
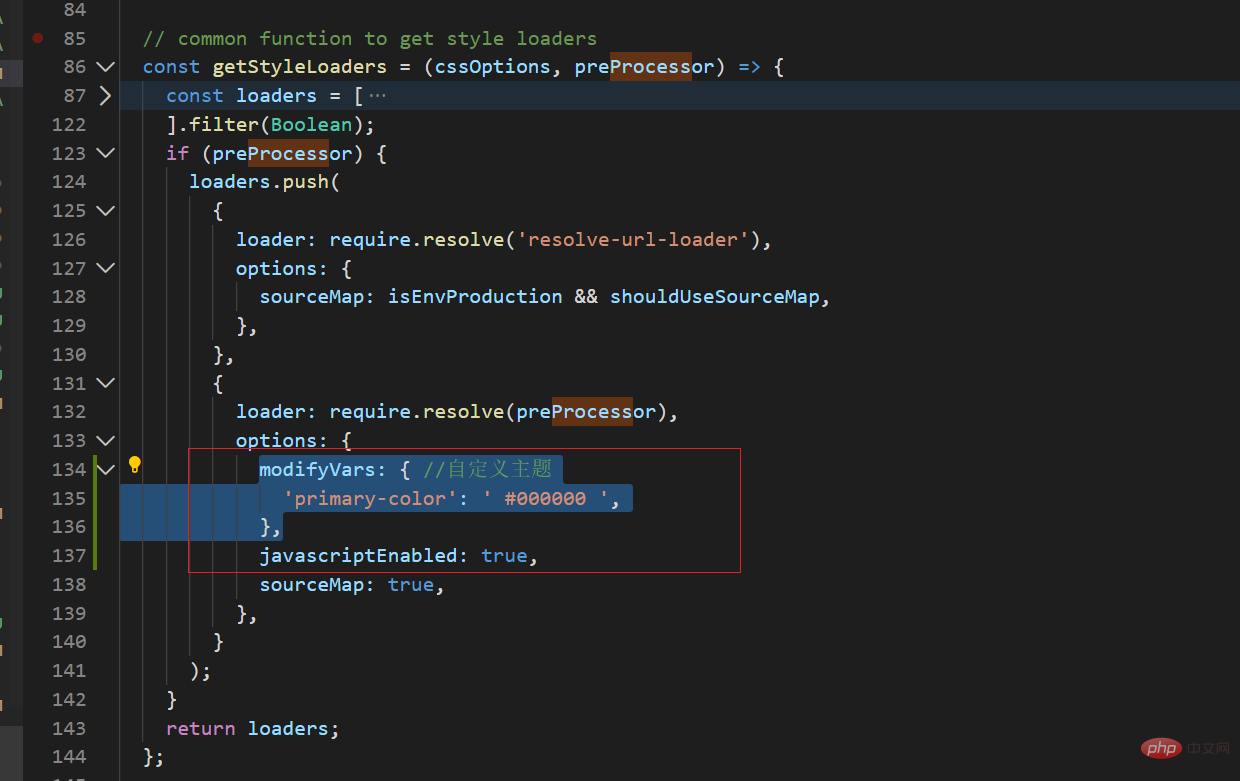
Solution à l'erreur lorsque React introduit antd : 1. Téléchargez "babel-plugin-import" via "yarn add babel-plugin-import" ; 2. Configurez les plugins dans les options babel ; 3. Dans "webpack.config.js" ; Recherchez la fonction "getStyleLoaders()" dans le fichier et ajoutez le code du thème personnalisé.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
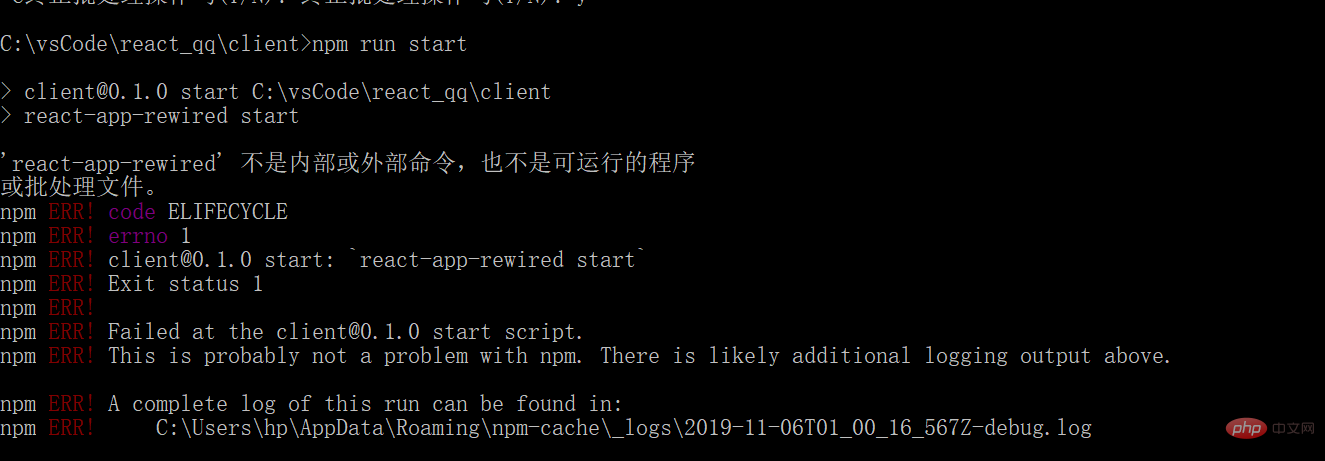
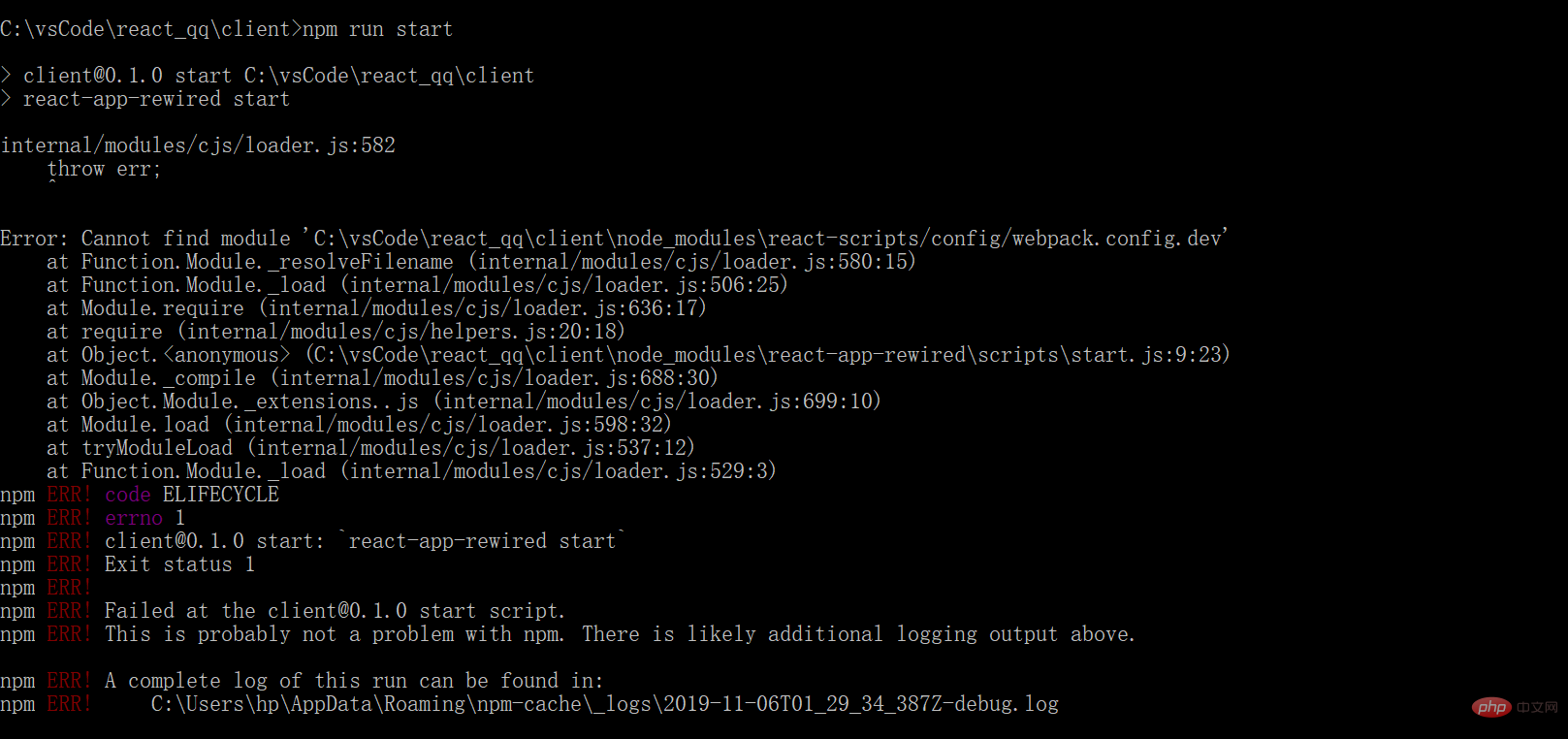
Que dois-je faire si j'obtiens une erreur lorsque React introduit antd ? React utilise antd pour importer à la demande et signaler les erreurs
Selon la configuration du site officiel, une série d'erreurs se produisent toujours : antd

npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 effondrement des frontières
effondrement des frontières
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 Le rôle de c++ce pointeur
Le rôle de c++ce pointeur
 Comment fermer le port 445 sous XP
Comment fermer le port 445 sous XP
 Comment installer Pycharm
Comment installer Pycharm
 Comment ouvrir l'Explorateur Windows 7
Comment ouvrir l'Explorateur Windows 7
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur