
La différence entre la version slim et la version standard : 1. La version slim est une version simplifiée qui manque de modules tels qu'Ajax et d'effets spéciaux que la version ordinaire si les développeurs n'utilisent pas AJAX, des effets et d'autres fonctions, ils peuvent le faire ; choisissez d'utiliser la version Slim de jQuery. 2. La version slim est plus petite que la version ordinaire. La version slim est environ 6 Ko plus petite que la version ordinaire. La taille compressée de la version slim est de 23,6 Ko, tandis que la taille de la version standard est de 30 Ko.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Après jQuery 3.0, en plus de la version standard, une nouvelle version modèle a également été lancée, que l'on peut appeler une version allégée, officiellement nommée "Slim".
mince, traduction Baidu : mince ; mince, mince ;
La différence entre la version jquery slim et la version standard
La version slim manque d'Ajax et de modules d'effets spéciaux par rapport à la version normale. Si vous n'utilisez pas AJAX, les effets et autres fonctions, vous pouvez choisir d'utiliser cette version slim de jQuery "Slim". Sa taille compressée est de 23,6 Ko, tandis que la taille de la version standard est de 30 Ko.
Description originale
Parfois, vous n'avez pas besoin d'ajax, ou vous préférez utiliser l'une des nombreuses bibliothèques autonomes qui se concentrent sur les requêtes ajax. Et souvent, il est plus simple d'utiliser une combinaison de CSS et de manipulation de classe pour tout votre site Web. animations. Parallèlement à la version standard de jQuery qui inclut les modules ajax et d'effets, nous avons publié une version « mince » qui exclut ces modules. La taille de jQuery est très rarement un problème de performances de chargement de nos jours, mais la construction mince l'est. environ 6 000 octets gzippés plus petits que la version standard – 23,6 000 contre 30 000
Google Translate :
Parfois, vous n'avez pas besoin d'Ajax, ou vous préférez utiliser l'une des bibliothèques autonomes axées sur les requêtes Ajax. Comme pour toutes les animations Web, il est généralement plus simple d’utiliser une combinaison de CSS et de manipulation de classes. En plus de la version standard de jQuery qui inclut les modules ajax et d'effets, nous publions également une version « mince » qui exclut ces modules. La taille de jQuery est rarement un problème de performances de nos jours, mais la version mince est environ 6 Ko plus petite que la version standard (23,6 Ko contre 30 Ko gzippée).
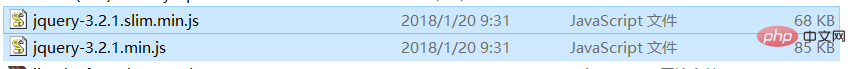
Captures d'écran de taille :

bootstrap 4, la version slim par défaut introduite dans le manuel officiel.
Connaissances approfondies : Résumé des différences entre les versions majeures de jQuery 3
Différences entre les trois séries majeures de 1.x, 2.x, 3.x
1, Comparaison du support IE
( 1) Analyse de la situation
1.x : prend en charge ie6, ie7, ie8
2.x, 3.x : ne prend pas en charge ie6, ie7, ie8
(2) Suggestions de sélection
Si vous devez être compatible avec ie678 : vous ne pouvez choisir que 1. x
Si vous n'avez pas besoin d'être compatible avec ie678 : vous pouvez choisir 2.x ou 3.x. Étant donné que la plupart du code de la version 1.x est compatible avec les anciens navigateurs, cela augmente la charge d'exploitation et affecte l'efficacité opérationnelle.
2. Comparaison du support des plug-ins
(1) Analyse de la situation
Étant donné que les versions de jQuery ne sont pas rétrocompatibles, les plug-ins développés sur la base de jQuery auront des problèmes de compatibilité. Autrement dit, lorsqu'une nouvelle version de jQuery est lancée, le plug-in d'origine peut ne pas fonctionner correctement et l'auteur du plug-in doit redévelopper une nouvelle version.
(2) Recommandations de sélection
Afin d'assurer une meilleure compatibilité avec les différents plug-ins, vous pouvez choisir la version 1.x.
3. Comparaison des nouvelles fonctionnalités
(1) Par rapport à 1.x, 2.x n'ajoute aucune nouvelle fonctionnalité. La raison principale est de supprimer le support d'ie678, d'améliorer les performances et de réduire l'examen physique.
(2) 3.x Par rapport à la version précédente, il ajoute de nombreuses nouvelles fonctionnalités et modifie certaines fonctionnalités précédentes
1.x Version couramment utilisée
1.4.2 : Très stable et compatible Excellent, avec le la plupart des plug-ins, mais les performances ne sont pas aussi bonnes que les versions suivantes.
1.7.2 : Amélioration des performances, deuxième plus grand nombre de plug-ins, les API telles que ajax et attr ont été légèrement modifiées.
1.8.3 : La dernière version stable prenant en charge IE6
1.9.1 : De nombreuses méthodes ont été supprimées au début Pour la liaison d'événements, il est recommandé d'utiliser la méthode on à la place de toutes.
1.12.4 : La dernière version stable de l'ère 1.x, prend uniquement en charge IE8 et ne prend pas en charge IE6/7
[Apprentissage recommandé : Tutoriel vidéo jQuery, Tutoriel d'introduction au front-end Web ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!