 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève analyse des directives structurelles/attributaires personnalisées dans Angular
Une brève analyse des directives structurelles/attributaires personnalisées dans Angular
Une brève analyse des directives structurelles/attributaires personnalisées dans Angular
Les directives angulaires sont divisées en trois types : composants (avec directives de modèle), directives structurelles (modifiant la structure du document hôte) et directives d'attribut (modifiant le comportement de l'hôte). Ce qui suit présente principalement les directives structurelles personnalisées et les directives d'attribut personnalisées.

1. Directives structurelles personnalisées
Une seule directive structurelle peut être placée sur un élément. La forme écrite d'une directive structurelle est *nom de la commande, * est un sucre syntaxique, comme indiqué dans ce qui suit. code :
<div *ngIf=""></div> <!-- 等价于 --> <ng-template [ngIf]=""> <div></div> </ng-template>
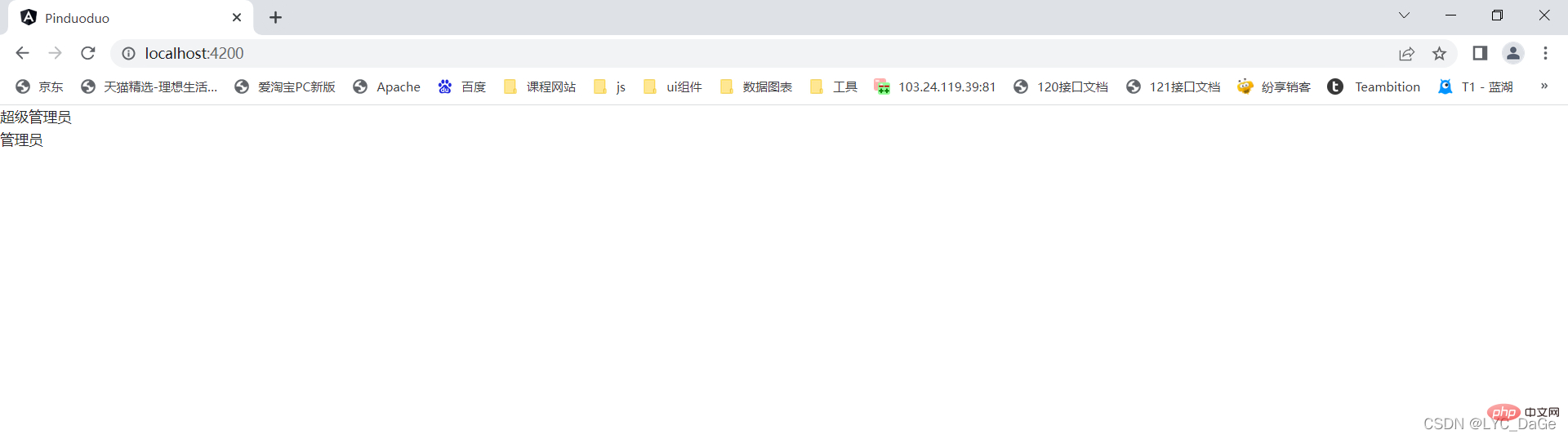
Ce qui suit est une instruction structurelle personnalisée. Lorsque le superadmin et l'administrateur sont entrés dans l'instruction, le nœud DOM est affiché, sinon le nœud est supprimé. [Recommandations de didacticiel associées : "Tutoriel angulaire"]
@Directive({
selector: '[appLogin]'
})
export class LoginDirective implements OnInit{
@Input('appLogin') user=""
constructor(private VCR: ViewContainerRef,private TPL: TemplateRef<any>) {
//在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
}
ngOnInit(){
if(this.user=='superadmin'||this.user=="admin"){
this.VCR.createEmbeddedView(this.TPL)
}else{
this.VCR.clear()
}
}
}<div *appLogin="'superadmin'">超级管理员</div> <div *appLogin="'admin'">管理员</div> <div *appLogin="'user'">普通会员</div>
Effet :
2. Directives d'attribut personnalisées
À l'aide des directives d'attribut, vous pouvez modifier l'apparence ou le comportement des éléments DOM et des composants angulaires.
1. Importez ElementRef depuis @angular/core. La propriété nativeElement d'ElementRef fournit un accès direct à l'élément DOM hôte.
2. Ajoutez ElementRef dans le constructeur () de la directive pour injecter une référence à l'élément DOM hôte, qui est la cible de appColor.
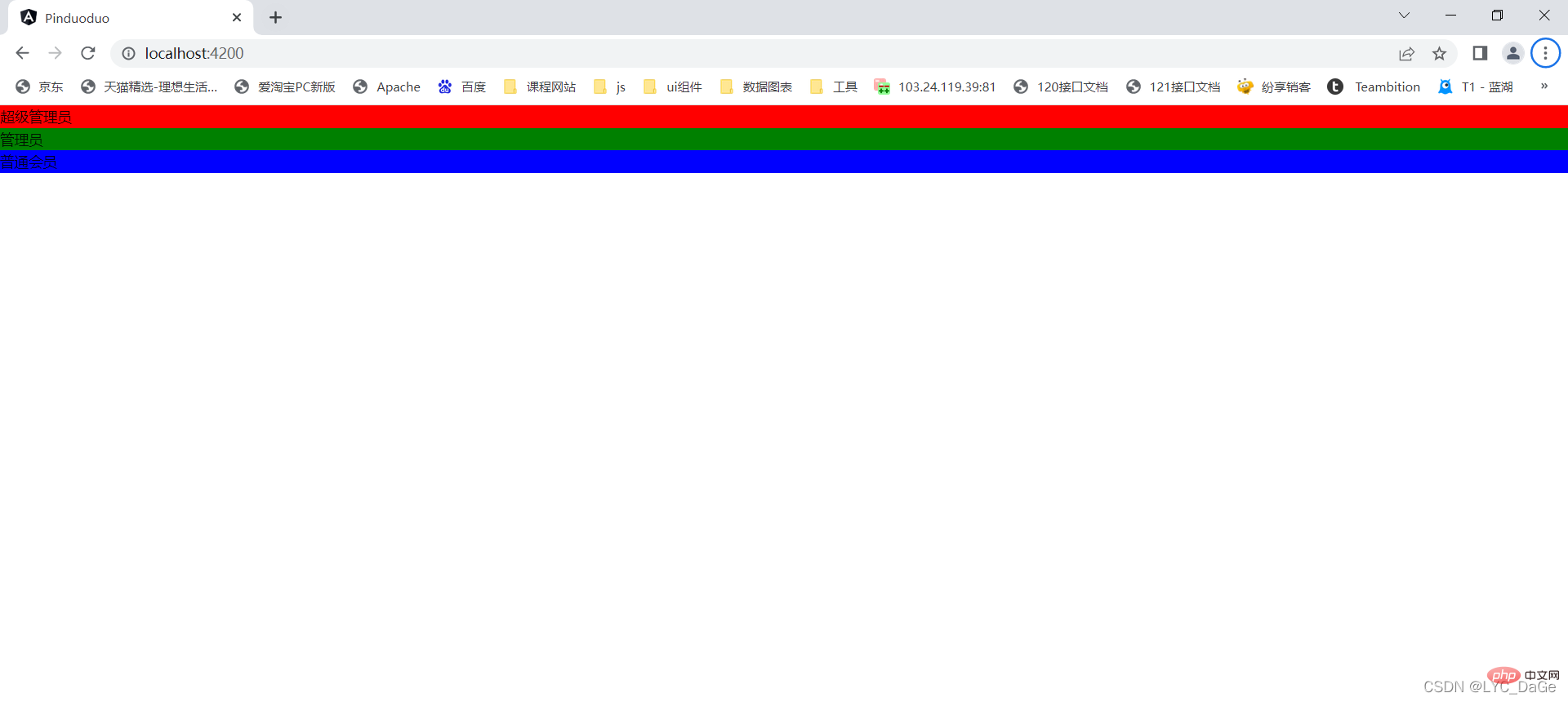
3. Ajoutez une logique à la classe ColorDirective. Dans différentes conditions d'entrée, l'arrière-plan sera affiché respectivement en rouge, vert et bleu
@Directive({
selector: '[appColor]'
})
export class ColorDirective implements OnInit{
@Input() appColor=""
constructor(private ele:ElementRef) {
}
ngOnInit(){
if (this.appColor == 'superadmin'){
this.ele.nativeElement.style.backgroundColor="red"
} else if (this.appColor == 'admin') {
this.ele.nativeElement.style.backgroundColor = "green"
}else{
this.ele.nativeElement.style.backgroundColor = "blue"
}
}
}<div [appColor]="'superadmin'">超级管理员</div> <div [appColor]="'admin'">管理员</div> <div [appColor]="'user'">普通会员</div>**
Effet :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !



