
Cet article vous amènera à apprendre Node ensemble et vous donnera une introduction approfondie à l'utilisation des modules Express et de routage. J'espère qu'il vous sera utile !

Express est basé sur la plateforme Node.js, un framework de développement web rapide, ouvert et minimaliste. La fonction d'Express est similaire au module http intégré de Node.js, est spécialement utilisé pour créer des serveurs Web . L'essence d'Express : Il s'agit d'un package tiers sur npm qui offre un moyen pratique de créer rapidement un serveur Web. Son site Internet chinois est : Site Internet chinois express. Bien sûr, vous pouvez créer un serveur Web sans utiliser Express et en utilisant le module http intégré. Cependant, le module http est extrêmement compliqué à utiliser et l'efficacité du développement est extrêmement faible. Express est en outre encapsulé sur la base du http intégré. module, qui peut grandement améliorer l’efficacité du développement.
Pour les programmeurs front-end, les deux serveurs les plus courants sont : Serveur de site Web (un serveur qui fournit spécifiquement des ressources de page Web externes) ; Serveur d'interface API (un serveur d'interface API externe dédié). Grâce à Express, vous pouvez créer rapidement et facilement un serveur de site Web et un serveur d'interface API. [Recommandations de tutoriel associées : Tutoriel vidéo Nodejs, Enseignement de la programmation]
Dans le répertoire où se trouve le projet, exécutez la commande suivante sur le terminal pour installer Express dans le projet : (Dernière version par défaut)
npm install express
Créer un serveur de base : Comparez avec les serveurs courants avec le module http intégré Écriture de module http intégré
// 导入 express 模块
const express = require('express')
// 创建 web 服务器
const app = express()
// 调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8081,()=>{
console.log('express server running at http://127.0.0.1:8081');
})Écoutez les requêtes GET : Via l'application Méthode .get(), vous pouvez écouter la requête GET du client, le format de syntaxe spécifique est le suivant :
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.get('请求的URL',function(req,res){/*处理函数*/})Surveillance des requêtes POST : Grâce à la méthode app.post(), vous pouvez surveiller la requête POST du client, le format de syntaxe spécifique est le suivant :
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数. req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
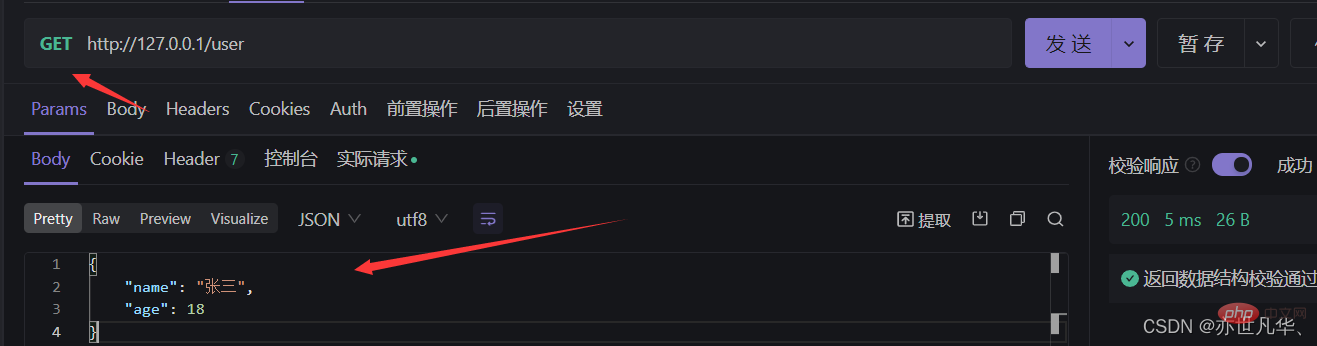
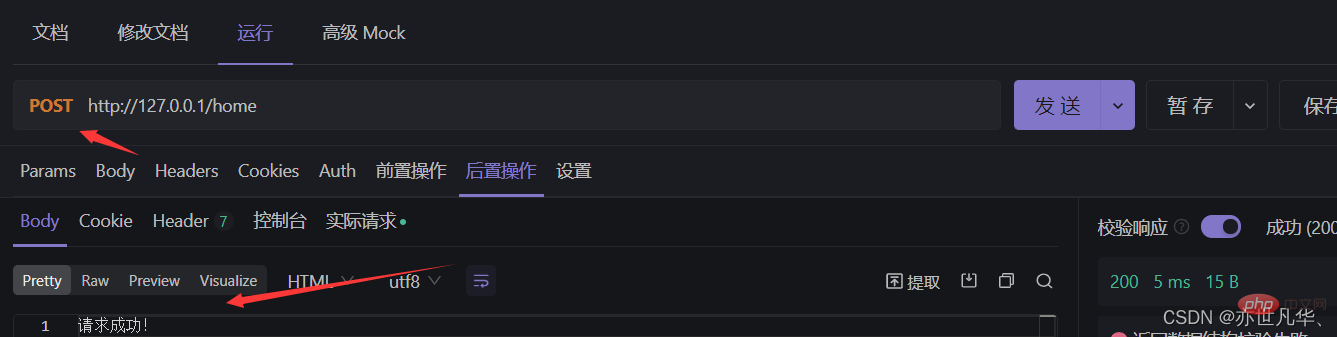
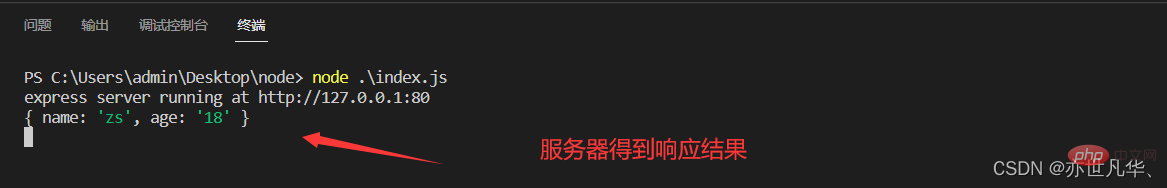
app.post('请求的URL',function(req,res){/*处理函数*/})Créer avec get et Le serveur web demandé par post est créé avec succès et testé avec l'outil de test d'interface Apifox :
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// get请求
app.get('/user',(req,res)=>{
// 向客户端响应一个 json 对象
res.send({name:'张三',age:18})
})
// post请求
app.post('/home',(req,res)=>{
// 向客户端响应一个 文本字符串
res.send('请求成功!')
})
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1:80');
})

Récupère les paramètres de requête de l'URL : grâce à l'objet req.query, vous pouvez accéder au client sous forme de chaîne de requête, Paramètres envoyés au serveur :
app.get('/',(req,res)=>{
// 通过 req.query 可以获取到客户端发送过来的查询参数,默认情况下,req.query 是一个空对象
console.log(req.query);
res.send(req.query)
})

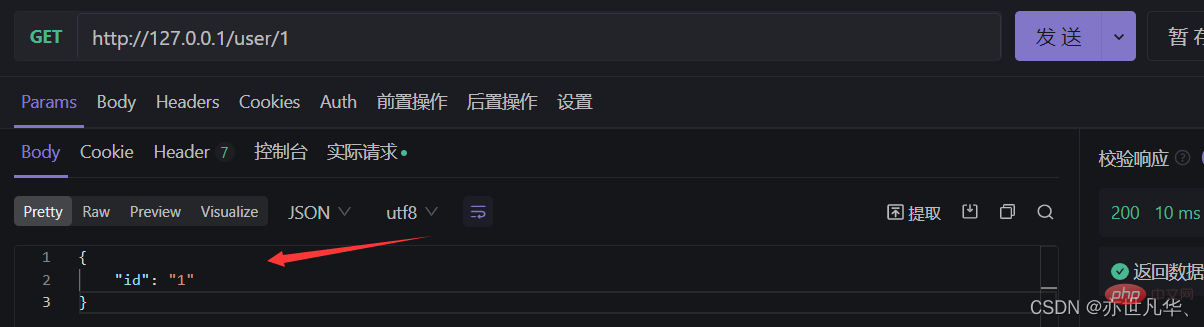
Obtenir des paramètres dynamiques dans l'URL : grâce à l'objet req.params, vous peut accéder à l'URL via : Paramètres dynamiques correspondants :
// 这里的id是一个动态参数
app.get('/user/:id',(req,res)=>{
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params);
res.send(req.params)
})
express fournit une fonction très utile appelée express.static(), grâce à laquelle nous pouvons facilement créer un serveur de ressources statiques. Par exemple : Grâce au code suivant, nous pouvons utiliser le code suivant pour ajouter des images et du CSS dans le répertoire de test. Les fichiers et les fichiers JS sont utilisés pour le développement externe, et nous pouvons y accéder via http://127.0.0.1/index.htm.
Si vous souhaitez héberger plusieurs répertoires de ressources statiques, appelez simplement la fonction express.static() plusieurs fois.
app.use(express.static('test'))
Remarque : Express recherche les fichiers dans le répertoire statique spécifié et fournit des chemins d'accès aux ressources en externe, de sorte que les noms de répertoire des ressources statiques n'apparaîtront pas dans l'URL. Si vous souhaitez monter le préfixe du chemin avant d'héberger le chemin d'accès aux ressources statiques, vous pouvez utiliser la méthode suivante :
// 在 express.static() 方法前面添加想要的路径前缀
app.use('text',express.static('test'))在编写调试Node.js项目时,如果修改了项目代码,则需要手动频繁的close掉,然后重新启动非常的繁琐。我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码修改后,nodemon会自动帮助我们重启项目,极大地方便了开发与测试。
在终端运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install nodemon -g

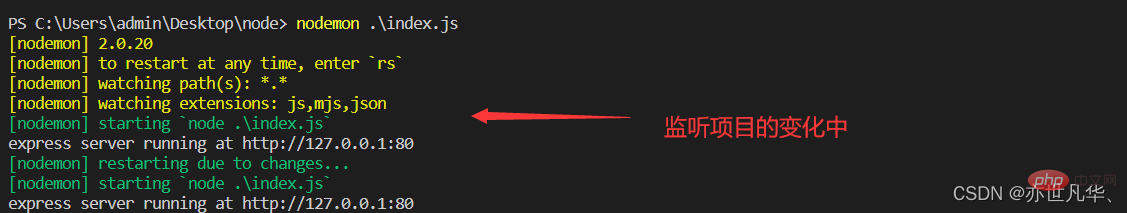
安装完成之后,将之前的命令 node+文件名称 换成 nodemon+文件名称 即可自动重启项目进行监听,如下:

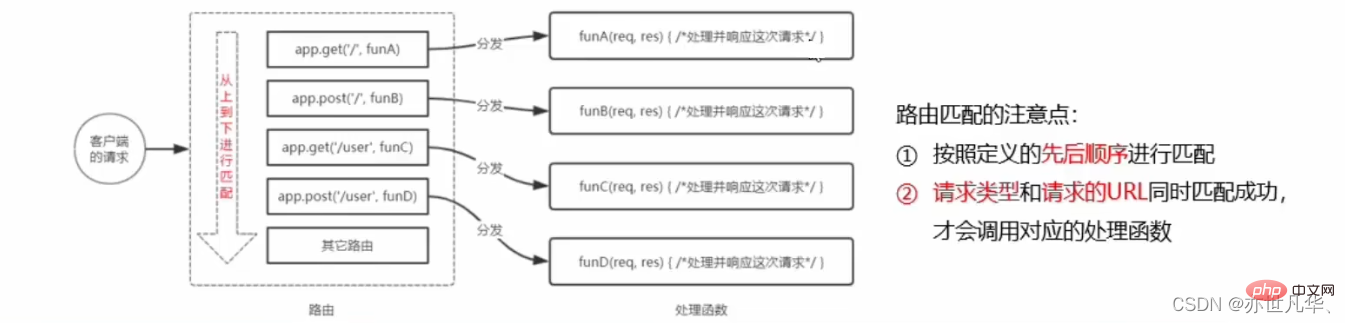
在Express中,路由指的是客户端的请求与服务器之间的映射关系。Express中的路由分三部分组成:请求的类型、请求的URL地址、处理函数。
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求转交到对应的function函数进行处理。

// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})为了方便对路由进行模块化管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
创建路由模块:
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})注册路由模块:
// 导入 express 模块
const express = require('express')
// 创建 服务器
const app = express()
// 导入路由模块
const router = require('./router')
// 注册路由模块
app.use(router)
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})
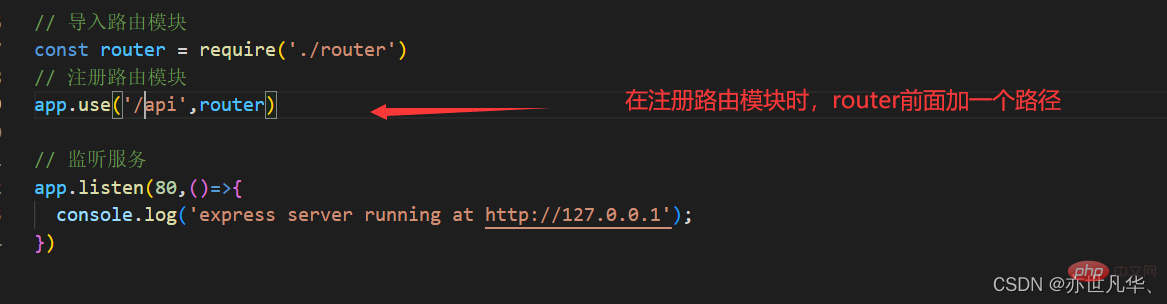
如果想为路由模块添加前缀,方式也很简单,如下:(即可全局模块路径前有该前缀)


更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Que signifie le routage Java ?
Que signifie le routage Java ?
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 numéro de série et clé cad2012
numéro de série et clé cad2012
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle