 interface Web
interface Web
 js tutoriel
js tutoriel
 Partagez une bonne question d'entretien TS (comprenant 3 niveaux) et voyez à quel niveau vous pouvez répondre !
Partagez une bonne question d'entretien TS (comprenant 3 niveaux) et voyez à quel niveau vous pouvez répondre !
Partagez une bonne question d'entretien TS (comprenant 3 niveaux) et voyez à quel niveau vous pouvez répondre !

Je suis récemment tombé sur une bonne question d'entretien TS et j'aimerais la partager.
Cette question comporte 3 niveaux, examinons-les un par un.
Les exigences de la première couche sont les suivantes :
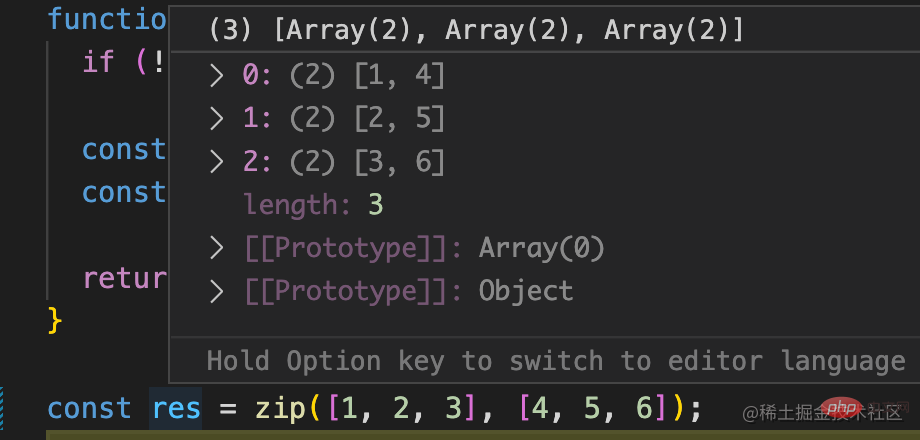
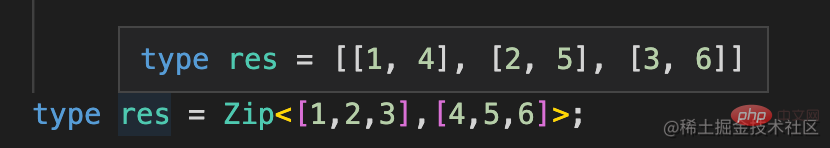
Implémentez une fonction zip pour fusionner les éléments de deux tableaux dans l'ordre, par exemple, lors de la saisie de [1,2,3], [4,5,6], Renvoie [[1,4], [2,5],[3,6]]
Cette couche prend à chaque fois un élément de deux tableaux, le fusionne et le place dans le tableau, puis continue de traiter le suivant one. Effectuez ce processus de manière récursive jusqu'à ce que le tableau soit vide.
function zip(target, source) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
}Le résultat est bon :

Le premier niveau est relativement simple, regardons ensuite les exigences du deuxième niveau :
Définissez le type ts pour cette fonction zip (deux façons d'écrire)
fonction Il existe deux formes de définition :
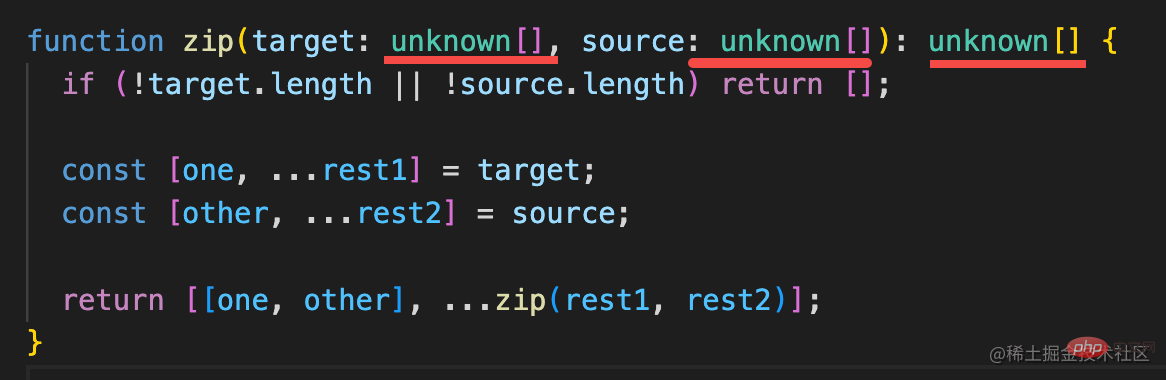
Déclarer une fonction directement via function :
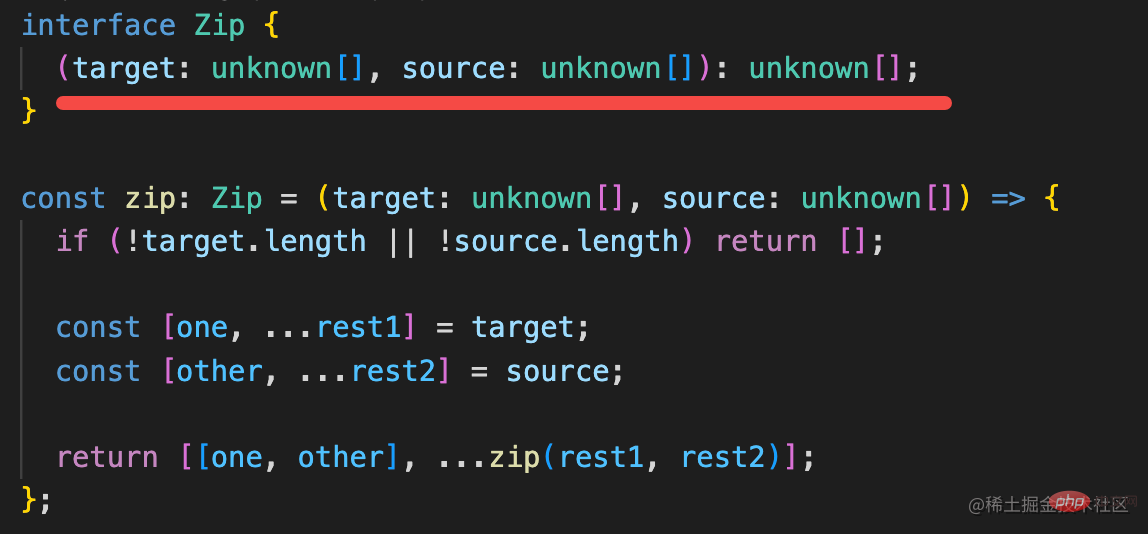
function func() {}et déclarer une fonction anonyme et l'attribuer à une variable :
const func = () => {}Les types de paramètres et les valeurs de retour sont tous deux des tableaux, mais les spécifiques le type n'est pas connu, vous pouvez donc écrire inconnu[ ].
Donc les définitions des deux types de fonction sont comme ceci :


Il s'agit également directement d'une fonction déclarant le type de fonction et d'une interface déclarant le type de fonction puis de l'ajouter au type de variable.
Le type d'élément spécifique n'étant pas connu, inconnu est utilisé.
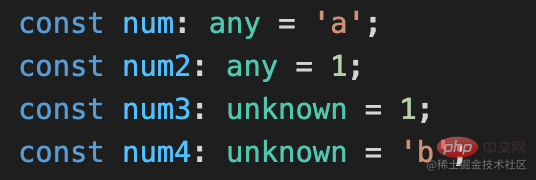
Vous pouvez demander ici la différence entre any et inconnu :
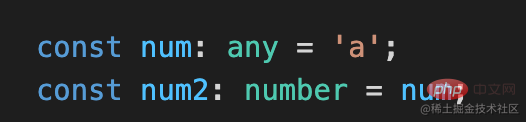
Tous deux any et inconnu peuvent recevoir n'importe quel type :

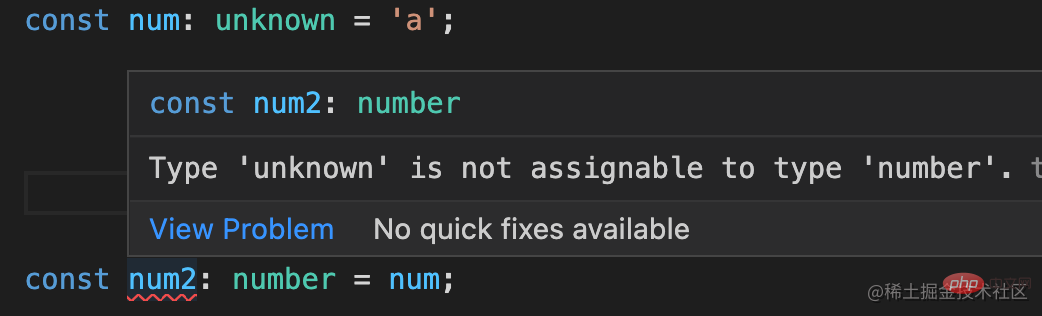
Mais any peut également être attribué à n'importe quel type, mais inconnu ne le peut pas.


Ceci est simplement utilisé pour recevoir d'autres types, donc l'inconnu est plus approprié et plus sûr que n'importe quel autre.
Ce niveau est également une syntaxe ts relativement basique, et le troisième niveau devient plus difficile :
Utilisez la programmation de type pour obtenir des astuces de type précises, telles que passer des paramètres dans [1,2,3], [4,5, 6 ], alors le type de la valeur de retour doit indiquer [[1,4], [2,5],[3,6]]
Le type de valeur de retour doit être précis ici, et nous devons le déterminer en fonction du type du paramètre. Générez dynamiquement des types de valeurs de retour.
C'est tout :

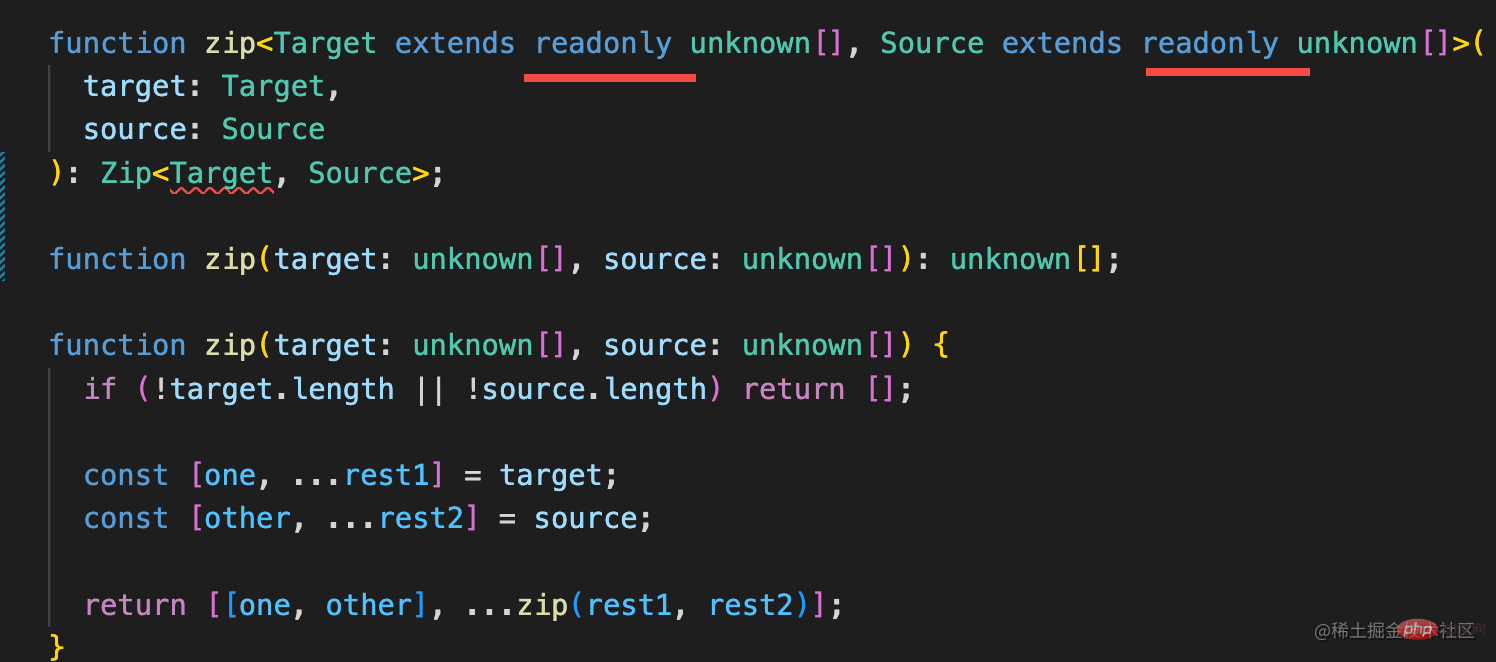
Déclarez deux paramètres de type Target et Source, et la contrainte est inconnue[], qui est un type de tableau de n'importe quel type d'élément.
Ces deux paramètres de type sont les types des deux paramètres transmis.
La valeur de retour est calculée via Zip.
Ensuite, nous devons implémenter le type avancé de Zip :
Les paramètres de type transmis sont deux types de tableaux, et nous devons également en extraire chaque élément et les fusionner ensemble.
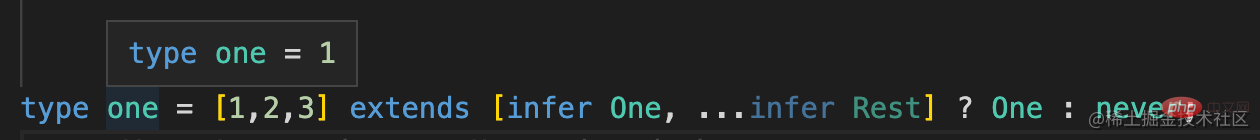
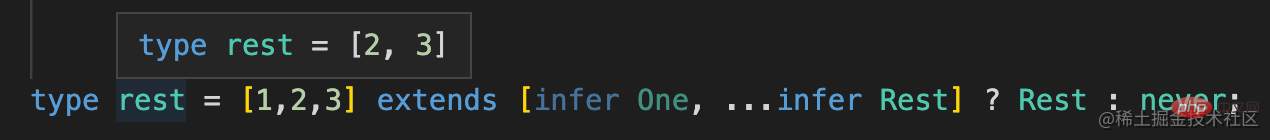
La correspondance de modèles peut être utilisée pour extraire des éléments :


Ce type peut donc être défini comme ceci :
type Zip<One extends unknown[], Other extends unknown[]> =
One extends [infer OneFirst,...infer Rest1]
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];Extraire respectivement le premier élément des deux tableaux et construire un nouveau tableau. Faites ensuite cela de manière récursive pour le tableau restant jusqu'à ce que le tableau soit vide.
Cela permet d'obtenir le type avancé que nous souhaitons :

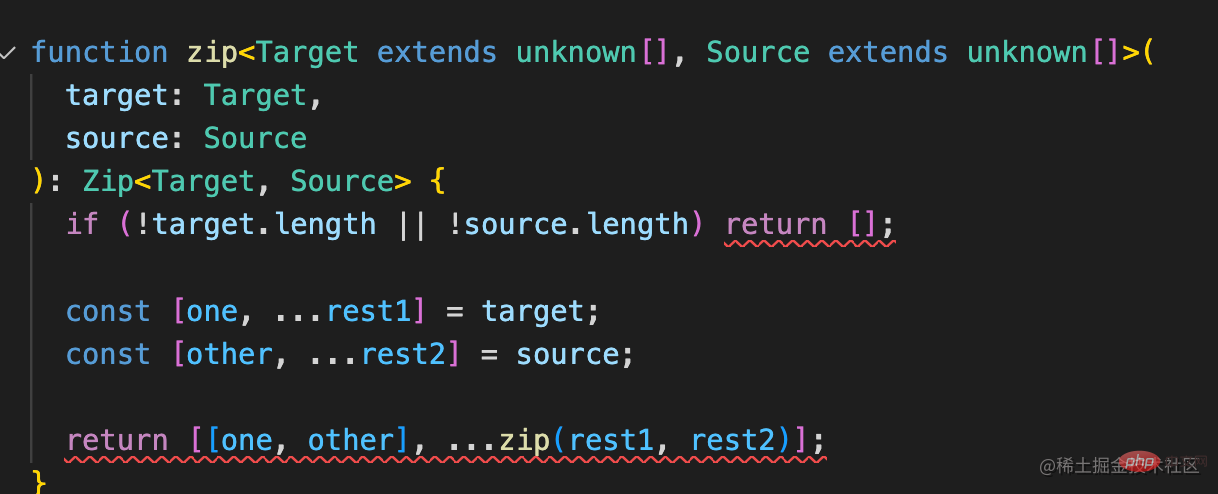
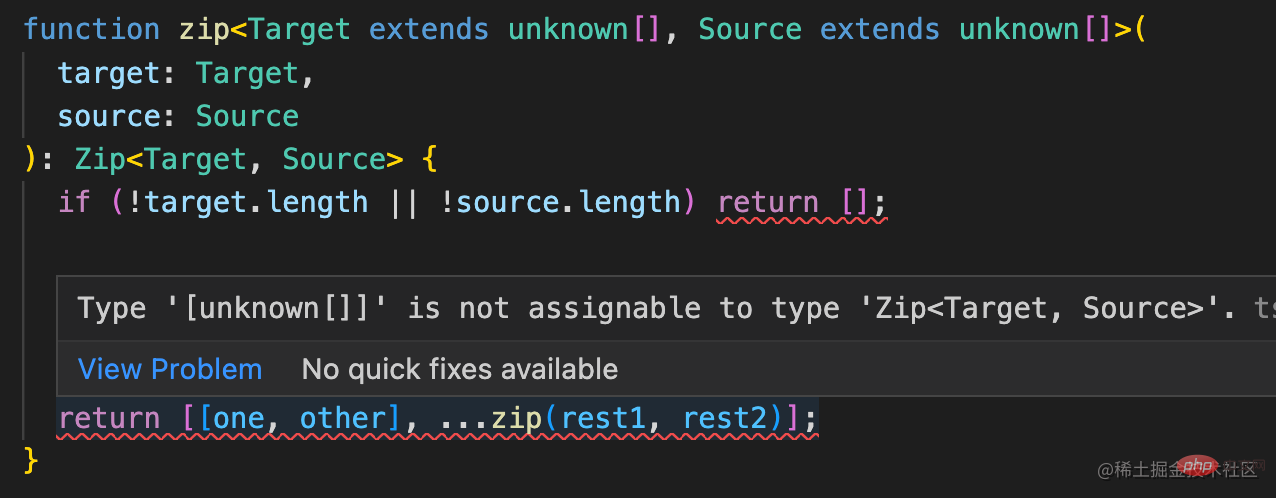
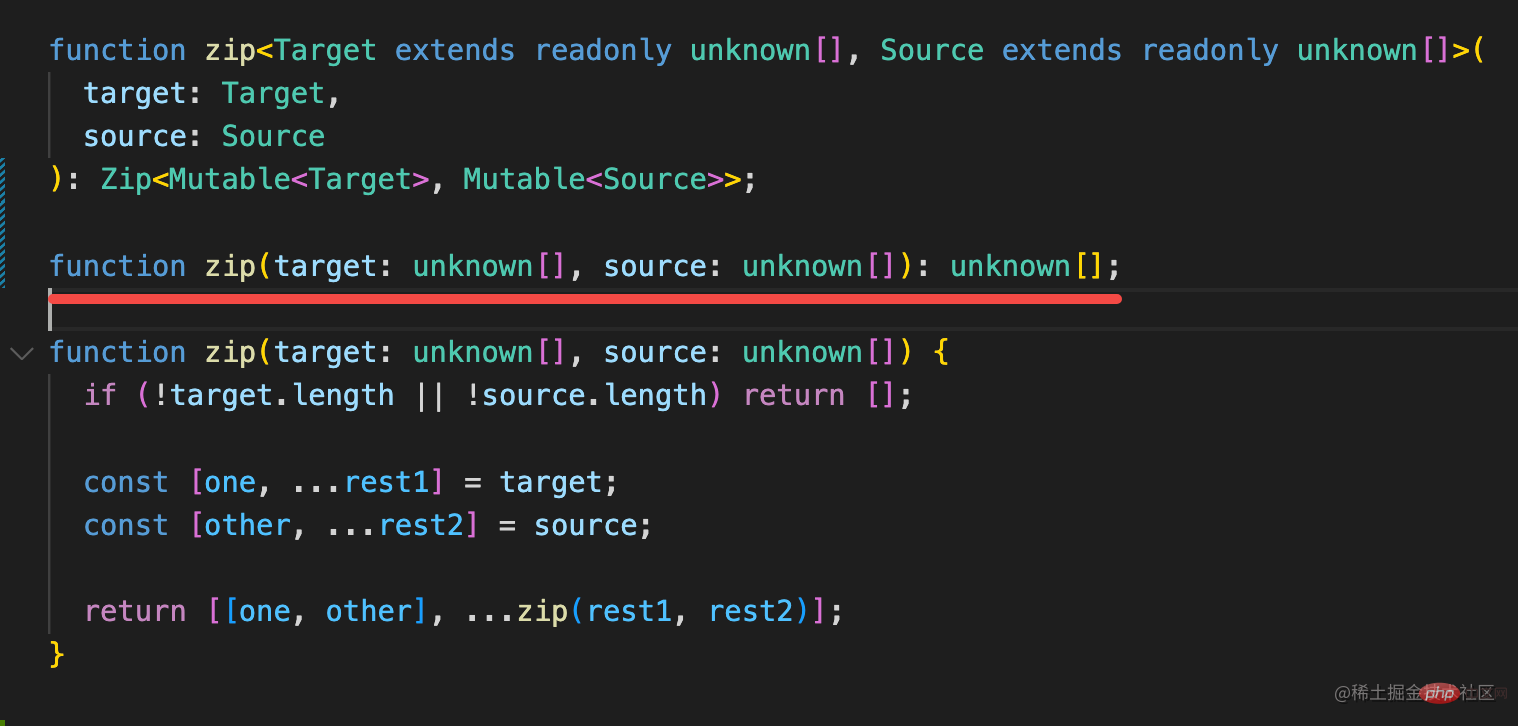
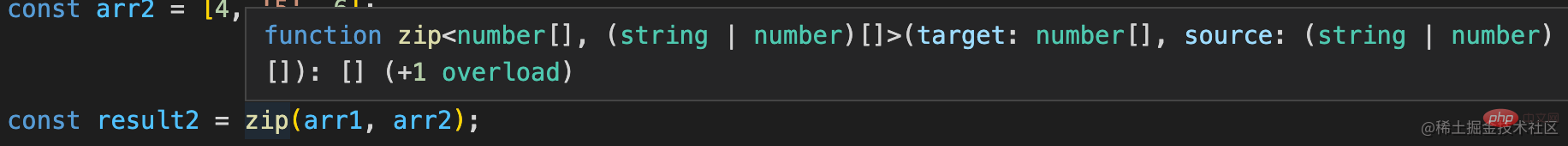
Mais si vous l'ajoutez comme valeur de retour à la fonction, une erreur sera signalée :

Parce que vous ne savez pas quels sont les paramètres lorsque vous déclarez la fonction, naturellement La valeur de Zip

Que devons-nous faire ?
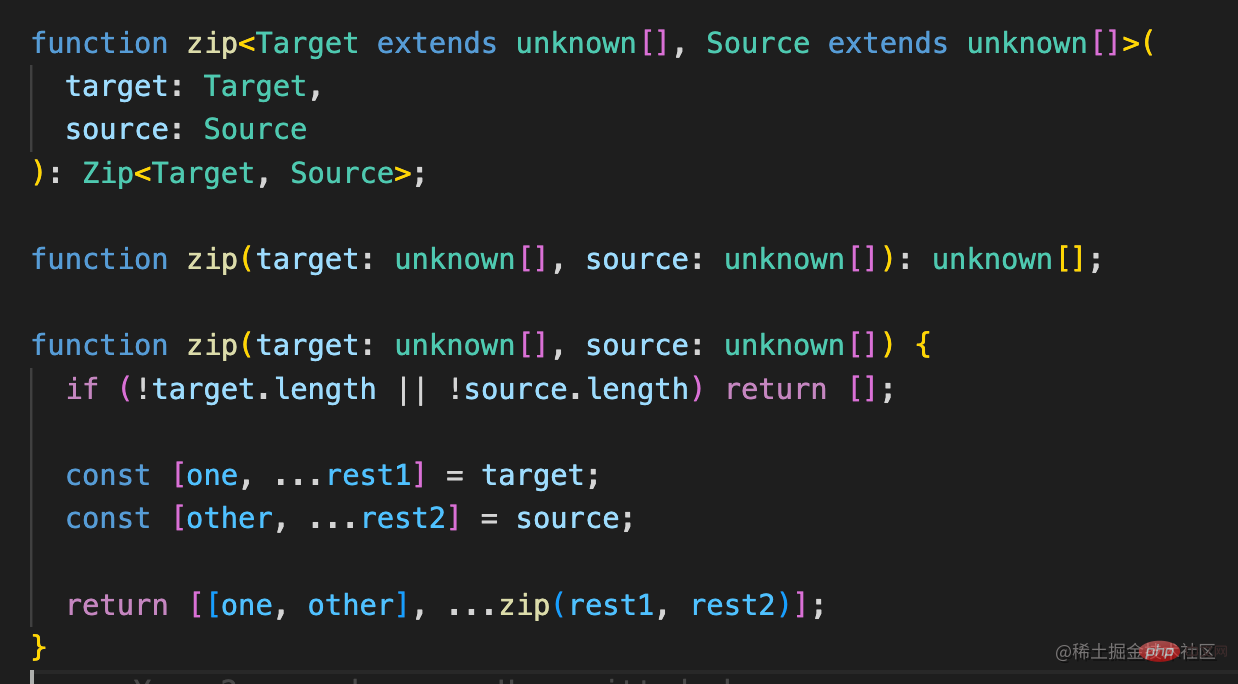
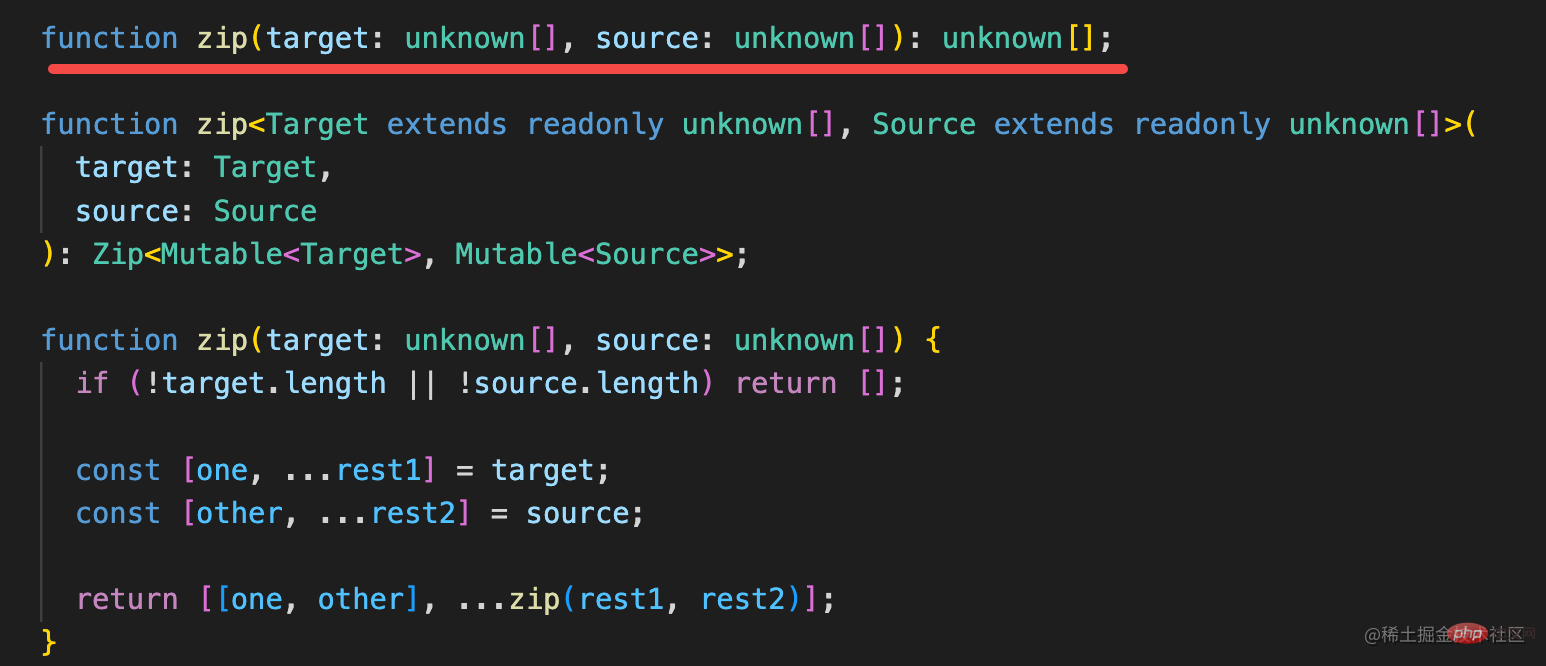
Peut être résolu avec la surcharge de fonctions :

ts prend en charge la surcharge de fonctions. Vous pouvez écrire des définitions de type pour plusieurs fonctions portant le même nom, et enfin écrire l'implémentation de la fonction, de sorte que lorsque cette fonction est utilisée, elle est utilisée. sera basé sur le type du paramètre pour correspondre aux types de fonctions.
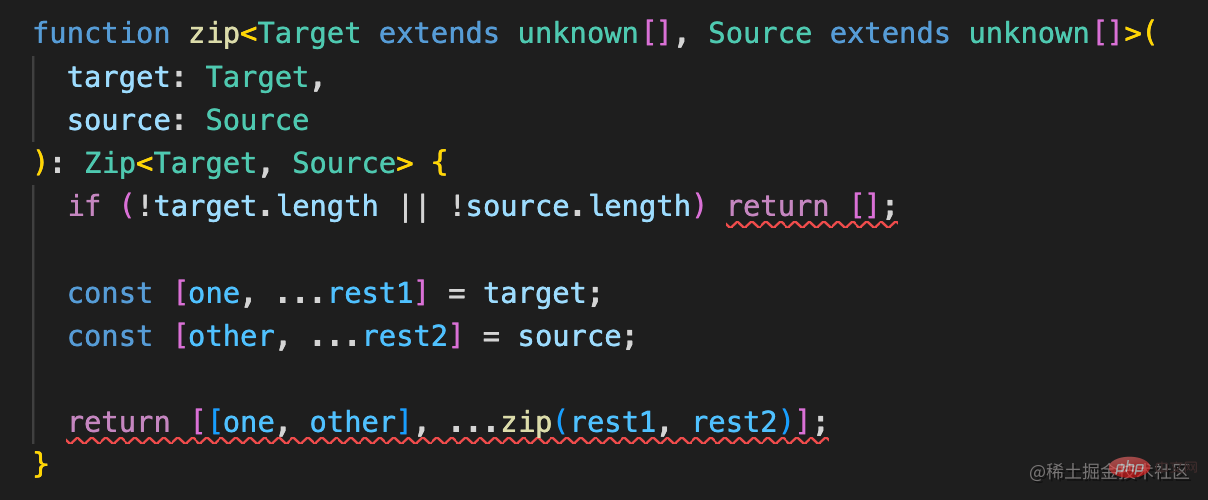
La fonction que nous utilisons pour la programmation de types ne signalera pas d'erreur si elle est écrite de cette manière.
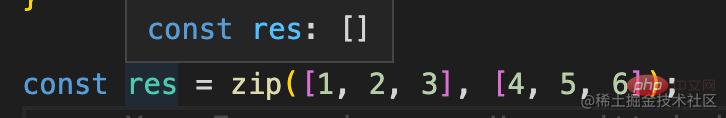
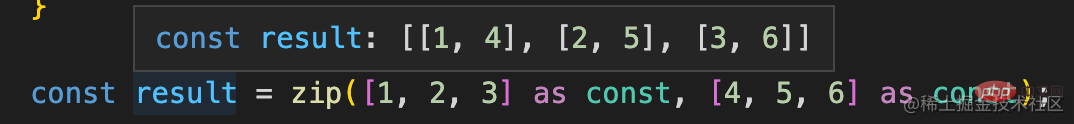
Jetons un coup d'oeil :

Pourquoi le type de valeur de retour est-il incorrect ?

En fait, le type de fonction correspondant est correct pour le moment, mais celui déduit n'est pas un type littéral.
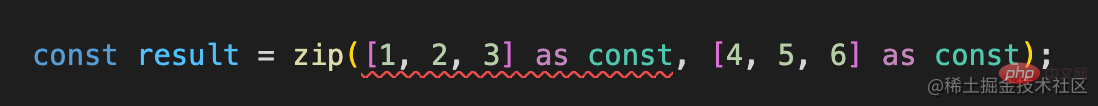
Vous pouvez ajouter comme const à ce moment.

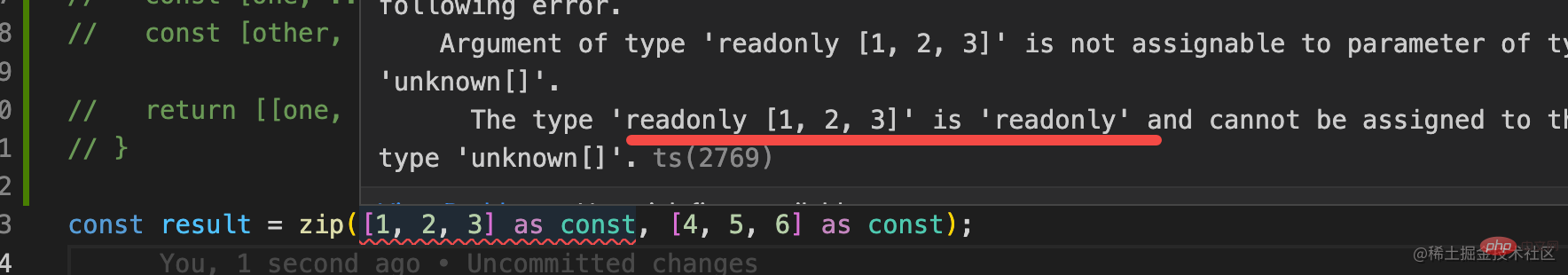
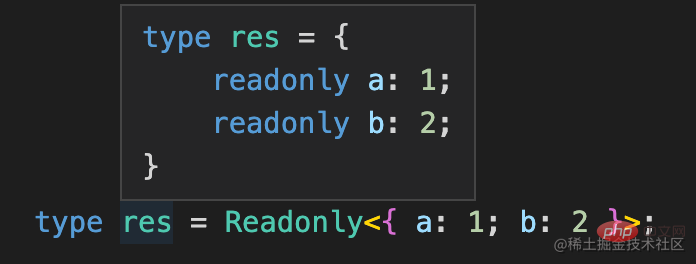
Mais ajouter as const déduira readonly [1,2,3]

Les types ne correspondront pas, vous devez donc ajouter readonly:

Mais le type de fonction Zip ne correspond plus.
Devrions-nous ajouter en lecture seule à tous les endroits où ce type est utilisé ?
Pas besoin, pouvons-nous simplement supprimer la modification en lecture seule ?
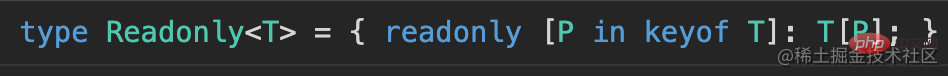
Typescript a un type avancé intégré en lecture seule :

Vous pouvez ajouter une modification en lecture seule à chaque index du type d'index :

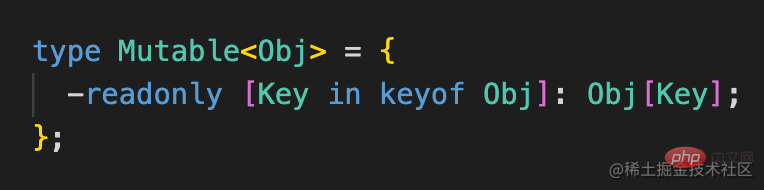
Mais il n'y a pas de type avancé qui supprime la modification en lecture seule. Nous pouvons implémenter. nous-mêmes :

Construisez un nouveau type d'index en utilisant la syntaxe du type de mappage et ajoutez -readonly pour supprimer la modification en lecture seule.

Certains étudiants peuvent se demander : le type tableau est-il également un type index ?
Oui, le type index est un type qui regroupe plusieurs éléments, donc les objets, les tableaux et les classes le sont tous.
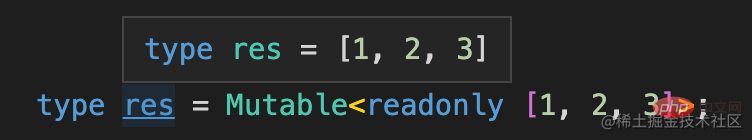
On peut donc naturellement l'utiliser sur des tableaux :

(Pour être précis, ça s'appelle un tuple. Un tuple est un tableau avec un nombre fixe d'éléments)
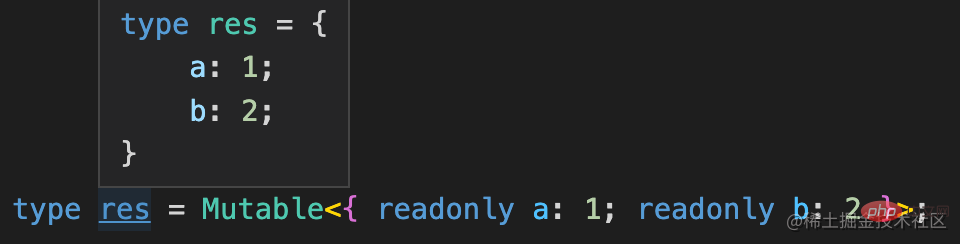
Ensuite, il suffit d'utiliser Just Remove readonly from Mutable :

Réessayez :

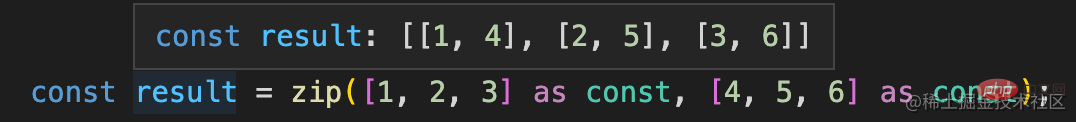
Terminé ! Le type de valeur de retour est désormais correct.
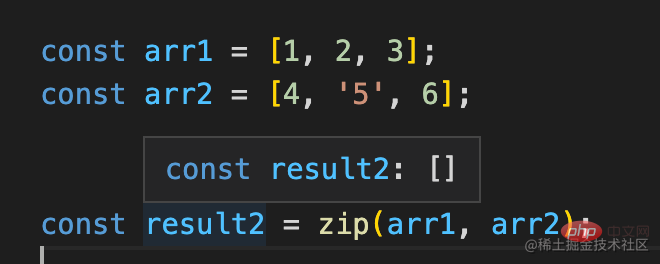
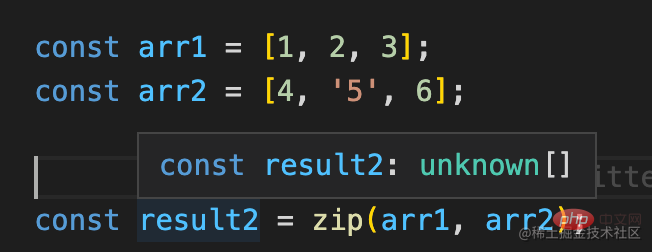
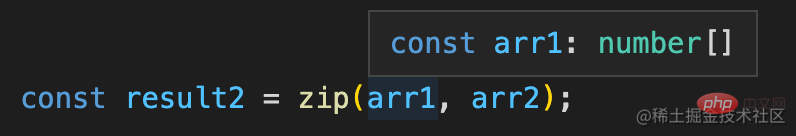
Mais il y a un autre problème. Si le littéral n'est pas transmis directement, le type littéral ne peut pas être déduit. Cela semble être faux :

Mais n'avons-nous pas tous déclaré des types surchargés ?
Si le type littéral ne peut pas être déduit, il devrait correspondre à celui-ci :

Mais en fait, il correspond au premier :

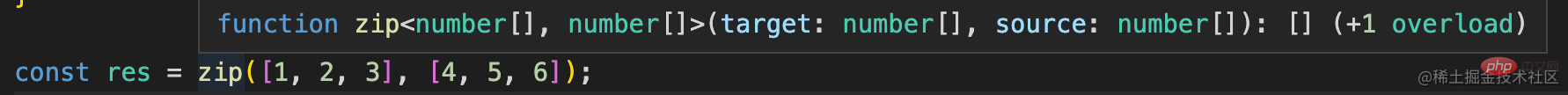
À ce stade, changez simplement l'ordre des deux types de fonctions. Maintenant :


La situation des paramètres littéraux est toujours correcte à l'heure actuelle :

Pourquoi ?
Parce que les types de fonctions surchargées correspondent de haut en bas. Tant qu'une correspond, elle sera appliquée.
Dans le cas de valeurs non littérales, le type est number[], qui peut correspondre au type d'inconnu[], de sorte que le type de fonction prend effet.

Dans le cas des littéraux, readonly [1,2,3] est déduit, avec readonly pour qu'il ne corresponde pas à unknown[].
De cette façon, le type de fonction approprié est appliqué dans les deux cas.
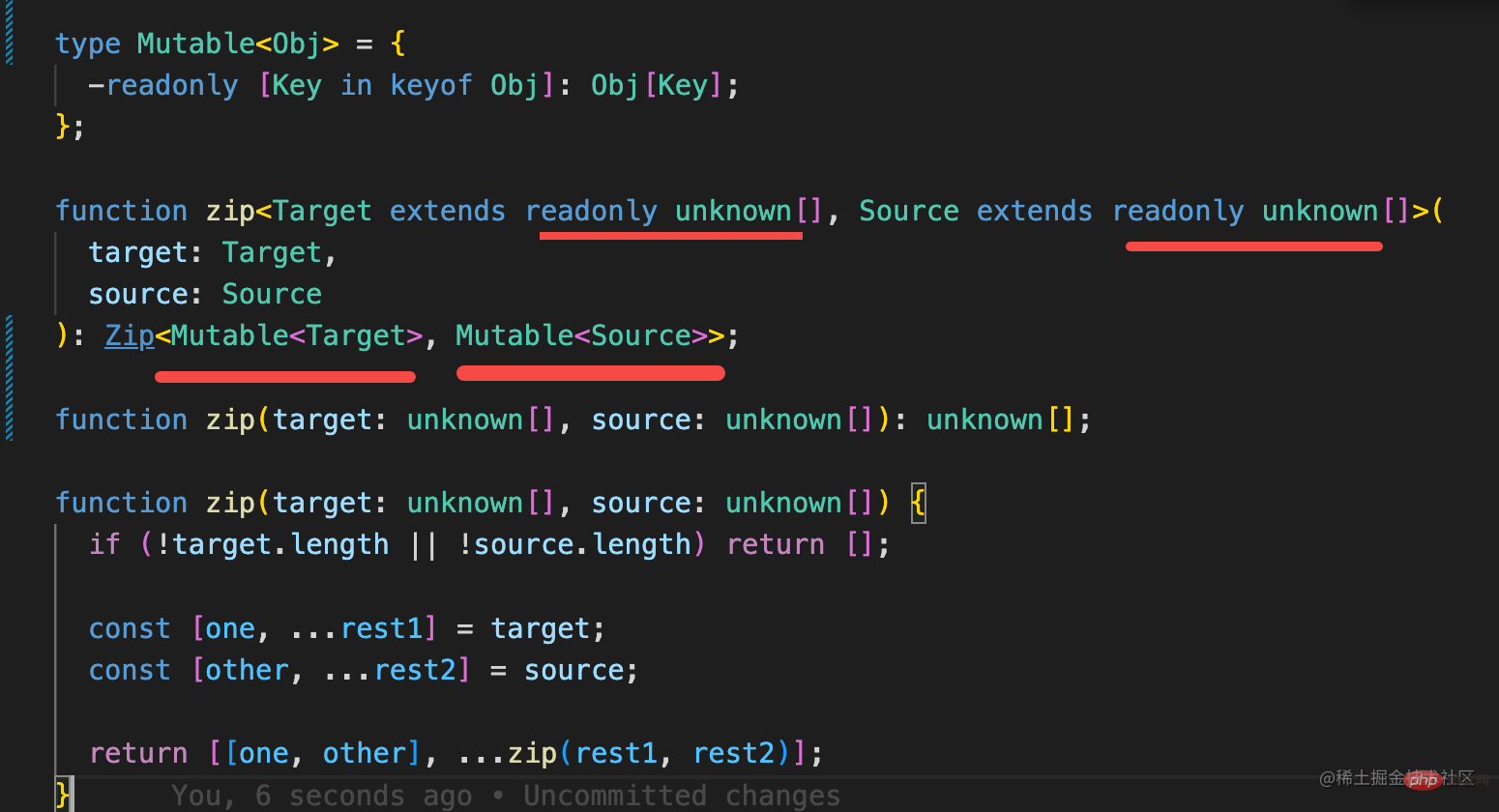
Le code entier est comme ceci :
type Zip<One extends unknown[], Other extends unknown[]> = One extends [
infer OneFirst,
...infer Rest1
]
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];
type Mutable<Obj> = {
-readonly [Key in keyof Obj]: Obj[Key];
};
function zip(target: unknown[], source: unknown[]): unknown[];
function zip<Target extends readonly unknown[], Source extends readonly unknown[]>(
target: Target,
source: Source
): Zip<Mutable<Target>, Mutable<Source>>;
function zip(target: unknown[], source: unknown[]) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
}
const result = zip([1, 2, 3] as const, [4, 5, 6] as const);
const arr1 = [1, 2, 3];
const arr2 = [4, '5', 6];
const result2 = zip(arr1, arr2);总结
今天我们做了一道综合的 ts 面试题,一共有三层:
第一层实现 js 的逻辑,用递归或者循环都能实现。
第二层给函数加上类型,用 function 声明类型和 interface 声明函数类型两种方式,参数和返回值都是 unknown[]。
第三层是用类型编程实现精准的类型提示,这一层需要拿到参数的类型,通过提取元素的类型并构造出新的数组类型返回。还要通过函数重载的方式来声明类型,并且要注意重载类型的声明顺序。
as const 能够让字面量推导出字面量类型,但会带有 readonly 修饰,可以自己写映射类型来去掉这个修饰。
其实这也是我们学习 ts 的顺序,我们先要能把 js 逻辑写出来,然后知道怎么给函数、class 等加 ts 类型,之后学习类型编程,知道怎么动态生成类型。
其中类型编程是 ts 最难的部分,也是最强大的部分。攻克了这一层,ts 就可以说学的差不多了。
【相关推荐:javascript学习教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce que l'ESM front-end ? Des exemples de code spécifiques sont requis. Dans le développement front-end, ESM fait référence à ECMAScriptModules, une méthode de développement modulaire basée sur la spécification ECMAScript. ESM apporte de nombreux avantages, tels qu'une meilleure organisation du code, l'isolation entre les modules et la réutilisabilité. Cet article présentera les concepts de base et l'utilisation d'ESM et fournira quelques exemples de code spécifiques. Le concept de base d'ESM Dans ESM, nous pouvons diviser le code en plusieurs modules, et chaque module expose certaines interfaces pour que d'autres modules puissent
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.



