 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 vue3 a modifié plusieurs fonctions du cycle de vie
vue3 a modifié plusieurs fonctions du cycle de vie
vue3 a modifié plusieurs fonctions du cycle de vie
vue3 a modifié 4 fonctions du cycle de vie. L'API combinée Vue3 annule les fonctions de hook beforeCreated et create et utilise le hook step à la place, et celui-ci ne peut pas y être utilisé. Les fonctions de hook pour la destruction des composants dans Vue3 ont été modifiées de destroy et beforeDestroy à beforeUnmount et démontées.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
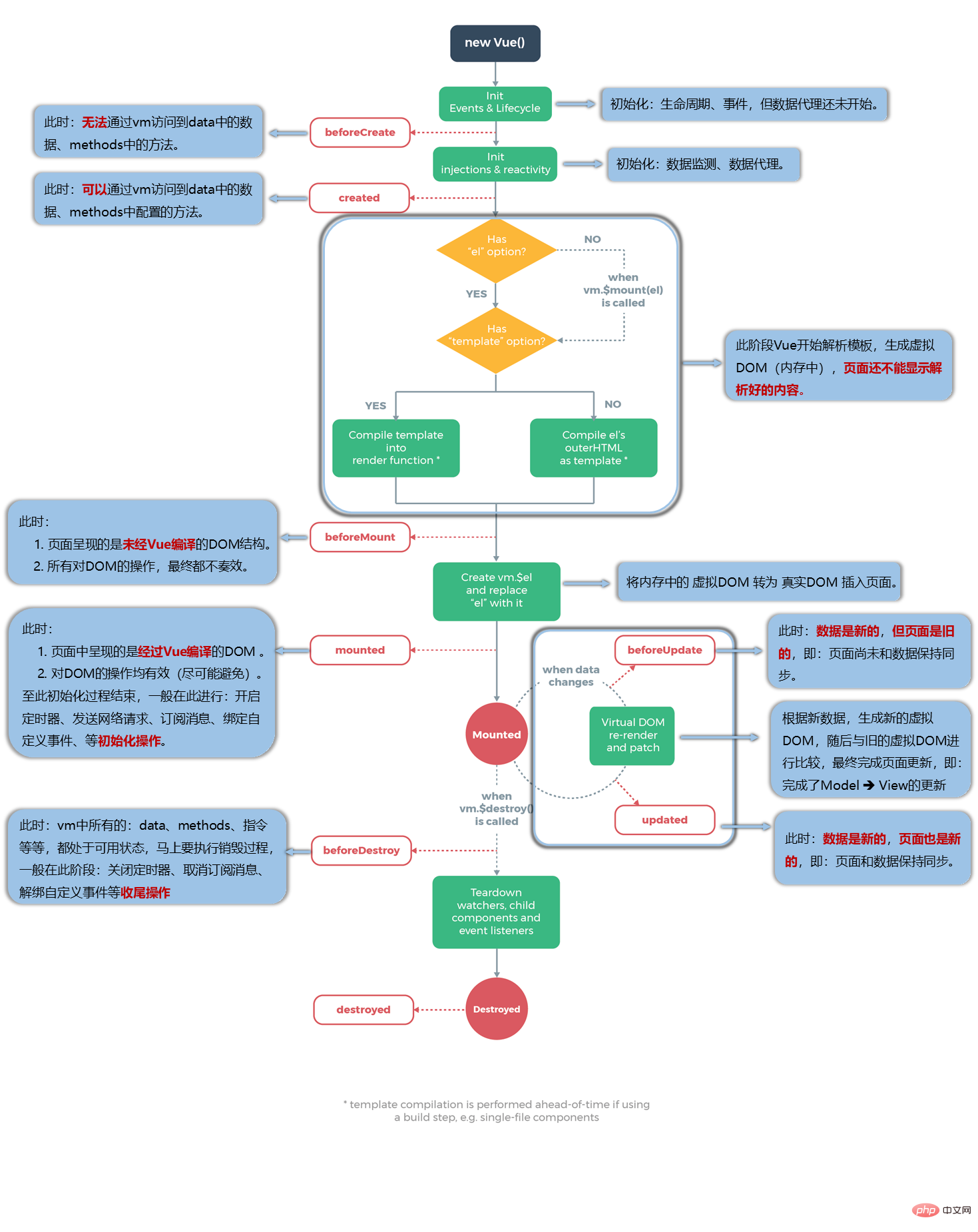
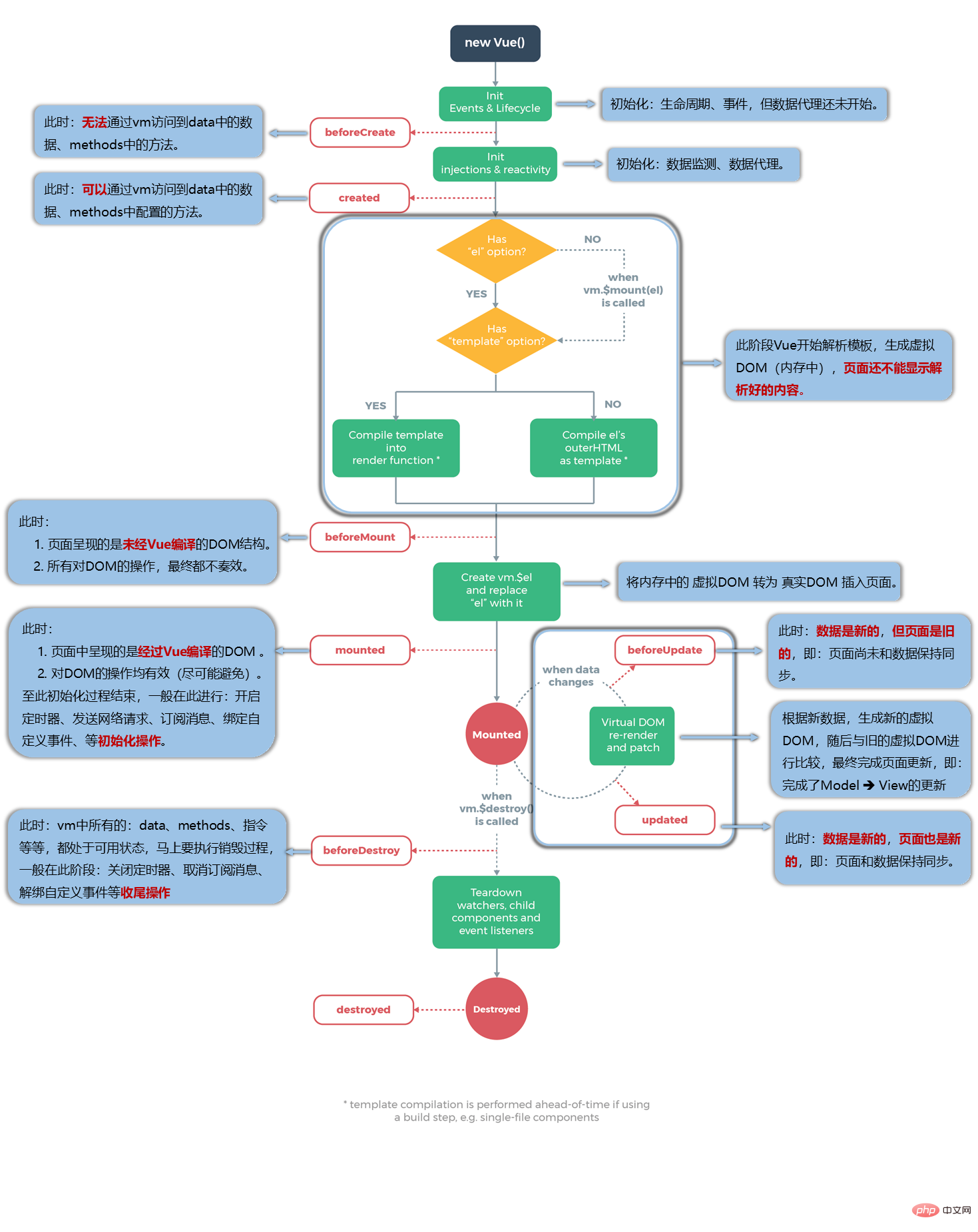
Les instances Vue ont un cycle de vie complet, c'est-à-dire que démarre à partir du nouveau Vue(), de l'événement d'initialisation (événement .once) et du cycle de vie, du modèle de compilation, du montage Dom -> Une série de processus tels que la désinstallation sont appelés le cycle de vie de Vue. <code>从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等⼀系列过程,称这是Vue的生命周期。
vue应用程序中有4个主要事件(8个钩子):
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ----在元素被销毁之前立即执行

数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、
event/watcher 都还没有被设置
不能访问到data、computed、watch、methods上的方法和数据。
创建完成后会自动执行函数
在挂载开始之前被调用,相关的render函数首次被调用。
这次Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中
在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。
一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环
实例销毁之前调用
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
nbsp;html>
<meta>
<title>分析生命周期</title>
<!-- 引入Vue -->
<script></script>
<!-- 准备好一个容器-->
<div>
<h2></h2>
<h2 id="当前的n值是-n">当前的n值是:{{n}}</h2>
<button>点我n+1</button>
<button>点我销毁vm</button>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}
// <button @click="add">点我n+1
//
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
(1)销毁后借助Vue开发者工具看不到任何信息。
(2)销毁后自定义事件会失效,但原生DOM事件依然有效。
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。

在挂载之前被调用,渲染函数render首次被调用
组件挂载时调用
数据更新时调用,发生在虚拟DOM打补丁之前。
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
Il y a 4 événements principaux (8 hooks) dans l'application vue : Création----Exécuté lors de la création du composant
Montage----Exécuté lorsque le DOM est monté
Mise à jour ----exécuté lorsque les données de réponse sont modifiées
Destruction----exécuté immédiatement avant la destruction de l'élément
 🎜🎜🎜🎜 (1) beforeCreate (avant la création)🎜🎜🎜La surveillance des données (getter et setter) et les événements d'initialisation n'ont pas encore commencé. data Le suivi réactif et
🎜🎜🎜🎜 (1) beforeCreate (avant la création)🎜🎜🎜La surveillance des données (getter et setter) et les événements d'initialisation n'ont pas encore commencé. data Le suivi réactif et l'événement/l'observateur n'ont pas encore été configurés🎜🎜
ne peut pas accéder aux méthodes et aux données sur les données, calculées, surveillées et les méthodes . 🎜🎜🎜🎜 (2) créé (après création)🎜🎜🎜🎜Création terminée La fonction 🎜🎜🎜🎜🎜(3) beforeMount (avant le montage) 🎜🎜🎜 est appelée avant le début du montage et la fonction de rendu associée est appelée pour la première fois. 🎜🎜Cette fois, Vue commence à analyser le modèle, à générer un DOM virtuel et à le stocker dans la mémoire. Il n'a pas encore converti le DOM virtuel en un vrai DOM et ne l'a pas inséré dans la page🎜🎜🎜🎜(4) Mounted(Après le montage) 🎜🎜🎜 est appelé après que el soit remplacé par le vm.$el nouvellement créé (qui est une copie du vrai DOM) et monté sur l'instance (convertit le virtuel DOM en mémoire vers un vrai DOM, et insère le vrai DOM dans la page). 🎜🎜🎜Habituellement effectué à ce stade : démarrer des minuteries, envoyer des requêtes réseau, s'abonner à des messages, lier des événements personnalisés, etc. 🎜🎜🎜🎜🎜 (5) beforeUpdate (avant la mise à jour) 🎜🎜 rrreee 🎜🎜🎜 (6) mis à jour (après la mise à jour) 🎜🎜🎜 Appelé après le nouveau rendu et l'application de correctifs du DOM virtuel en raison de modifications de données. 🎜🎜Lors de son appel, le composant DOM a été mis à jour, afin que les opérations qui dépendent du DOM puissent être effectuées. Dans la plupart des cas, cependant, changer d'état pendant cette période doit être évité car cela peut entraîner une boucle infinie de mises à jour🎜🎜🎜🎜 (7) beforeDestroy (avant destruction) 🎜🎜 🎜 Appelé avant la destruction de l'instance🎜🎜À ce stade, le minuteur est généralement fermé, le message est désabonné et l'événement personnalisé n'est pas lié. 🎜🎜🎜🎜 (8) détruit (après destruction) 🎜🎜🎜 Appelé après la destruction de l'instance Après l'appel, tout ce qui est indiqué par l'instance Vue sera délié et tous les événements. auditeurs Le conteneur sera supprimé et toutes les instances enfants seront détruites. Ce hook n'est pas appelé lors du rendu côté serveur. 🎜rrreee🎜🎜Hooks de cycle de vie couramment utilisés :1.montés : envoyer des requêtes ajax, démarrer des minuteries, lier des événements personnalisés, s'abonner à des messages, etc. [Opérations d'initialisation].
2.beforeDestroy : effacer les minuteries, dissocier les événements personnalisés, désabonner les messages, etc. [Finition du travail]
À propos de la destruction des instances Vue :
(1) Après la destruction, utilisez les outils de développement Vue pour afficher Aucune information disponible.
(2) Les événements personnalisés deviendront invalides après la destruction, mais les événements DOM natifs sont toujours valides.
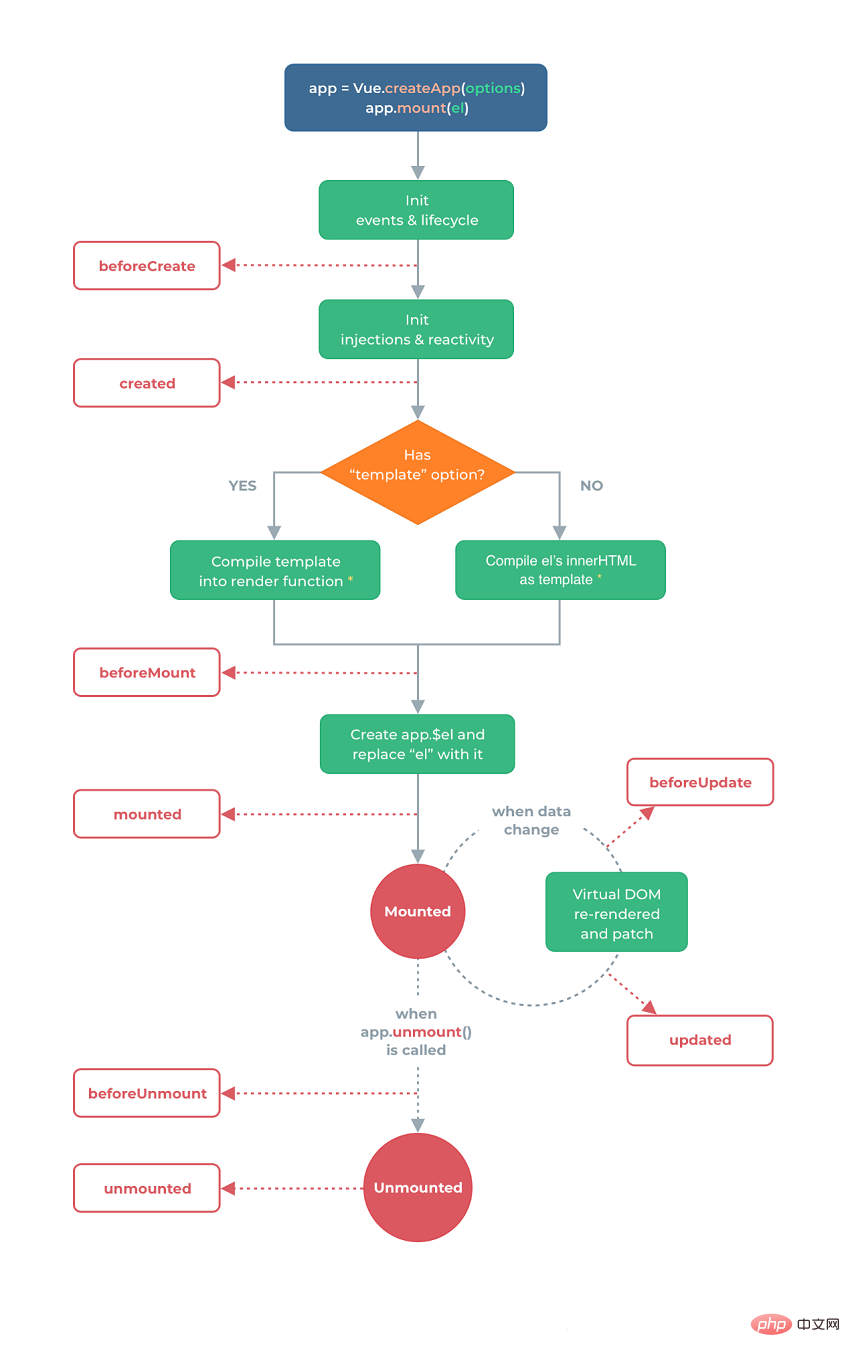
(3) Généralement, les données ne seront pas manipulées dans beforeDestroy, car même si les données sont manipulées, le processus de mise à jour ne sera pas déclenché à nouveau. 🎜🎜🎜🎜🎜Cycle de vie de Vue3🎜🎜🎜
 🎜🎜🎜🎜 (1) onBeforeMount🎜🎜 🎜
🎜🎜🎜🎜 (1) onBeforeMount🎜🎜 🎜 Appelée avant le montage, la fonction de rendu render est appelée pour la première fois🎜🎜🎜🎜(2) onMounted🎜🎜🎜Appelée lorsque le composant est monté code>🎜🎜<a id="3_onBeforeUpdate_183">🎜🎜(3) onBeforeUpdate🎜🎜🎜<code> est appelé lorsque les données sont mises à jour, ce qui se produit avant que le DOM virtuel ne soit corrigé. 🎜🎜🎜🎜(4) onUpdated🎜🎜🎜Appelé lorsque le DOM virtuel est restitué et corrigé en raison de modifications de données🎜🎜🎜🎜🎜( 5) onBeforeUnmount🎜🎜 est appelé avant de décharger l'instance du composant. L'instance à ce stade est toujours normale. 在卸载组件实例之前调用,此阶段的实例依旧是正常的。
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
(6) onUnmountAppelé après le démontage de l'instance du composant Lorsque ce hook est appelé, toutes les instructions de l'instance du composant sont déliées et tous les événements. Les écouteurs sont supprimés et toutes les instances de composants enfants sont déchargées.
| vue3 | |
| beforeCreate | Avant setup() commence à créer le composant, il crée des données et une méthode |
| created | setup() |
| beforeMount | onBeforeMount La fonction exécutée avant que le composant ne soit monté sur le nœud. |
| Mounted | onMounted La fonction exécutée après le montage du composant |
| beforeUpdate | onBeforeUpdate La fonction exécutée avant la mise à jour du composant. |
| updated | onUpdated Fonction exécutée une fois la mise à jour du composant terminée. |
| beforeDestroy | onBeforeUnmount Fonction exécutée avant que le composant ne soit monté sur le nœud. |
onUnmount Fonction exécutée avant le démontage du composant.
Résumé :1. L'API combinée de Vue3 annule les fonctions de hook beforeCreated et créée, et utilise le hook step à la place et cela ne peut pas être utilisé dedans 2 La fonction de hook de destruction de composants dans Vue3 est. remplacé par beforeUnmount et démonté sont détruits et beforeDestroy, mais veuillez noter que si Vue3 utilise la méthode d'écriture sélective de Vue2, la fonction hook précédente peut toujours être utilisée
🎜3. La fonction de cycle de vie de l'API combinée de Vue3 a plus de préfixes que le cycle de vie sélectif de Vue2. api. , et il doit être importé séparément🎜🎜Recommandations associées : 🎜Tutoriel vidéo vue.js🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





