
Comment utiliser des composants de fichiers non uniques dans Vue ? L'article suivant vous présentera l'utilisation de composants de fichiers non uniques dans Vue. J'espère qu'il vous sera utile !

Une collection de fonctions et de ressources locales dans une application (en termes simples, c'est une petite boîte qui intègre du html, js, css et des ressources)
Comprendre : Une collection de codes utilisés pour obtenir des effets fonctionnels locaux (spécifiques)
Pourquoi : Les fonctions d'une interface sont très complexes
Fonction : réutiliser le codage, simplifier le codage du projet et améliorer l'efficacité opérationnelle
Les composants sont divisés en non uniques composants de fichier et fichiers uniques Les composants sont généralement couramment utilisés comme composants de fichier unique. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
2.1 Trois étapes principales pour utiliser les composants
(1) Comment définir un composant ?
Utilisez Vue.extend(options) pour le créer, où les options sont presque les mêmes que les options transmises lors du nouveau Vue(options). Mais c'est aussi légèrement différent. Il n'est pas nécessaire d'écrire l'attribut el dans le composant, car le composant sert directement l'instance Vue, il n'est donc pas nécessaire de l'écrire dans le composant, et une fois le composant écrit, ce n'est pas le cas. ne sert qu'à un seul endroit, comme indiqué ici Réutilisabilité des composants, Les composants ne peuvent donc pas écrire el.

(4) Pourquoi les données doivent-elles être écrites sous forme de fonction ?
Évitez les relations de référence entre les données lorsque les composants sont réutilisés.
Remarque : utilisez un modèle pour configurer la structure des composants.
<body>
<div id="user">
<!-- 第3步使用组件编写组件标签 -->
<school></school>
<br>
<xuesheng></xuesheng>
</div>
<div class="user2">
<hello></hello>
</div>
</body>
<script>
// 第一步:创建组件
// 创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>地址:{{address}}</h2>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
schoolName: '山鱼屋',
address: 'Nanbian'
}
}
})
// 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>年龄:{{age}}</h2>
<button @click = 'showName'>点我出名</button>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
studentName: '山鱼屋',
age: 20
}
},
methods: {
showName() {
alert(this.studentName)
}
},
})
// 创建全局组件
const hello = Vue.extend({
template: `
<div>
<h2>你好呀!{{name}}</h2>
</div>
`,
data() {
return {
name: 'shanyu',
}
}
})
// 注册全局的组件
Vue.component('hello', hello);
// 创建vm
new Vue({
el: '#user',
// 第2步.注册组件
components: {
// 键值对形式(若键值对同名可简写)
school,
xuesheng: student
}
})
new Vue({
el: '.user2',
})
</script>1) À propos du nom du composant
composé d'un mot : la première façon d'écrire (la première lettre est en minuscule) : + école, la deuxième façon d'écriture (la première lettre est en minuscules) Lettres majuscules) École
Mots multiples : la première façon d'écrire (nommage kebab-case) : mon-école, la deuxième façon d'écrire (nommage Came1Case) : MySchool (nécessite l'échafaudage Vue support)
Remarque :
(1). Le nom du composant doit éviter autant que possible les noms d'éléments existants en HTML. Par exemple, h2 et H2 ne fonctionneront pas.
(2). Vous pouvez utiliser l'élément de configuration name pour spécifier le nom du composant tel qu'il apparaît dans les outils de développement.

2) À propos des balises de composants
La première façon d'écrire :
La deuxième façon d'écrire :
3) L'abréviation
const school = Vue.extend(options) peut être abrégée ainsi : const school = {options}
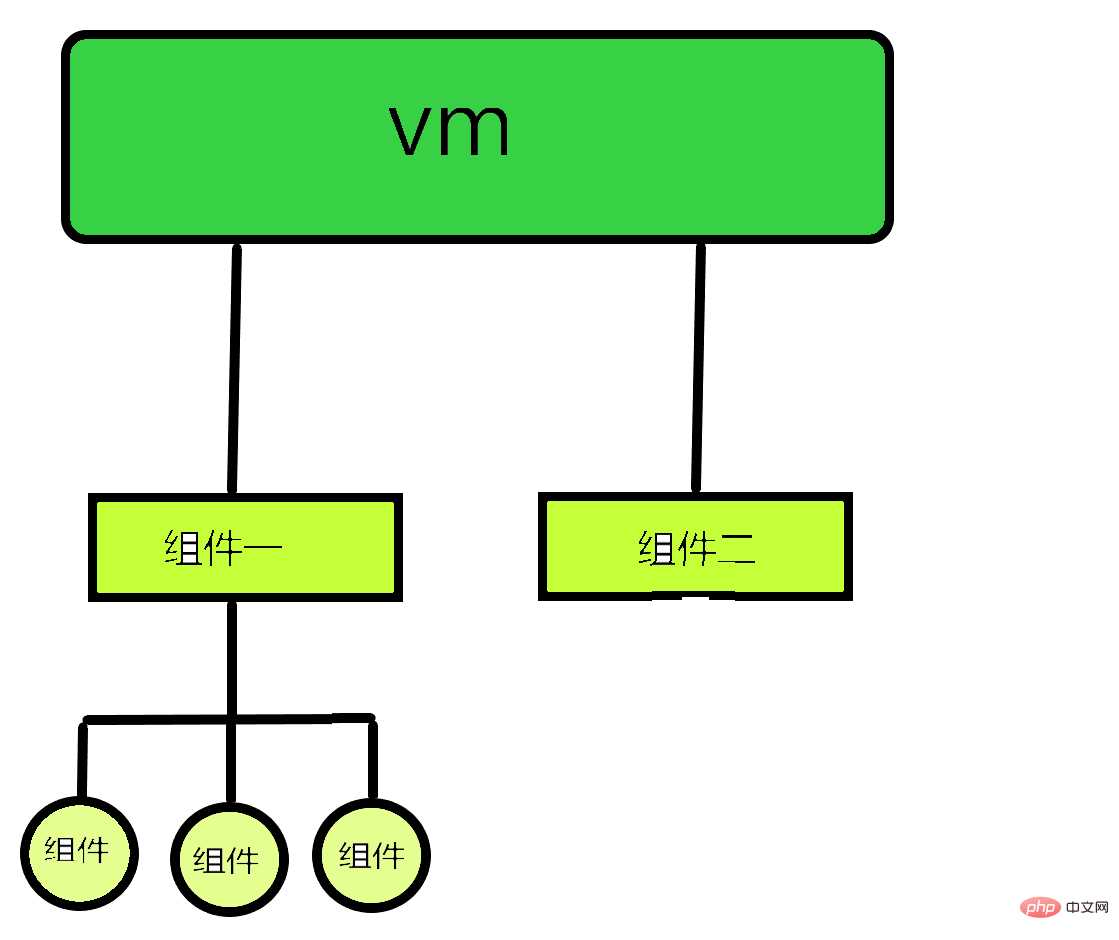
2.2L'imbrication des composants
et l'imbrication russe poupées C'est presque pareil, les grandes choses se combinent avec les petites choses (en fait, il y a un composant appelé app sous la vm, qui gère tous les composants)
<body>
<div id="user">
</div>
<script>
// 创建room组件
const room = {
template:
`<div>
<h2>
房间号{{num}}
</h2>
<h2>
puwei:{{pnum}}
</h2>
</div>`,
data() {
return {
num: '222',
pnum: '8'
}
}
}
// 创建students组件
const students = {
template:
`<div>
<h2>
姓名:{{name}}
</h2>
<h2>
学号:{{studentnum}}
</h2>
<room></room>
</div>`,
data() {
return {
name: '山鱼',
studentnum: '9657'
}
},
components: {
room
}
}
// 创建school组件
const school = {
template:
`<div>
<h2>
校名:{{sname}}
</h2>
<h2>
地址:{{address}}
</h2>
<students></students>
</div>`,
data() {
return {
sname: '山鱼学院',
address: '华山道9088号'
}
},
components: {
students
}
}
const app = {
template:
`
<school></school>
</div>`,
components: {
school
}
}
// 创建app组件
new Vue({
template:`<app></app>`,
el: '#user',
components: {
app,
}
})
</script>
</body>
L'essence des composants scolaires Il s'agit d'un constructeur nommé VueComponent, et il n'est pas défini par le programmeur, mais généré par Vue.extend.
Écrivez simplement
Chaque fois que Vue.extend est appelé, un tout nouveau VueComponent est renvoyé (bien que les jumeaux soient très similaires, ce ne sont pas la même personne de toute façon)
cela pointe vers
(1) . Dans la configuration du composant, la fonction data, la fonction dans methods, la fonction dans watch et les deux nombres dans computed ont tous cet [VueComponentinstance object].
(2) Dans la nouvelle configuration Vue(options), la fonction data, la fonction dans methods, la fonction dans watch et la fonction dans computed sont toutes des [objets d'instance Vue].
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue