 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Apprenez étape par étape à utiliser CSS pour créer une zone de saisie simple et élégante
Apprenez étape par étape à utiliser CSS pour créer une zone de saisie simple et élégante
Apprenez étape par étape à utiliser CSS pour créer une zone de saisie simple et élégante
Une interface de connexion professionnelle simple
Lorsque je parcourais codepen il y a quelques jours, j'ai trouvé une interface de connexion très intéressante, j'ai donc pensé à l'implémenter moi-même, j'ai donc imaginé cette démo.
À propos, l’interface de connexion du prochain site Web sera également modifiée dans ce style.
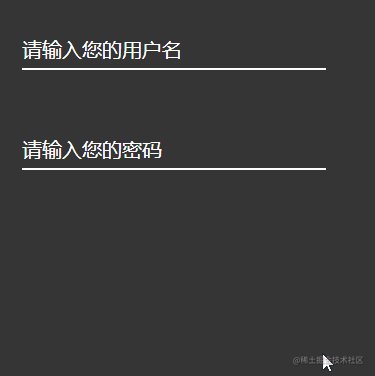
D'abord le rendu précédent :

Dans le rendu, nous voyons qu'il y a deux zones de saisie, l'une est une zone de saisie de texte et l'autre est une zone de saisie de mot de passe.
Étant donné que les styles des deux zones de saisie sont à peu près les mêmes, nous décrivons uniquement la mise en œuvre de la première zone de saisie.
1. Structure de la zone de saisie
En fait, cette zone de saisie se compose de deux parties :
qui sont le contenu rapide de la zone de saisie et le corps de la zone de saisie.
Nous plaçons le contenu de l'invite de la zone de saisie dans la balise label et ajoutons un attribut for à la balise label, avec la valeur de la valeur de l'attribut id de la zone de saisie. label标签中,并且给label标签添加一个for属性,值为输入框的id属性值。
这样用户在点击提示语句时,光标会自动聚焦到输入框中。
<div class="user_name">
<label for="userName" class="userNameTip">请输入您的用户名</label>
<input type="text" id="userName">
</div>到此为止,我们输入框的结构就搭建好了。
2.输入框样式
我们先给整个大盒子添加一个相对定位,方便后续我们对里面元素的位置调整。顺便设置一个整个盒子的大小。
.user_name {
position: relative;
width: 400px;
height: 200px;
}接下来我们就给输入框改变一个样式,毕竟这样一个默认的框框实在太难看了。
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}这里我们首先给整个输入框的整体调整一个位置,然后设置一个字体大小,这样我们的输入框就有了一个基本的样式。
下面就开始设置输入框的样式:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}在这里我们设置了输入框的宽度,高度,字体颜色,字体大小,边框,背景颜色。
因为我此时整个大背景颜色为rgb(54, 54, 54),为了不让这个输入框这么突出没所以我设置了输入框的背景颜色与大背景颜色为一样的颜色。
但是这样还不够,因为在输入框获得焦点的时候,输入框外边还有一个边框,这样会使得输入框很丑。
通过outline属性我们可以设置输入框获得焦点时的边框样式。
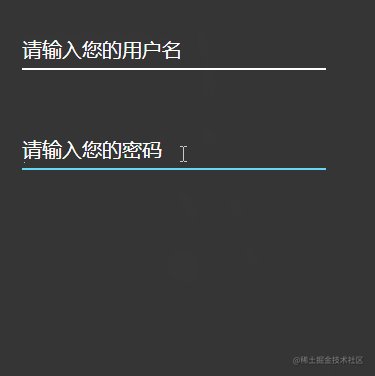
在效果图中,我们可以看见输入框获得焦点时,输入框下边有一个蓝色的边框,这个边框的宽度为2px,颜色为#0FF。
我们我们这样给输入框来一个样式:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}这样输入框的样式就出来了:
3.输入框提示语
在效果图里面输入框还未获得焦点的时候,提示语句在输入框里面的,这个就是我们使用绝对定位来实现的,调整到合适的位置,将提示语句放在输入框里面。
并且此时文字的颜色为白色。
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
}最后这整个输入框的样式就是这样:
当然现在这是一个静态的输入框,没有任何的交互,我们接下来就来实现这个输入框的交互。
4.输入框交互
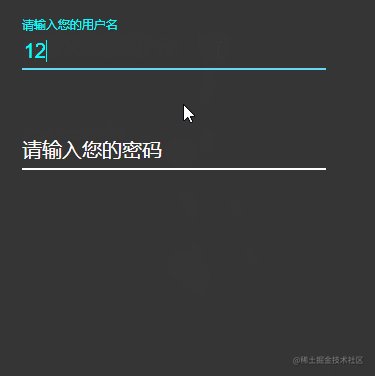
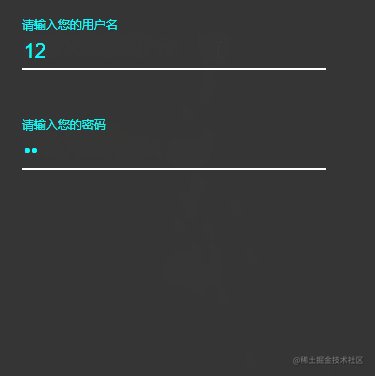
交互肯定需要一个动画来实现,这里我们发现在输入框获得焦点之后,提示文字会变小,颜色也会随之改变,然后移动到输入框的上方,这个就是我们需要实现的效果。
失去焦点之后,我们就会判断,这个输入框里面是否有内容:
如果有内容的话,动画就不移除,一直保持动画的结束状态;如果没有内容,就移除动画回到初识状态。
那么我们定义一个动画:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}现在有一个问题,我们点击输入框,最后将这个动画添加到输入框的提示语句上,那么我们如何将动画添加上去呢?
我这里使用的jquery中对class的操作来实现,也就是利用jQuery中的addClass()和removeClass()方法来实现。
那么在此之前,我们就需要先将动画写进一个类里面,然后通过jQuery来操作这个类。
我这里简单的写了一个class,然后将动画写进去:
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
}然后我们就可以通过jQuery来操作这个类了:
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("点击了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});最后点击保存,运行,就可以看到效果了。
总结
其实这个demo还是很简单的,就是利用一些定位来调整输入框的位置,然后针对输入框的聚焦样式和失焦样式来实现动画,最后通过jQuery
rrreeeÀ ce stade, la structure de notre zone de saisie est mise en place.
2. Style de zone de saisie
Nous ajoutons d'abord un positionnement relatif à l'ensemble de la grande boîte pour faciliter l'ajustement ultérieur de la position des éléments à l'intérieur. À propos, définissez la taille de la boîte entière.
rgb(54, 54, 54) Afin d'éviter que la zone de saisie ne ressorte trop, j'ai défini la couleur d'arrière-plan de la zone de saisie et la couleur d'arrière-plan. à la même couleur. 🎜🎜Mais cela ne suffit pas, car lorsque la zone de saisie obtient le focus, il y a une bordure à l'extérieur de la zone de saisie, ce qui la rendra moche. 🎜🎜Grâce à l'attribut outline, nous pouvons définir le style de bordure lorsque la zone de saisie reçoit le focus. 🎜Dans le rendu, nous pouvons voir que lorsque la zone de saisie obtient le focus, il y a une bordure bleue sous la zone de saisie. La largeur de cette bordure est de 2 pixels et la couleur est #0FF. 🎜🎜Nous donnons à la zone de saisie un style comme celui-ci :🎜rrreee🎜Le style de la zone de saisie apparaît :🎜 🎜
🎜3. Invite de la zone de saisie 🎜🎜Dans le rendu, la zone de saisie n'a pas été obtenu encore Lorsque le focus est activé, l'instruction d'invite est dans la zone de saisie. Ceci est réalisé en utilisant un positionnement absolu. à la position appropriée et placez l'instruction d'invite dans la zone de saisie. 🎜Et la couleur du texte est blanche en ce moment. 🎜rrreee🎜Le style final de l'ensemble de la zone de saisie est le suivant : 🎜 🎜🎜Bien sûr, il s'agit désormais d'une zone de saisie statique sans aucune interaction. Implémentons ensuite l'interaction de cette zone de saisie. 🎜
🎜🎜Bien sûr, il s'agit désormais d'une zone de saisie statique sans aucune interaction. Implémentons ensuite l'interaction de cette zone de saisie. 🎜4. Interaction dans la zone de saisie 🎜🎜L'interaction nécessite définitivement une animation pour être réalisée. Ici, nous constatons qu'une fois la zone de saisie sélectionnée, le texte de l'invite deviendra plus petit et la couleur changera. en conséquence, puis déplacez-le vers le haut de la zone de saisie. C'est l'effet que nous devons obtenir. 🎜🎜Après avoir perdu le focus, nous jugerons s'il y a du contenu dans la zone de saisie : 🎜S'il y a du contenu, l'animation ne sera pas supprimée et l'animation restera dans l'état final s'il n'y a pas de contenu, l'animation le sera ; être supprimé et revenir à l’état de compréhension initial. 🎜🎜Ensuite, nous définissons une animation : 🎜rrreee🎜Maintenant, il y a une question. Nous cliquons sur la zone de saisie et enfin ajoutons cette animation à l'instruction d'invite de la zone de saisie. Alors, comment ajouter l'animation ? 🎜🎜J'utilise ici l'opération de class dans jquery pour y parvenir, c'est-à-dire en utilisant addClass() et removeClass dans <code>jQuery () méthode à réaliser. 🎜🎜Donc avant cela, nous devons d'abord écrire l'animation dans une classe, puis faire fonctionner cette classe via jQuery. 🎜🎜J'ai simplement écrit une class ici, puis j'y ai écrit l'animation : 🎜rrreee🎜 Ensuite, nous pouvons faire fonctionner cette classe via jQuery : 🎜rrreee🎜Enfin, cliquez sur Enregistrer, courez, et vous pouvez voir l’effet. 🎜Résumé🎜🎜En fait, cette démo est très simple. Elle utilise un certain positionnement pour ajuster la position de la zone de saisie, puis implémente une animation basée sur le style de focus et le style de défocalisation. de la zone de saisie. Enfin, utilisez jQuery pour faire fonctionner cette animation. 🎜🎜Apprentissage recommandé : "🎜Tutoriel vidéo CSS🎜"🎜🎜🎜
class dans jquery pour y parvenir, c'est-à-dire en utilisant addClass() et removeClass dans <code>jQuery () méthode à réaliser. 🎜🎜Donc avant cela, nous devons d'abord écrire l'animation dans une classe, puis faire fonctionner cette classe via jQuery. 🎜🎜J'ai simplement écrit une class ici, puis j'y ai écrit l'animation : 🎜rrreee🎜 Ensuite, nous pouvons faire fonctionner cette classe via jQuery : 🎜rrreee🎜Enfin, cliquez sur Enregistrer, courez, et vous pouvez voir l’effet. 🎜Résumé🎜🎜En fait, cette démo est très simple. Elle utilise un certain positionnement pour ajuster la position de la zone de saisie, puis implémente une animation basée sur le style de focus et le style de défocalisation. de la zone de saisie. Enfin, utilisez jQuery pour faire fonctionner cette animation. 🎜🎜Apprentissage recommandé : "🎜Tutoriel vidéo CSS🎜"🎜🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.





