 interface Web
interface Web
 js tutoriel
js tutoriel
 Apprenez étape par étape à utiliser js pour obtenir un effet glisser-déposer
Apprenez étape par étape à utiliser js pour obtenir un effet glisser-déposer
Apprenez étape par étape à utiliser js pour obtenir un effet glisser-déposer
Cet article vous apporte des connaissances pertinentes sur la mise en œuvre des effets glisser-déposer front-end. Il présente principalement comment utiliser js pour obtenir un bel effet glisser-déposer ? Comment taper et mettre en page ? Pour ceux que cela intéresse, jetons un coup d’œil ci-dessous, j’espère que cela sera utile à tout le monde.
Avant-propos
J'ai récemment vu une vidéo d'un effet de traînée. De nombreuses personnes ont commenté que cela ne fonctionnait pas si je continuais à appuyer dessus. De plus, l'auteur n'a pas répondu à certaines des questions soulevées par tout le monde. sur la mentalité de savoir ce qui se passe, il faut savoir pourquoi. J'ai étudié l'effet de mise en œuvre et compris son principe de mise en œuvre. Ici, je vais passer en revue le principe pour vous. Ce que vous apprenez, c'est de gagner
Préparez-vous
Ici. nous devons utiliser l'icône de police, nous l'importons donc directement depuis la bibliothèque d'icônes iconfont Alibaba
- Trouvez l'icône dont vous avez besoin et ajoutez-la au projet
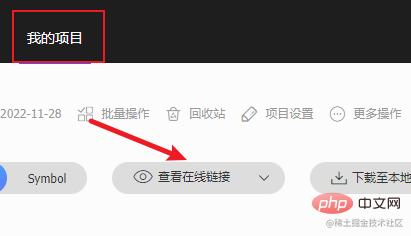
- Trouvez le projet où se trouve l'icône, cliquez pour voir le lien
- Copiez l'adresse, ou cliquez sur l'adresse pour copier le lien d'adresse après le saut

<link>复制代码
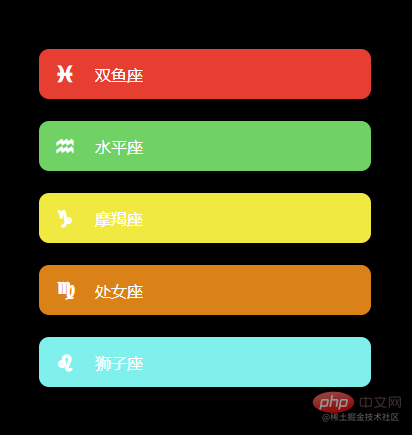
Créez la structure requise
Nous devons d'abord écrire la structure
-
déplaçable: Rendre la boîte déplaçabledraggable:让盒子可以进行拖拽 -
style="--color:#e63e31"--color让盒子背景色根据--color显示(与下方css样式相联系)
<div> <div> <i></i> <span>双鱼座</span> </div> <div> <i></i> <span>水平座</span> </div> <div> <i></i> <span>摩羯座</span> </div> <div> <i></i> <span>处女座</span> </div> <div> <i></i> <span>狮子座</span> </div> </div>复制代码
编写样式
这里直接采用flex对盒子进行排版布局
-
background-color: var(--color);var(--color)是或者自定义属性的颜色
body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码
js编写拖拽效果
首先获取需要用到的元素
// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码开始拖动的时候需要加上移动的类,并且设置移动效果
// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码拖拽中需要判断是从上往下还是从下往上,根据拖拽元素和放入元素的索引进行比对,从而对拖拽元素进行插入节点操作
注意: 在码上掘金从上往下的时候会出现bug,在浏览器不会,我个人觉得应该是是码上掘金的问题
// 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex <p>拖拽结束后把拖拽时的样式移除</p><pre class="brush:php;toolbar:false">// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码解释方法
这里有好多没有用过或者比较少用的方法,这里给大家解释一下
-
ondragstart:当用户开始拖动一个元素或文本选择时,会触发dragstart事件 -
ondragover:当元素或文本选择被拖到有效的拖放目标上时(每几百毫秒一次),就会触发拖放事件 -
ondragenter:当被拖动的元素或文本选择进入有效的拖放目标时,会触发dragenter事件 -
ondragend: 当拖放操作结束时(通过释放鼠标按钮或点击escape键)触发dragend事件。 -
e.dataTransfer.effectAllowed:用于设置拖放时的效果,常用参数有(move,link,copy) -
getBoundingClientRect:返回元素对于视口的信息 -
requestAnimationFrame:重绘动画 cancelAnimationFrame
style="--color:#e63e31"--color rend la couleur de fond de la boîte Afficher selon --color (lié au style css ci-dessous) rrreeeÉcrivez le style
Ici, flex est utilisé directement pour mettre en page la boîtebackground-color : var(--color);var(- -color) est ou la couleur d'un attribut personnaliséObtenez d'abord ce dont vous avez besoin Lorsque l'élément
commence à glisser, vous devez ajouter un déplacer la classe et définir l'effet de mouvement
rrreeePendant le glissement, vous devez juger si c'est de haut en bas ou de bas en haut, en fonction de l'index de l'élément déplacé et de l'élément placé. Comparez et insérez des nœuds dans les éléments déplacés.
Remarque : Il y aura un bug lors du Nugging sur le code de haut en bas, mais pas dans le navigateur, je pense personnellement que cela devrait être un problème avec les Nuggets rrreeeAprès le glisser, supprimez le style lors du glisser
rrreeeMéthode d'explication
ondragstart : lorsque l'utilisateur commence à faire glisser un élément ou une sélection de texte, l'événement dragstart sera déclenché🎜🎜ondragover code> : lorsqu'un élément ou une sélection de texte est glissé sur un cible glisser-déposer (une fois toutes les quelques centaines de millisecondes), un événement glisser-déposer est déclenché🎜🎜ondragenter : lorsque l'élément glissé ou lorsque la sélection de texte entre dans une cible glisser-déposer valide, le L'événement dragenter est déclenché 🎜🎜ondragend : L'événement dragend est déclenché à la fin de l'opération glisser-déposer (en relâchant le bouton de la souris ou en cliquant sur la touche d'échappement). 🎜🎜e.dataTransfer.effectAllowed : utilisé pour définir l'effet lors du glisser-déposer. Les paramètres courants incluent (déplacer, lier, copier) 🎜🎜getBoundingClientRect : renvoie l'élément pour. les informations de la fenêtre d'affichage 🎜🎜requestAnimationFrame : Redessiner l'animation 🎜🎜cancelAnimationFrame : Utilisé pour annuler la demande d'appel requestAnimationFrame 🎜🎜🎜Tous les codes 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜🎜 🎜Fin🎜🎜Ce petit cas nous permet principalement de comprendre et d'utiliser l'attribut draggable et d'apprendre quelques méthodes de glissement. Ce que vous apprenez est ce que vous gagnez. Invitez tout le monde à communiquer avec moi et à apprendre ensemble🎜🎜Apprentissage recommandé : "🎜Tutoriel vidéo JavaScript. 🎜》🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service




