Quel problème le slot vue résout-il ?
Problème résolu par vue slot : le contenu ne peut pas être écrit au milieu des balises de sous-composant introduites. Slot est une fonctionnalité fournie par Vue pour les empaqueteurs de composants ; elle permet aux développeurs de définir des parties incertaines qui devraient être spécifiées par l'utilisateur en tant qu'emplacements lors de l'empaquetage des composants. .

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Qu'est-ce qu'une machine à sous ?
Nous savons que dans vue, le contenu ne peut pas être écrit au milieu des balises de sous-composants introduites. Afin de résoudre ce problème, le responsable a introduit le concept de slot.
Les emplacements sont en fait équivalents aux espaces réservés. Il donne à votre modèle HTML une place dans le composant, vous permettant de transmettre certaines informations. Les emplacements sont divisés en emplacements anonymes, emplacements nommés et emplacements limités.
Vous ne comprenez peut-être pas très bien pourquoi je dois passer du HTML dans le sous-composant au lieu de l'écrire directement dans le sous-composant ? La réponse est la suivante. Vous pouvez imaginer un scénario dans lequel vous avez cinq pages. Une seule zone des cinq pages a un contenu différent. Comment écririez-vous ces cinq pages ? Copier et coller est un moyen, mais en vue, les emplacements sont meilleurs.

Slot anonyme
Slot anonyme, on peut l'appeler un emplacement unique ou un emplacement par défaut. Contrairement aux emplacements nommés, il ne nécessite pas que l'attribut name soit défini. (Son attribut de nom caché est par défaut.)
Exemple :
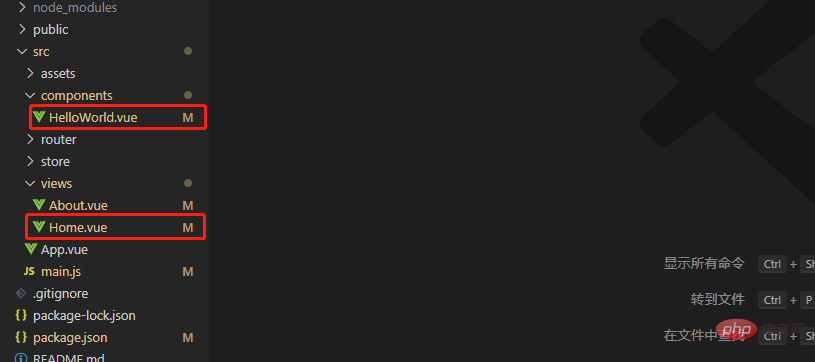
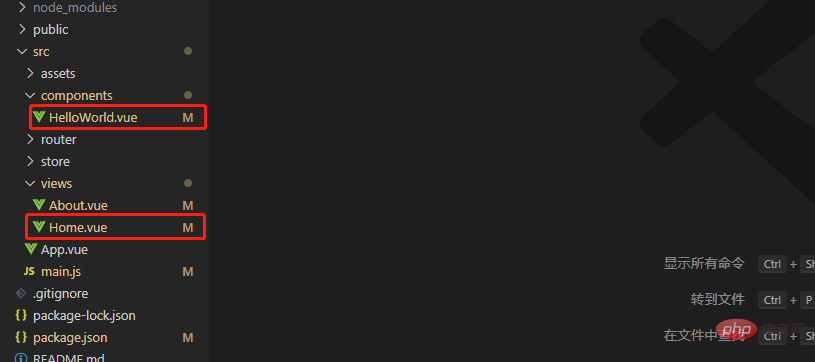
Le répertoire de fichiers est le suivant et le composant Home est le composant parent de HelloWorld.

- Écrivez un emplacement anonyme dans HelloWorld
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:100%;
height:300px;
background:#ccc;
margin-top:50px;
.slotTxt{
width:500px;
height:200px;
margin:30px auto;
background:red;
}
}
</style>- Introduisez des sous-composants dans le composant Accueil et écrivez du contenu dans les balises de sous-composants
<template>
<div>
我是Home父组件
<helloworld>
<!-- 没有插槽,这里的内容不显示 -->
<h1 id="我是helloworld中的插槽啊">我是helloworld中的插槽啊</h1>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>L'effet
Ce n'est pas difficile à voir, Le contenu (partie rouge) de la balise HelloWorld a été affiché.
Named Slot
Comme mentionné ci-dessus, les slots ont un attribut de nom. Contrairement aux emplacements anonymes, les emplacements anonymes auxquels l'attribut name est ajouté sont des emplacements nommés.
- Dans le composant HelloWorld, écrivez les slots dont les attributs de nom sont respectivement à gauche et à droite
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:700px;
height:300px;
background:#ccc;
margin: 0 auto;
margin-top:50px;
.slotLeft{
width:300px;
height:200px;
float:left;
background:red;
}
.slotRight{
width:300px;
height:200px;
float:right;
background:pink;
}
}
</style>- Le composant Home utilise des slots nommés en écrivant v-slot:name sur le modèle
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="name属性为left">name属性为left</h1>
</template>
<template>
<h1 id="name属性为right">name属性为right</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>Notez que v-slot uniquement Peut être ajouté à la balise de modèle (à une exception près).
Effect
- Exception (obsolète slot='name')
Les emplacements nommés avec l'attribut slot sont obsolètes depuis la version 2.6.0, vue3.x est complètement obsolète. Seul le cli avant vue3 peut être utilisé.
<template>
<div>
我是Home父组件
<helloworld>
<h1 id="name属性为left">name属性为left</h1>
<h1 id="name属性为right">name属性为right</h1>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>L'effet est le même que ci-dessus.
- Conseils sur les slots nommés
Comme v-on et v-bind, v-slot a également une abréviation, qui remplace tout ce qui précède le paramètre (v-slot:) par le caractère #. Par exemple, v-slot:header peut être réécrit en #header.
Scope Slot
Un slot scope est en fait un emplacement qui peut transmettre des données. Si certaines données du composant enfant doivent être utilisées dans le composant parent, elles doivent être transmises via les méthodes spécifiées. Une règle est proposée dans la documentation officielle, **Tout le contenu du modèle parent est compilé dans le scope parent. Tout ce qui se trouve à l'intérieur d'un modèle enfant est compilé dans la portée enfant. **Si vous utilisez la valeur du composant enfant directement dans le composant parent, une erreur sera signalée.
Slot de portée d'un emplacement anonyme
Afin de rendre les données du composant enfant disponibles dans le contenu de l'emplacement parent, nous pouvons lier les données en tant que caractéristique de l'élément :
语法:v-bind:users="user"
- composant enfant La propriété que le Le code HelloWorld
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
data(){
return{
user:{
name:'oralinge',
age:18
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:700px;
height:300px;
background:#ccc;
margin: 0 auto;
margin-top:50px;
.slotLeft{
width:300px;
height:200px;
// float:left;
background:red;
margin:20px auto
}
.slotRight{
width:300px;
height:200px;
float:right;
background:pink;
}
}
</style>se lie à l'élément (v-bind:users="user") est appelé l'accessoire slot. Désormais, dans la portée parent, nous pouvons utiliser v-slot avec une valeur pour définir le nom du accessoire de slot que nous fournissons.
语法:v-slot:default="随意取的名字" // default可省略,简写为v-slot="随意取的名字"
- Code d'accueil du composant parent
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="slotProps-users-name">{{slotProps.users.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>Remarque :
Les slotProps du composant parent peuvent être pris à volonté.
Les utilisateurs du composant enfant sont choisis à volonté, et correspondent aux utilisateurs du composant parent.
L'utilisateur dans le sous-composant est data.
Effet
L'emplacement de portée de l'emplacement nommé
est le même que l'emplacement anonyme, remplacez simplement default par la valeur du nom de l'emplacement.
- Code HelloWorld du sous-composant
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
data(){
return{
user:{
name:'hello world',
age:18
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:700px;
height:300px;
background:#ccc;
margin: 0 auto;
margin-top:50px;
.slotLeft{
width:300px;
height:200px;
// float:left;
background:red;
margin:20px auto
}
.slotRight{
width:300px;
height:200px;
float:right;
background:pink;
}
}
</style>- Code maison du composant parent
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="slotProps-users-name">{{slotProps.users.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>Effet
注意:
默认插槽的缩写语法不能和具名插槽混用,因为它会导致作用域不明确。
另,slot-scope写法在2.6之后已废弃,作用与上面相同,在此不做解释。
上面的写法是不是觉得有些麻烦?别着急,我们来看一看解构插槽 Prop。
解构插槽 Prop
作用域插槽的内部工作原理是将你的插槽内容包括在一个传入单个参数的函数里:
function (slotProps) {
// 插槽内容
}这意味着 v-slot 的值实际上可以是任何能够作为函数定义中的参数的 JavaScript 表达式。所以在支持的环境下 (单文件组件或现代浏览器),你也可以使用 ES2015 解构来传入具体的插槽 prop。
语法:v-slot="{ users }"- HelloWold组件
<template>
<div>
Helloworld组件
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
data(){
return{
user:{
name:'hello world',
age:18
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.hello{
width:700px;
height:300px;
background:#ccc;
margin: 0 auto;
margin-top:50px;
.slotLeft{
width:300px;
height:200px;
// float:left;
background:red;
margin:20px auto
}
.slotRight{
width:300px;
height:200px;
float:right;
background:pink;
}
}
</style>- Home组件
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="users-name">{{users.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>效果
- 重命名----更改users这个名字
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="person-name">{{person.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>效果如上图。
- 定义后备内容,用于插槽 prop 是 undefined 的情形
此处按照官方文档的写法会出现语法报错,后期应该会修复(有知道的麻烦通知一声)。
<template>
<div>
我是Home父组件
<helloworld>
<template>
<h1 id="users-name">{{users.name}}</h1>
</template>
</helloworld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
<style>
.home{
width:900px;
margin:0 auto;
background:yellow;
padding-bottom:100px;
}
</style>使用场景
- 复用公共组件
代码示例如下:
<template>
<div>
<div>
<span>{{title}}</span>
<div>
<slot></slot>
</div>
</div>
<div>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
data () {
return {
}
},
props: {
title: {
type: String,
required: true
}
}
}
</script>
<style>
.title-box {
padding: 16px 0;
border-bottom: 1px solid #eff1f5;
.title {
font-family: MicrosoftYaHei;
font-size: 24px;
color: #283039;
letter-spacing: 0;
line-height: 24px;
&::before {
width: 4px;
margin-right: 20px;
content: "";
background-color: #5da1ff;
display: inline-block;
height: 20px;
vertical-align: middle;
}
}
.right {
float: right;
margin-right: 20px;
}
}
</style>使用的ui框架为ivew。
相关推荐:vue.js视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.












