
Comment supprimer des éléments frères dans jquery : 1. Utilisez le sélecteur jquery pour obtenir l'élément spécifié. La syntaxe "$("selector")" renverra un objet jquery contenant l'élément spécifié. () selon les besoins), prev() et d'autres fonctions pour obtenir des éléments frères et sœurs, la syntaxe est "specified element.siblings()" 3. Utilisez la fonction remove() pour supprimer les éléments frères et sœurs obtenus, la syntaxe est "siblings. retirer()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
L'idée de supprimer des éléments frères dans jquery :
Obtenir les éléments frères de l'élément spécifié
Utilisez la méthode Remove() pour supprimer les éléments frères obtenus
Alors comment obtenez-vous les éléments frères et sœurs dans jquery ?
En fait, jquery a adopté sept méthodes pour obtenir des éléments frères et sœurs pour répondre à différents besoins :
la méthode siblings(), qui est principalement utilisée pour obtenir tous les éléments du même niveau de l'élément spécifié
suivant () Méthode, principalement utilisée pour obtenir l'élément frère suivant de l'élément spécifié
méthode nextAll(), principalement utilisée pour obtenir tous les éléments du niveau frère suivant de l'élément spécifié
nextUntil() méthode, principalement utilisé pour obtenir L'élément frère suivant de l'élément spécifié. Cet élément frère doit être l'élément entre l'élément spécifié et l'élément défini par la méthode nextUntil(). La méthode prev() est principalement utilisée pour obtenir le frère de niveau supérieur. de l'élément spécifié. La méthode element
prevAll() est principalement utilisée pour obtenir tous les éléments frères au niveau précédent de l'élément spécifié. La méthode
prevUntil() est principalement utilisée pour obtenir le frère précédent. élément de l'élément spécifié. Cet élément frère L'élément entre l'élément spécifié et l'élément défini par la méthode prevUntil() doit être
Exemple 1 : Supprimer tous les éléments frères et sœurs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
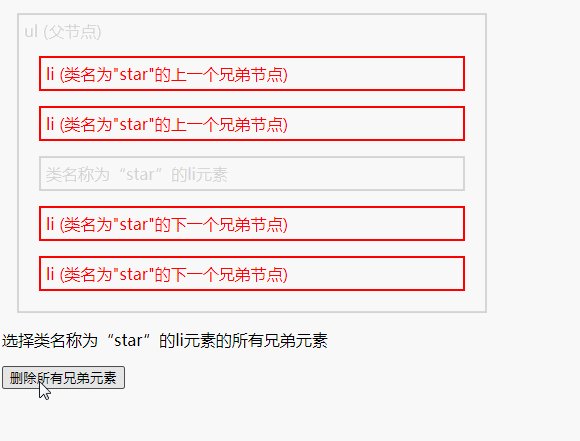
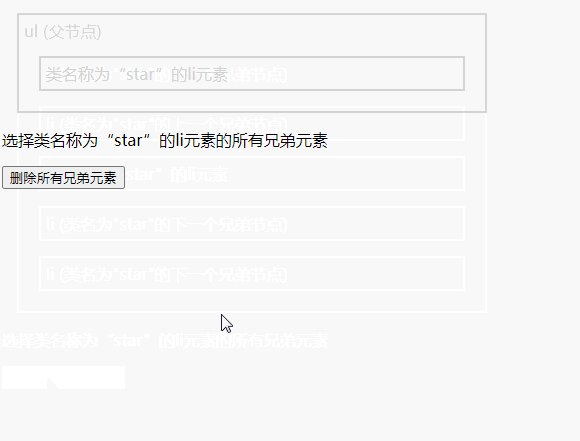
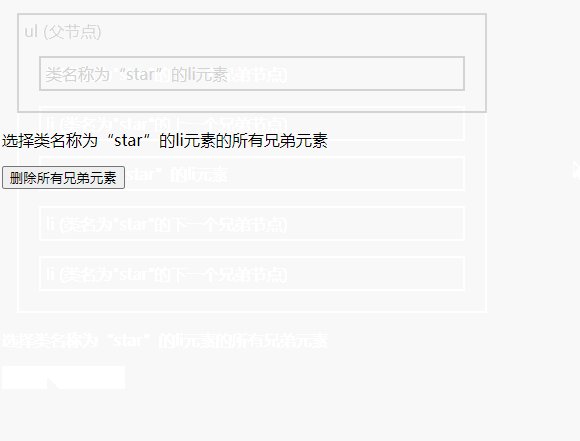
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
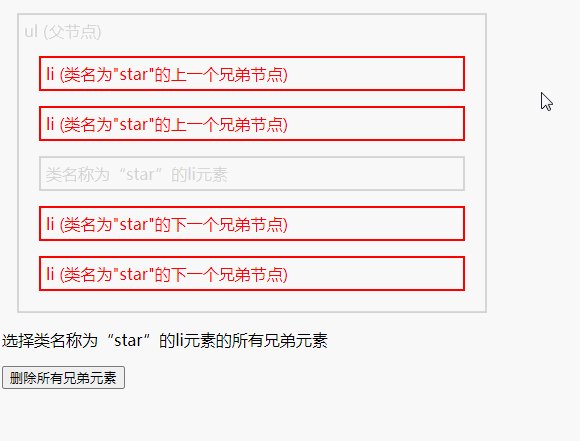
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
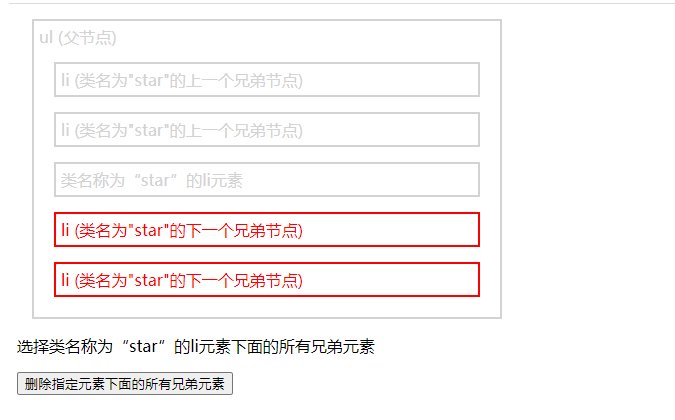
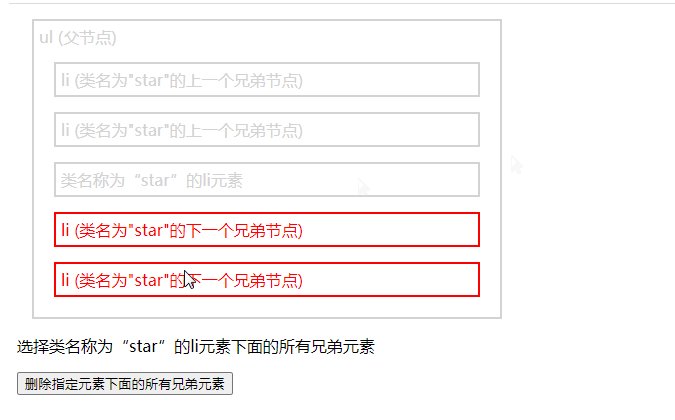
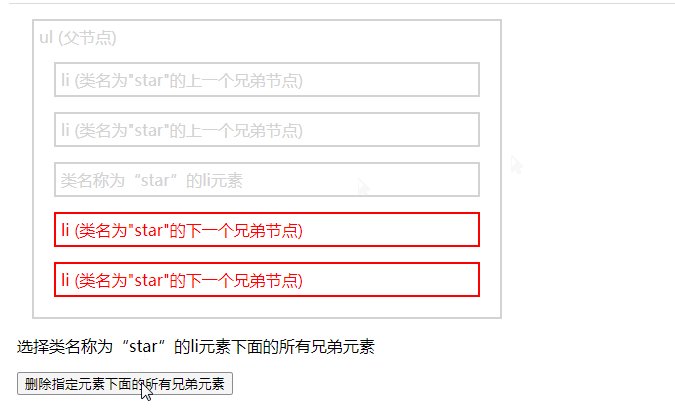
</html>Exemple 2 : Supprimer tous les éléments frères sous l'élément spécifié
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextAll().css({
"color": "red",
"border": "2px solid red"
});
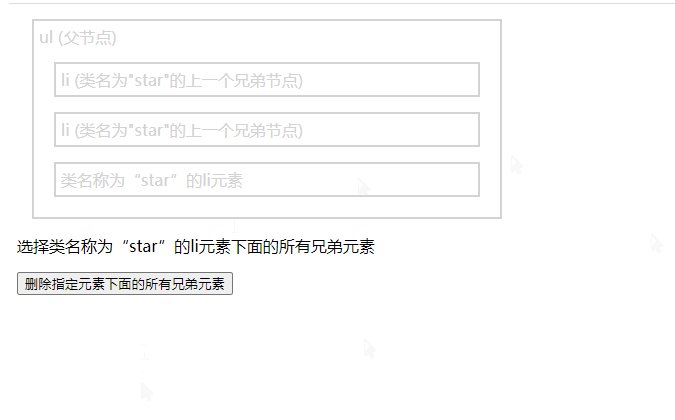
$("button").click(function() {
$("li.start").nextAll().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素下面的所有兄弟元素</p>
<button>删除指定元素下面的所有兄弟元素</button>
</body>
</html>[Apprentissage recommandé :
Tutoriel jQuery ,
,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!