Cet article résume et partage 48 questions d'entretien front-end à haute fréquence (avec analyse des réponses). Il vous aidera à trier les connaissances de base de vue, javascript, etc., et à améliorer votre réserve de connaissances front-end. collectionnez, venez jeter un oeil !
![[Compilé et partagé] 48 questions d'entretien frontales à haute fréquence (avec analyse des réponses)](/static/imghw/default1.png)
1. Quel est le principe de la liaison de données bidirectionnelle dans vue ?
Scénario mvvm : dans les scénarios comportant de nombreuses opérations sur les données, lorsqu'un grand nombre d'éléments DOM doivent être utilisés, il sera plus pratique d'utiliser la méthode ouverte de mvvm, permettant aux développeurs de se concentrer davantage sur les modifications des données et la libération éléments DOM encombrants
Modèle MVVM,
Les données M sont les données du produit obtenues à partir de l'arrière-plan
La vue V est la page écrite, chaque div, chaque entrée est une vue
Modèle de vue VM ,
Lorsque les données changent, l'affichage de la vue sera modifié via le modèle de vue. Les modifications dans la vue affecteront également les modifications dans les données via le modèle de vue [Recommandations associées : tutoriel vidéo vuejs, front web. -fin du développement]
Noyau : Concernant la liaison de données bidirectionnelle VUE, son cœur est la méthode Object.defineProperty().
2. Quels sont les cycles de vie de vue
beforeCreate (avant création), créé (après création), beforeMount (avant chargement), monté (après chargement), beforeUpdate (avant mise à jour), mis à jour (Après mis à jour), beforeDestroy (avant destruction), détruit (après destruction)
monté Le montage réel dom est terminé mis à jour Tant que les données sont modifiées, elles seront automatiquement mises à jour pour déclencher la minuterie globale de destruction et l'événement personnalisé
Si keep est utilisé, -alive sera dans deux autres : activé et désactivé Lorsque le composant est chargé pour la première fois, il exécutera les quatre premiers cycles de vie, qui sont : avantCréation, création, avantMontage, monté
3. est la différence entre v-if et v-show ?
Uniformité : les deux peuvent contrôler l'affichage et le masquage des éléments dom
Différences : v-show modifie uniquement l'attribut d'affichage, l'élément dom ne disparaît pas et il n'est pas nécessaire de restituer la page lors du changement
v -si vous supprimez directement l'élément dom de la page, le changement nécessite de restituer la page
4. Qu'est-ce que ça fait ?
async wait est un nouvel ajout à ES7. async est utilisé pour déclarer une fonction, et wait est utilisé pour attendre qu'une méthode asynchrone termine son exécution. La fonction asynchrone renvoie un objet de promesse.Vous pouvez utiliser la méthode .then pour ajouter une fonction de rappel. Lors de l'exécution de la fonction, une fois qu'elle rencontrera wait, elle reviendra en premier. Une fois l'opération asynchrone terminée, elle exécutera ce qui suit. déclaration dans le corps de la fonction
5. Méthodes couramment utilisées pour les tableaux ? Quelles méthodes modifieront le tableau d'origine et lesquelles ne le feront pas
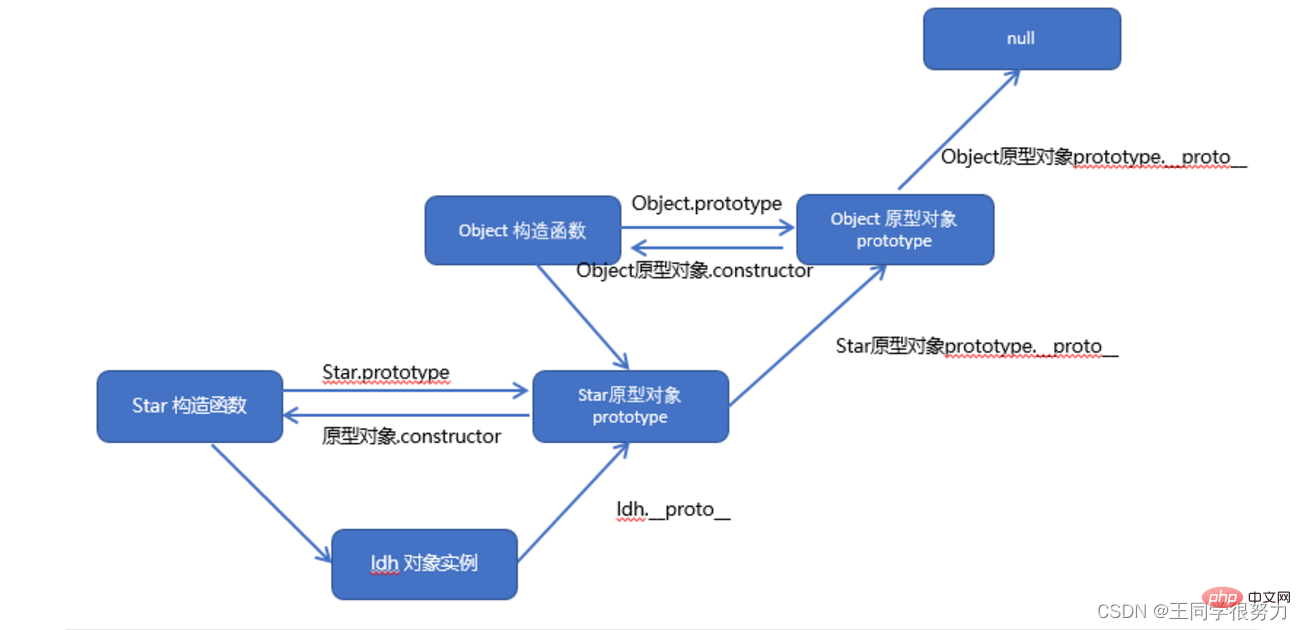
6. Qu'est-ce qu'une chaîne prototype ?
Chaque objet d'instance a un attribut proto, qui pointe vers l'objet prototype du constructeur est également un objet et possède également l'attribut proto de cette manière, le processus de recherche couche par couche. forme une chaîne prototype.

7. Qu'est-ce que la fermeture ? Quels sont les avantages et les inconvénients des fermetures ?
- Concept : Fonction imbriquée, les variables internes peuvent accéder aux variables externes, cette variable est appelée une variable libre
- Problèmes résolus : Sauvegarde des variables
- Problèmes causés par : Provoquera des fuites de mémoire
- Application des fermetures : Anti-secousse throttling
Quelles sont les nouvelles fonctionnalités de 8.es6 ?
- Nouvelle chaîne de modèle
- Fonction flèche
- for-of (utilisée pour parcourir des données, telles que des valeurs dans un tableau.)
- ES6 intègre des objets Promise dans la spécification et fournit des objets Promise natifs.
- Ajout des commandes let et const pour déclarer des variables.
- L'autre chose est d'introduire le concept de module module
9 Pourquoi la boucle v-for doit-elle lier la clé ?
Ajoutez la clé comme identifiant unique à chaque élément DOM, et l'algorithme de comparaison peut le faire. identifiez correctement ce nœud, ce qui accélère le rendu des pages !
10 Pourquoi les données du composant devraient-elles être définies comme une fonction plutôt qu'un objet ?
Chaque composant est une instance de Vue. Les composants partagent des attributs de données. Lorsque la valeur des données est une valeur du même type de référence, la modification de l'un d'entre eux affectera les autres
11 Quelles sont les méthodes courantes de centrage vertical des boîtes ?
En utilisant la méthode de positionnement de phase fils-père pour réaliser
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>Copier après la connexion
En utilisant la transformation de Css3, vous pouvez facilement réaliser le centrage vertical de l'élément sans connaître la hauteur et la largeur de l'élément.
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>Copier après la connexion
flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>Copier après la connexion
12.js Quels sont les types de données et quelles sont les différences
- Types de base : chaîne, nombre, booléen, nul, non défini, symbole, bigInt
- Types de référence : objet, tableau
- Les types de base sont stockés dans la pile, avec peu d'espace et des opérations fréquentes. Le type de données de référence est stocké dans le tas, et son adresse est dans la pile. Généralement, lorsque nous y accédons, c'est son adresse 13. un symbole ?
- est introduit dans es6 Le nouveau type de données primitif Symbole représente une valeur unique
14 Quelle est la même politique d'origine
La soi-disant politique de même origine est un mécanisme de sécurité du navigateur à restreindre. des sites web d'origines différentes communiquant (nom de domaine, protocole, Le numéro de port est le même)
15. Qu'est-ce que la promesse et que fait-elle ? La promesse est un objet qui peut obtenir des informations de fonctionnement asynchrone à partir de l'objet modifié. Elle peut résoudre le problème de l'enfer des rappels, qui est le problème de l'imbrication profonde asynchrone. 16. Qu'est-ce que la récursivité et quels sont ses avantages et ses inconvénients ?
- Récursion : Si la fonction peut s'appeler en interne, alors la fonction entière est une fonction récursive. Compréhension simple : la fonction s'appelle en interne, et cette fonction est une fonction récursive
- Avantages : structure claire et forte lisibilité
.
Inconvénients : Faible efficacité, le call station peut déborder. En effet, chaque appel de fonction va allouer de l'espace dans la pile mémoire, et le contenu de la pile de chaque processus est limité. Lorsqu'il y a trop de niveaux d'appels, la capacité de la pile sera dépassée, entraînant un débordement de pile
17 Quelle est la différence entre let et const La commande let n'a pas de promotion variable si elle est utilisée avant let. , cela provoquera un rapport d'erreur
- S'il y a des commandes let et const dans la zone de bloc, une portée fermée sera formée
- Les déclarations répétées ne sont pas autorisées
- const définit des constantes et ne peut pas être modifié, mais s'il définit un objet , les données à l'intérieur de l'objet peuvent être modifiées
Optimisation des performances 18.vue
- Composants fonctionnels
- Routage du chargement paresseux
- v-pour lier la clé la clé est le seul symbole du dom virtuel, qui peut aider vue Rendu dynamiquement la page de manière efficace et sera utilisé lors du rendu de la page. L'algorithme de diff comparera l'ancien et le nouveau DOM Lors de la comparaison, il comparera uniquement le même niveau, et aucune comparaison entre niveaux ne sera effectuée. les modifications seront détruites et les nœuds enfants seront détruits en premier.
- Données de cache calculées et composants de cache de surveillance
N'utilisez pas v-if et v-for en même temps, v-show est affiché, et la destruction est display-none, v-if est créé pour true et. détruit pour faux.
Lors de la conception de données réactives Vue, la conception ne peut pas être trop profonde. Des calculs récursifs complets seront effectués
La granularité des composants ne peut pas être conçue de manière trop fine. Plus le niveau est profond, plus la consommation de performances est élevée. Limitation anti-tremblement
- ui La bibliothèque de composants est introduite à la demande
-
- 19..mvvm et mvc
-
- m (couche de données) v (couche de vue) vm (couche d'interaction de vue de données) simplifie un grand nombre de Opérations DOM, utilisées uniquement pour des pages uniques, via des données pour afficher la couche de vue au lieu des opérations de nœud.
- mvc doit également obtenir le DOM, ce qui rend les performances de rendu des pages faibles et la vitesse de chargement lente
- Optimisation du projet qui peut être dit dans l'interview :
- Ne concevez pas trop profondément lors de la conception de données réactives Vue. des calculs seront effectués.
- Composants La granularité ne peut pas être conçue trop finement. Plus le niveau est profond, plus la consommation de performances est importante.
20.
- Modifiez l'URL et empêchez le navigateur de modifier l'URL. Le serveur envoie une requête
-
- pour détecter les modifications dans l'URL
-
- Interceptez l'adresse URL et analysez les informations requises pour correspondre aux règles de routage.
- Le hachage a une limite de taille basée sur les paramètres de l'URL. Il ne sera pas inclus dans la requête http et n'a aucun impact sur le backend. La modification du hachage ne rechargera pas la page ; données dans un La solution à l'écran blanc du navigateur en mode historique dans un objet spécifique consiste à ajouter une ressource candidate sur le serveur qui couvre toutes les situations. Le serveur doit avoir un mode correspondant sur le serveur pour l'utiliser si le serveur n'est pas configuré. , vous pouvez d'abord utiliser le hachage par défaut.
21. Quelles sont les balises couramment utilisées dans les attributs de bloc et de ligne ? Quelles sont les caractéristiques ?
- Balises de bloc : div, h1~h6, ul, li, table, p, br, form.
- Caractéristiques : Ligne exclusive, affichage du retour à la ligne, la largeur et la hauteur peuvent être définies, les blocs et les lignes peuvent être imbriqués
- Balises de ligne : span, a, img, textarea, select, option, input.
- Caractéristiques : il ne peut être affiché qu'en ligne et le contenu prend en charge la largeur et la hauteur ne peuvent pas être définies (sauf pour img, input, textarea, etc.)
22. ===
- = =Égal au sens strict
- Égal si la valeur est égale
- ===Égal au sens strict, le type de données et la taille de la valeur des deux côtés seront comparés
- Égal seulement si la valeur et l'adresse de référence sont égales
23. Restrictions du mode strict
- Les variables doivent être déclarées avant utilisation
- Les paramètres de la fonction ne peuvent pas avoir d'attributs avec le même nom, sinon une erreur se produira être signalé
- L'instruction with ne peut pas être utilisée
- Il est interdit de pointer vers l'objet global
24.git
- git init initialiser l'entrepôt
- git clone clone
- git status vérifier l'état du fichier
- git add. Ajoutez le fichier à la zone de transit
- git commit -m description information
25.tcp et udp protocols
- tcp est plus sécurisé Le protocole http est basé sur tcp. est plus efficace que TCP et peut facilement perdre des données.
-
Les cinq états de 26.vuex
mutations (modifier les données dans l'état), mais il ne peut effectuer que des opérations synchrones, asynchrone doit être écrit dans l'action)
- state (mettre des données)
- action (effectuer des opérations asynchrones)
- getter (attributs calculés)
- moudel (permet à un seul magasin d'être divisé en plusieurs magasins et enregistré dans un seul état en même temps)
-
Le processus de livraison
La page soumet de manière asynchrone les événements à l'action via mapAction. L'action soumet de manière synchrone les paramètres correspondants à la mutation via la validation, et la mutation modifiera la valeur correspondante dans l'état. Enfin, la valeur correspondante est exécutée via le getter. Dans l'attribut calculé de la page, la valeur dans l'état est obtenue dynamiquement via mapGetter
27. Qu'est-ce que l'anti-shake et la limitation ? shake et throttling ?
Tout d'abord, l'anti-shake consiste à arrêter l'événement précédent lorsque l'événement suivant est déclenché
28. Que sont le redessin et la redistribution
Redessiner : Lorsque le contenu et la disposition de l'élément n'ont pas changé, mais que seule l'apparence de l'élément change (couleur d'arrière-plan), il sera redessiné
- Redistribution : lorsqu'une partie du contenu ou de la mise en page change. Si la page est modifiée et reconstruite, une redistribution se produira
- Une redistribution provoquera certainement un redessin, mais une refonte ne provoquera pas nécessairement une redistribution
-
29.Priorité CSS
!importent>inline> classe, pseudo Classes, attributs > balises, sélecteurs de pseudo-éléments > définition de la marge supérieure
débordement : caché
boîte enfant hors étiquette - 31. Méthode flottante claire
Il y a 5 méthodes au total-
.
Définissez la hauteur de la boîte parent
débordement : caché
Pseudo-éléments
-
32. Quelle est la différence entre Split() et join() ?
- split La chaîne est convertie en tableau et le paramètre est séparé par une certaine chaîne
- join Le tableau est converti en paramètre de chaîne indiquant comment la chaîne convertie est connectée
33. 1 .Utilisez double for les boucles, puis utilisez la méthode d'épissage de la méthode tableau pour supprimer les doublons (couramment utilisée dans es5)
2.set pour supprimer les doublons : préparez un tableau, déconstruisez le nouvel ensemble du tableau, puis préparez une fonction pour stocker les variables du tableau comme valeur de jugement de la fonction, retournez Array .from(new set(arr)) can
3 Array method indexof
4.
34. Quelles sont les causes des fuites de mémoire
Global Mauvaise utilisation des variables (aucune variable déclarée)
- Mauvaise utilisation des fermetures
- Les minuteries/retards ne sont pas nettoyés
- Les références d'éléments DOM qui ne sont pas nettoyées (événements ne sont pas effacées lorsque le dom est vidé ou supprimé)
-
35. Quelles fonctions de hook seront déclenchées lorsque la page est chargée pour la première fois ?
beforeCreate-
36.Vuex 5 Quels sont les attributs de base ?
state => Données de base - Brève description du processus de transfert de données vuex
La page soumet de manière asynchrone des événements à l'action via mapAction. L'action soumet de manière synchrone les paramètres correspondants à la mutation via la validation, et la mutation modifiera la valeur correspondante dans l'état. Enfin, la valeur correspondante est exécutée via getter. Dans l'attribut calculé de la page, mapGetter est utilisé pour obtenir dynamiquement la valeur dans l'état
37 La différence entre get et post
Mêmes points
. get request et post request La couche inférieure est implémentée sur la base du protocole TCP/IP. En utilisant l'un des deux, une interaction bidirectionnelle entre le client et le serveur peut être obtenue
La différence la plus essentielle
Conventions et. spécifications :
- Spécification : Définition de GET La requête est utilisée pour obtenir des ressources, c'est-à-dire pour effectuer des opérations de requête. La requête POST est utilisée pour transmettre des objets d'entité et est utilisée pour les opérations d'ajout, de suppression et de modification
- Convention : La La requête GET fusionne les paramètres dans l'URL pour le transfert des paramètres. La requête POST écrit les paramètres transmis dans le corps de la requête
-
Différence non essentielle
Le cache est différent, get mettra en cache
- La limite de longueur des paramètres. est différent, les paramètres de la demande d'obtention sont transmis via l'URL et la longueur de l'URL est limitée, généralement 2K les paramètres de la demande de publication sont stockés dans le corps de la demande, et il n'y a pas de limite de taille. Les demandes d'obtention peuvent être annulées et actualisées directement sans affecter les utilisateurs et les programmes ; si les demandes de publication sont annulées et actualisées directement, les données seront soumises à nouveau
- L'enregistrement de l'historique est différent, les paramètres de la demande d'obtention seront enregistrés dans le enregistrement de l'historique, les paramètres de la demande de publication ne seront pas
- Le signet est différent, l'adresse de la demande d'obtention peut être collectée sous forme de signet et la demande de publication ne sera pas
-
- 38 .Cross-domain
Raison cross-domaine : Le navigateur protège les ressources pour des raisons de sécurité, politique de même origine. (Protocole, nom de domaine, numéro de port)
Solution cross-domain :
- jsonP Mais vous ne pouvez utiliser que le principe get - définissez l'interface demandée sur l'attribut src de la balise de script et passez une fonction en arrière-plan pour obtenir inter-domaines. Le background répond à un appel de fonction
- cors : le plus couramment utilisé.
- Proxy inverse : le front-end local est envoyé au back-end local et ne traversera pas de domaine. Le back-end local (de même origine) reçoit la demande et la transmet à d'autres serveurs (il n'y aura pas de cross-domain entre les serveurs). Le proxy doit être dans le chemin du logo spécial.
-
- 39. La différence entre trois types de stockage
cookie Définir le délai d'expiration pour supprimer, même si la fenêtre ou le navigateur est fermé
localStorage a une grande capacité de stockage et stocke les données persistantes. perdu après la fermeture du navigateur à moins d'être supprimé manuellement
- sessionStorage est temporairement stocké, la fermeture du navigateur effacera automatiquement le contenu stocké
-
- Taille de stockage :
- La taille des données des cookies ne peut pas dépasser 4k
- Bien que sessionStorage et localStorage aient également des limites de taille de stockage, un seul cookie est beaucoup plus grand et peut atteindre 5 millions ou plus
40.dom Comment implémenter plusieurs onglets dans le navigateur Communication entre
- websocket.SharedWoeket;
- peut également appeler des méthodes de stockage locales telles que localStorage et les cookies ; lorsque localStorage est ajouté, modifié ou supprimé dans un autre contexte de navigateur, cela déclenchera un événement. Nous écoutons l'événement, contrôlons sa valeur pour. communication des informations sur la page ;
- Attention bizarreries : Safari lancera une exception quotaExceededError lors de la définition de la valeur localStorage en mode navigation privée
41. Veuillez nommer chaque fichier du répertoire src dans le projet vue.cli. Comment utiliser les dossiers et les fichiers ?
- le dossier Assets est destiné aux ressources statiques ;
- les composants sont des composants carrés ;
- router sert à définir les configurations liées au routage
- view est une vue
- app.vue est un composant principal de l'application
- main.js est le fichier d'entrée
42. La différence entre $route et $router
router est une instance de VueRouter, qui est équivalente à un objet routeur global, qui contient de nombreux attributs et sous-objets, tels que des objets d'historique. . . Pour les liens de saut fréquemment utilisés, vous pouvez utiliser this.$router.push, qui est identique au saut de lien de routeur.
route équivaut à l'objet de routage en cours de saut. . Vous pouvez en obtenir le nom, le chemin, les paramètres, la requête, etc.
43 Principe d'implémentation du DOM virtuel
- Utilisez des objets JavaScript pour simuler le véritable arbre DOM et résumer le véritable algorithme DOM
- diff : comparez les différences. entre deux arbres virtuels
- algorithme pach : appliquez la différence entre deux objets DOM virtuels à l'arbre DOM réel
44 La différence entre les fonctions ordinaires et les fonctions fléchées
- La fonction flèche n'a pas de prototype, le prototype est. undefined
- La fonction flèche pointe vers l'objet global, tandis que la fonction pointe vers l'objet de référence
- Les méthodes call, apply et bind ne peuvent pas changer la direction de la fonction flèche
45. flux de données unique
Les données sont toujours transmises du composant parent au composant enfant, et le composant enfant Vous n'avez pas le droit de modifier les données transmises par le composant parent. Vous pouvez uniquement demander au composant parent de modifier les données d'origine
.
46.slot slot
- slot slot peut être compris comme le slot occupe la position à l'avance dans le modèle de composant. Lors de la réutilisation du composant et de l'utilisation de la balise slot appropriée, le contenu de la balise remplacera automatiquement le composant. La position correspondant à la balise slot dans le modèle sert de support pour transporter le contenu distribué
- La fonction principale est de réutiliser et d'étendre les composants, et d'effectuer un traitement de composants personnalisé
47. vue instructions communes
- v-model Il est principalement utilisé pour implémenter une liaison de données bidirectionnelle sur des éléments de formulaire.
- v-bind : en abrégé :, lie dynamiquement les attributs de certains éléments. Le type peut être : une chaîne, un objet ou un tableau.
- v-on:click lie une fonction à l'étiquette, qui peut être abrégée en @ Par exemple, la liaison d'une fonction de clic doit être écrite dans les méthodes
- v-for au format : v-for="nom du champ dans(of. ) array json "Loop array ou json
- v-show display content
- commande v-else : utilisée conjointement avec la commande v-if, il n'y a pas de valeur correspondante. Lorsque la valeur de v-if est fausse, v-else sera rendu
- Commande v-if : la valeur est vraie/faux, contrôle si l'élément doit être rendu
- v-else-if doit être utilisé conjointement avec l'instruction v-if
- v-else : utilisée conjointement avec l'instruction v-if, il n'y a pas de valeur correspondante. Lorsque la valeur de v-if est fausse, v-else sera rendu
- v-text analyse le texte
- v-html analyse la balise html
- v-bind:class Trois méthodes de liaison 1. Type d'objet'{red :isred }' 2. Type ternaire 'isred?"red":"blue"' 3. Type de tableau '[{red:"isred"},{blue:"isblue"}]'
- v-once Entrez dans la page Rendu uniquement une fois et plus
- v-cloak pour éviter le scintillement
- v-pre Afficher les éléments à l'intérieur de la balise in situ
48 Le rôle de keep-alive dans vue
- < > est un composant intégré de Vue, qui peut conserver l'état en mémoire lors du changement de composant pour empêcher le rendu répété du DOM.
- < keep-alive > Lors de l'encapsulation de composants dynamiques, les instances de composants inactifs seront mises en cache au lieu de les détruire.
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à Vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

![[Compilé et partagé] 48 questions d'entretien frontales à haute fréquence (avec analyse des réponses)](https://img.php.cn/upload/article/000/000/024/63b958c2144b1757.jpg)