

Les modules CSS consistent à convertir le nom de la classe d'étiquette en un nom de classe unique, tel que .class est converti en .class_abc_123, similaire au symbole, un nom de clé unique
La portée Css consiste à ajouter un nom personnalisé à l'élément Attribut, cet attribut est ajouté avec un numéro unique pour obtenir l'isolation de la portée.
Le principe des modules CSS pour implémenter la modularisation CSS est de générer un nom unique pour la classe basé sur les règles de dénomination de nom de classe que nous avons définies dans le fichier de configuration, atteignant ainsi la portée isolement . [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
<style module>
.title {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
font-weight: 700;
color: #13161b;
}
.name {
display: flex;
align-items: center;
&-img {
width: 24px;
height: 24px;
border-radius: 4px;
}
&-text {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Regular;
font-weight: 400;
color: #13161b;
}
}
</style> cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
},
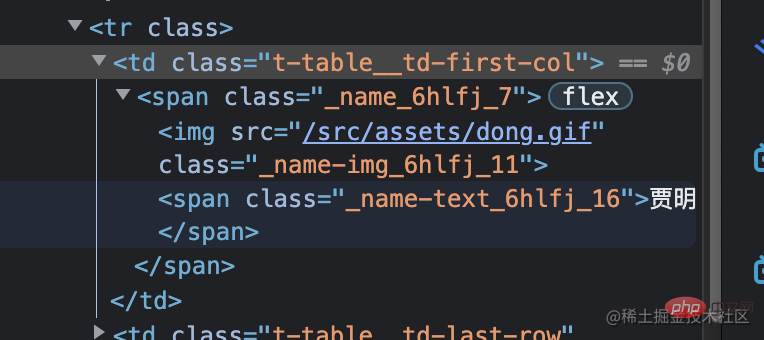
tag.name-img a été converti en _name_img_6hlfj_11 , etc.
Vue Loader utilise le post-processeur CSS PostCSS par défaut pour implémenter Scoped CSS. Le principe est d'ajouter un attribut personnalisé à l'élément frappé par le sélecteur dans le style déclaré scoped, puis d'utiliser le sélecteur d'attribut pour. obtenir l'effet du style d'isolation de la portée.
<template>
<div class="example">hi</div>
</template>
<style module>
.example {
color: red;
}
</style><!-- 用自定义属性把类名封装起来了 -->
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>À propos de l'application, cet article présente uniquement les problèmes d'utilisation dans la version Vue3
Dans Vue3, module CSS s, in <style> 上增加 module 属性,即<style module> 。<style module> 代码块会被编译为 CSS Modules 并且将生成的 CSS 类作为 $style 对象的键暴露给组件,可以直接在模板中使用 $style。而对于如 <style module="content"> 具名 CSS Modules,编译后生成的 CSS 类作为 content 对象的键暴露给组件,即module Quelle que soit la valeur de l'attribut, l'objet sera exposé. Le nom du module
<script setup>
import { useCssModule } from 'vue'
// 不传递参数,获取<style module>代码块编译后的css类对象
const style = useCssModule()
console.log(style.success) // 获取到的是success类名经过 hash 计算后的类名
// 传递参数content,获取<style module="content">代码块编译后的css类对象
const contentStyle = useCssModule('content')
</script>
<template>
<div>普通style red</div>
<div :class="$style.success">默认CssModule pink</div>
<div :class="style.success">默认CssModule pink</div>
<div :class="contentStyle.success">具名CssModule blue</div>
<div :class="content.success">具名CssModule blue</div>
</template>
<!-- 普通style -->
<style>
.success {
color: red;
}
</style>
<!-- 无值的css module -->
<style module>
.success {
color: pink;
}
</style>
<!-- 具名的css module -->
<style module="content">
.success {
color: blue;
}
</style>Notez que pour les modules CSS portant le même nom, les derniers écraseront les précédents.
Concernant la distinction de nom de module, elle est principalement utilisée dans les composants JSX et TSX
Pour les composants JSX et TSX, puisqu'ils ne peuvent pas utiliser le style scoped, les modules CSS sont un très bon choix :
Par exemple, écrivez la fonction h dans le script et utilisez directement les variables de style
cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
},Par exemple, la fonction de rendu
<script>
export default {
props: {
text: {
type: String,
default: ''
}
},
render(h) {
return <span class={this.$style.span1}>hello 222 - {this.text}</span>;
}
};
</script>
<style module>
.span1 {
color: blue;
font-size: 40px;
}
</style>Lors de l'utilisation de global dans Scope ou Module
: global() autorisé Le sélecteur déclaré entre parenthèses atteint la portée globale, c'est-à-dire que son nom de classe ne sera pas encapsulé par des règles, il n'est donc pas limité par la portée.
Dans les projets réels, lorsque nous souhaitons modifier le style par défaut de la bibliothèque de composants que nous utilisons, lorsque nous utilisons la solution CSS Modules, nous pouvons modifier son style par défaut via :global(), mais veuillez noter qu'il est préférable d'avoir une couche en dehors de l'encapsulation de classe, sinon cela peut affecter le style global.
Le sélecteur d'action en profondeur permet au style du composant parent de pénétrer dans le composant enfant. Le principe est d'utiliser des sélecteurs descendants.
/* 转化前 */
<style scoped>
.a :deep(.b) {
/* ... */
}
</style>
/* 转化后 */
.a[data-v-f3f3eg9] .b {
/* ... */
}Dans les projets réels, lorsque nous souhaitons modifier le style par défaut de la bibliothèque de composants que nous utilisons, lorsque nous utilisons la solution Scoped CSS, nous pouvons modifier son style par défaut via le sélecteur de profondeur.
Comment écrire plusieurs sélecteurs profonds gauche et droit :
mais dans Vue3, des améliorations ont été apportées comme suit :
Le sélecteur d'effet de profondeur est abandonné/profond et >>>, utilisez :deep(.child-class ) pour remplacer ::v-deep
: Le sélecteur slotted() prend en charge l'utilisation de :slotted(selector) pour contrôler le style dans le sélecteur slot
:global() lorsque seules certaines règles doivent être utilisées globalement. Lorsque efficace, il est permis de ne pas déclarer à plusieurs reprises une balise de style de portée globale, mais d'utiliser : global(selector) pour la déclarer comme style global.
La différence entre le sélecteur d'action profonde et le style global déclaré est simplement de permettre au composant parent de contrôler le style du composant enfant, tandis que le style global est globalement efficace.
"Modules CSS" Règle de dénomination , générez un nom de classe unique pour l'élément afin d'obtenir l'isolation de la portée| Déclarez le module dans la balise de style | In style Déclarer la portée dans la balise |
|---|---|
| via :global() pour libérer l'isolement de la portée et faire en sorte que le style prenne effet globalement | |
| (Partage de vidéos d'apprentissage : | |
| Vidéo de programmation de base | )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 propriétés du dégradé CSS3
propriétés du dégradé CSS3