 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?
Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?
Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?
Solution pour réagir au saut d'itinéraire sans actualiser : 1. Ajoutez une clé à l'élément supérieur du composant de routage pour augmenter la reconnaissance de l'itinéraire ; 2. Utilisez withRouter pour associer le composant à un code tel que "render() {return (
); }}exporter par défaut avecRouter(routers);".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?
réagir L'itinéraire a changé après le saut et la page ne s'est pas actualisée
Problème
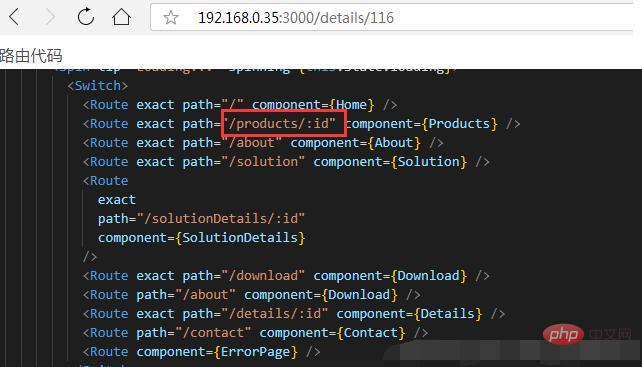
Il semble y avoir plusieurs raisons à ce problème. Mon problème est que l'URL avec les paramètres. ne peut pas être actualisé. Version Router 5.0, utilisez le composant associé withRouter pour le saut de page
Comme indiqué ci-dessous
Solution
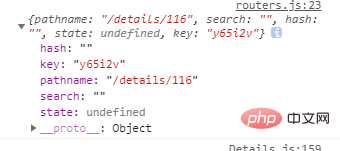
Ajoutez une clé à l'élément supérieur du composant de routage pour augmenter la reconnaissance de l'itinéraire, car ordinaire. les sauts sont basés sur Il est identifié par le chemin, mais lorsque le chemin prend des paramètres, l'itinéraire ne peut pas être identifié avec précision. Cependant, lorsque vous accédez à la page, chaque adresse ajoutera une clé à l'objet de localisation. Imprimez comme suit
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
Nous pouvons identifier l'itinéraire en liant cette clé à l'élément supérieur de l'itinéraire
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}Cependant, vous constaterez peut-être que this.props est un {} objet vide
C'est peut-être parce que vous n'utilisez pas withRouter Pour associer des composants, associez-les simplement. Notez que app.js ne peut pas être associé, withrouter ne peut être associé qu'à des composants de routage ou des sous-composants de app.js
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Apache Camel est un framework d'intégration basé sur Enterprise Service Bus (ESB) qui peut facilement intégrer des applications, des services et des sources de données disparates pour automatiser des processus métier complexes. ApacheCamel utilise une configuration basée sur les routes pour définir et gérer facilement les processus d'intégration. Les principales fonctionnalités d'ApacheCamel incluent : Flexibilité : ApacheCamel peut être facilement intégré à une variété d'applications, de services et de sources de données. Il prend en charge plusieurs protocoles, notamment HTTP, JMS, SOAP, FTP, etc. Efficacité : ApacheCamel est très efficace, il peut gérer un grand nombre de messages. Il utilise un mécanisme de messagerie asynchrone, qui améliore les performances. Extensible
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.





