.name=name }
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);</script>- 类的继承
类的继承通过extends关键字实现。
子类必须在constructor中调用super()
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'</script>8、promise和proxy
讲不清楚,等我学会了,后面在讲
9、模块化
- 导入
ES6使用关键字 import 导入模块(文件),有两种常用的方式:
import ‘模块名称’ from ‘路径’;import ‘路径’;
- 导出
ES6 通过 export 和export default 导出模块。
let name = 'ren',age = 12;export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出模块化优点
1.防止命名冲突
2.复用性强
10、运算符
... 扩展运算符
可选链 ?.
函数绑定运算符::
若本文对你有帮助 点个赞 点个关注
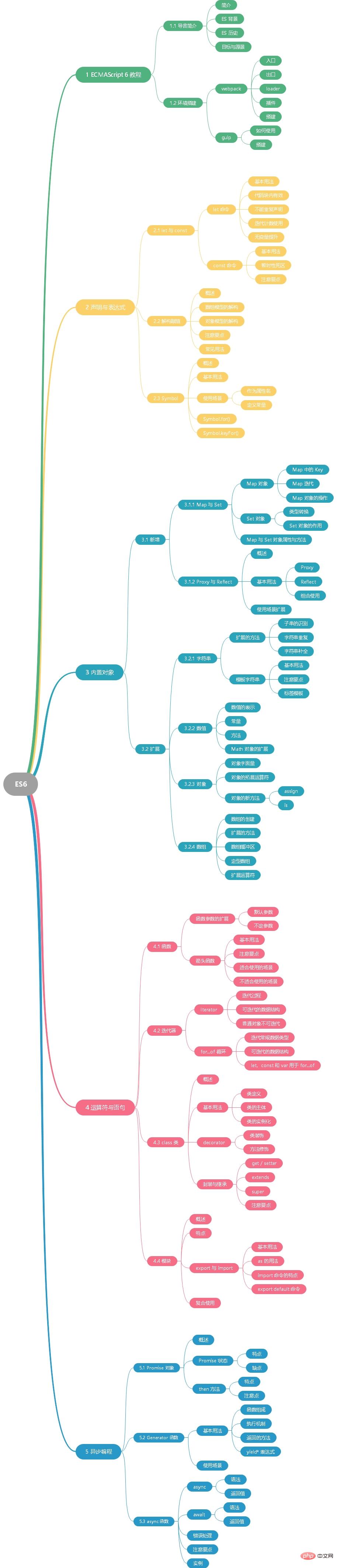
总结——ES6思维导图

推荐学习:《react视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.






