 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment ajouter des éléments à la collection d'ensembles dans es6
Comment ajouter des éléments à la collection d'ensembles dans es6
Comment ajouter des éléments à la collection d'ensembles dans es6
La collection d'ensembles ES6 peut utiliser la méthode add() pour ajouter des éléments. Set est une structure de données avec une structure similaire à un tableau et n'a pas de valeurs en double ; sa méthode add() intégrée peut ajouter des éléments à l'ensemble, la syntaxe est "set.add(value);", et la structure Set sera restitué une fois l'ajout terminé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Set : Il s'agit d'une structure de données avec une structure similaire à un tableau et n'a pas de valeurs en double. Principalement utilisé pour la déduplication de tableaux et la déduplication de chaînes.
1. Méthode d'opération
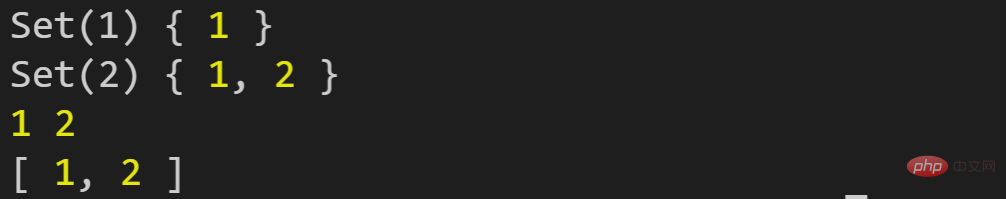
(1) add() : ajoute une valeur et renvoie la structure Set elle-même
let set = new Set() set.add(1); console.log(set); set.add(1).add(2).add(1) console.log(set) //注:拓展运算符 (...)可以将Set值扩展出来 console.log(...set) console.log([...set])

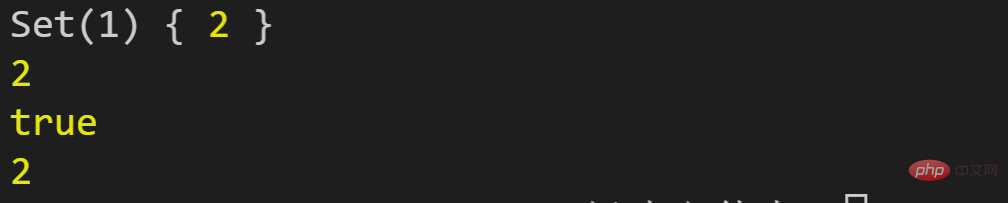
(2) delete() : supprime une valeur, renvoie un booléen pour indiquer si la suppression est réussie ( 3) has() : Détermine si la valeur existe et renvoie un Boolean
let set = new Set() set.add(1).add(2); let a = set.delete(1); console.log(set) //注:拓展运算符 (...)可以将Set值扩展出来 console.log(...set) console.log(a) set.delete(3) console.log(...set)

(3) has() : Détermine si la valeur existe et renvoie un Boolean
let set = new Set() set.add(1).add(2); let a = set.has(1);//true let b = set.has(3);//false console.log(a,b)
(4) clear() : Effacer toutes les valeurs. Aucune valeur de retour
let set = new Set();
set.add(1).add(2);
set.clear();
console.log(set,[...set]);//Set(0){} []2. Méthode de traversée :
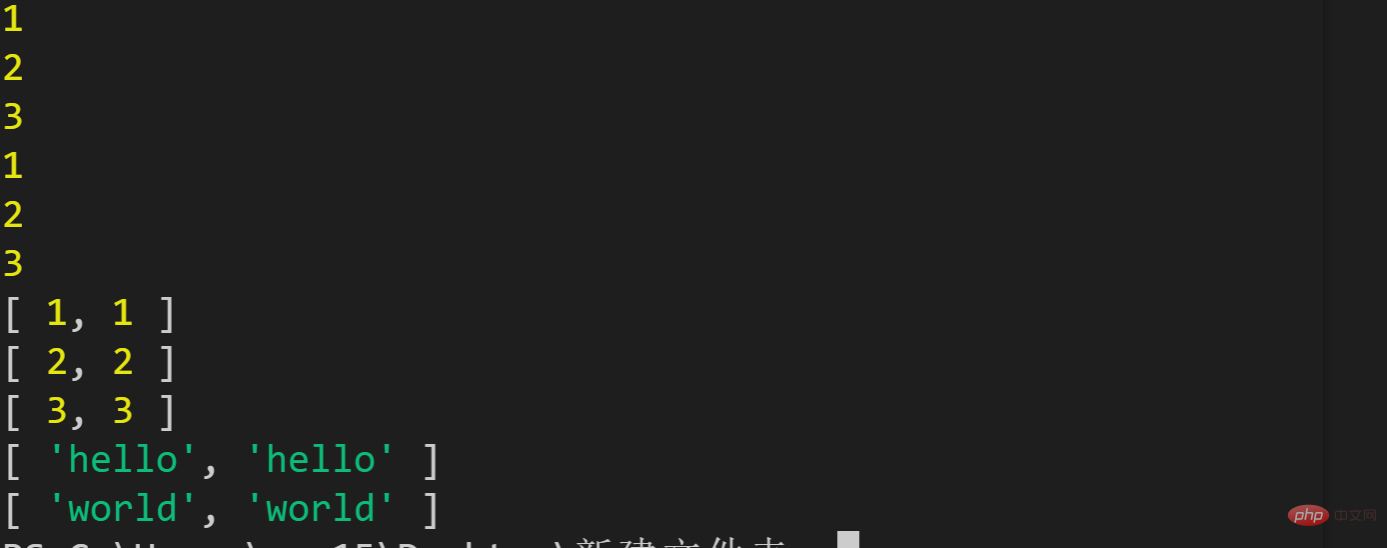
(1) Puisque Set n'a que des valeurs de clé et aucun nom de clé, on peut également dire que la clé et la valeur sont les mêmes (la clé et sont les mêmes et peuvent être omises), donc les clés Identiques à la valeur de retour des valeurs
let set = new Set();
set.add(1).add(2).add(3)
for(let i of set.keys()){ //keys遍历
console.log(i)
}
for(let i of set.values()){ //values遍历
console.log(i)
}
set.add('hello').add('world');
for( let i of set.entries() ){ //打印键值对
console.log(i)
}
(2) forEach():
let set = new Set();
set.add('hello').add('world');
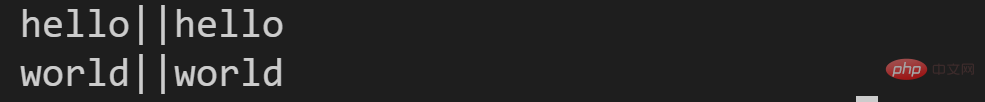
set.forEach((key,val)=>{
console.log(key + '||' + val)
})
(3) Set peut accepter un tableau comme paramètre :
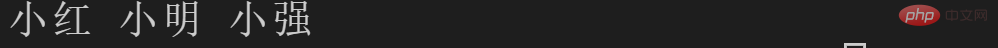
let arr = ['小红','小明','小强','小明']; let set = new Set(arr); console.log(...set)

(4) Set implémente l'union et l'intersection :
let arr = [4,5,6];
let list = [5,6,7];
let setA = new Set(arr);
let setB = new Set(list);
//并集 :集合A与集合 B的并集A U B
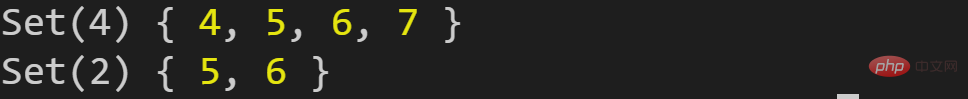
let bj = new Set([...setA,...setB])
console.log(bj)// 返回Set结构 Set(4) {4,5,6,7}
//交集:集合A 与 集合B 的交集 A ∩ B
let jj = new Set([...setA].filter(val => setB.has(val)))//通过 filter拿到符合条件的值
console.log(jj)//Set(2) { 5, 6 }
【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de la fonction Définir la balise dans les balises SQL dynamiques MyBatis
Feb 26, 2024 pm 07:48 PM
Explication détaillée de la fonction Définir la balise dans les balises SQL dynamiques MyBatis
Feb 26, 2024 pm 07:48 PM
Interprétation des balises SQL dynamiques MyBatis : explication détaillée de l'utilisation des balises Set MyBatis est un excellent cadre de couche de persistance. Il fournit une multitude de balises SQL dynamiques et peut construire de manière flexible des instructions d'opération de base de données. Parmi elles, la balise Set est utilisée pour générer la clause SET dans l'instruction UPDATE, qui est très couramment utilisée dans les opérations de mise à jour. Cet article expliquera en détail l'utilisation de la balise Set dans MyBatis et démontrera ses fonctionnalités à travers des exemples de code spécifiques. Qu'est-ce que Set tag Set tag est utilisé dans MyBati
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.





