Quels sont les nouveaux opérateurs dans es6 ?
Les nouveaux opérateurs ES6 incluent : 1. Opérateur de chaîne facultatif "?.", qui peut déterminer si les propriétés précédant l'opérateur sont valides, lisant ainsi les propriétés de l'objet dans une chaîne ou renvoyant un élément non défini 2. Opérateur exponentiel "** ; ", opérateur infixe utilisé pour les opérations exponentielles, syntaxe "x ** y"; 3. Opérateur de fusion de valeurs nulles "??"; 4. Opérateurs d'affectation logique "&&=", "||=", " ??=", principalement après avoir effectué des opérations logiques sur lui-même, puis lui avoir attribué des valeurs ultérieures ; 5. Opérateur d'extension "...".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Question
Intervieweur : Pouvez-vous nous parler des nouveaux opérateurs dans es6 ?
Intervieweur : Euh. . .
Intervieweur : Vous aimez l'opérateur de chaînage optionnel ?
Intervieweur : Euh. . .
Intervieweur : D’accord, c’est tout pour l’interview d’aujourd’hui.
Intervieweur : Euh. . .
Les scènes ci-dessus sont purement fictives et il peut y avoir des similitudes, hahaha ?.
Aujourd'hui, apprenons plusieurs nouveaux opérateurs dans es6 et consolidons-les.
Operator
Opérateur de chaîne facultatif
Une propriété d'un objet si cette propriété est un objet, elle a également des sous-propriétés, telles que
var obj = {a: {key: 'val'}}
console.log(obj.a.key) // valSi la propriété ne le fait pas. exister, une erreur peut être signalée.
var obj = {key: 'val'}
console.log(obj.a.key) // error: Cannot read properties of undefined (reading 'key')Si vous voulez être compatible avec cette situation, vous devez ajouter la valeur par défaut pour être compatible
var obj = {key: 'val'}
console.log((obj.a || {}).key) // undefinedSi le niveau est trop profond, il sera difficile à lire.
(((obj.a || {}).b || {}).c || {}).d
// 或者
obj.a && obj.a.b && obj.a.b.c && obj.a.b.c.dL'opérateur de chaîne optionnel est utilisé pour améliorer cette méthode d'écriture. Il est représenté par ?.. ?.表示。
上面的例子可以用可选链运算符来改写
obj.a?.key obj.a?.b?.c?.d
效果是一样的,是不是可读性增加,也节省了代码?
如果发现没有该属性的时候,则不会进行后面的点运算。
它也可以写在函数执行的时候。兼容该函数可能不是函数的情况。这种情况需要该函数名先定义好或者有值,不然还是会报错。
var fn fn?.() // 不会报错 fn1?.() // 报错
可选链不能用在super关键字上,模版字符串,实例化构造函数, 赋值运算符的左侧等。
super?.fn() // error
new Fn?.a() // error
obj.a?.`${b}` // error
obj?.a = obj指数运算符
以前我们算幂次方是这样算的
Math.pow(2,3) // 8
现在可以通过指数运算符来计算, 用**表示
2 ** 3 // 8
也可以连写
2** 3 ** 3 // 134217728
可能你会疑惑,为什么这么大,因为它是从右边计算的。 等同于2**(3 ** 3)。
空值合并运算符(也称Null判断运算符)
这个运算符是用??表示。只有当左侧的值是undefined或者null才会执行默认值。
结合例子来看看:
var a = '' ?? 'default' console.log(a) // '' var a = 0 ?? 'default' console.log(a) // 0 var a = 123 ?? 'default' console.log(a) // 123 var a = undefined ?? 'default' console.log(a) // default var a = undefined ?? 'default' console.log(a) // default
如果和&&或者||混用的时候,需要加上()显示表明优先级,不然会报错。
var a = undefined ?? 'default' && 'a' // error
逻辑赋值运算符
有三种逻辑赋值运算符:
- 逻辑并赋值运算符(&&=)
- 逻辑或赋值运算符(||=)
- 空值合并赋值运算符(??=)
主要是对本身进行逻辑操作后,然后对它赋值后面的值。
通过例子来看一下:
var a,b,c a &&= 1 // undefined //等同于 a && (a = 1) b ||= 1 // 1 //等同于 b || (b = 1) c ??= 1 // 1 //等同于 c ?? (c = 1)
扩展操作符 …
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
1. 拷贝数组对象
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 复制数组 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | L'exemple ci-dessus peut être réécrit à l'aide de l'opérateur de chaîne facultatifconst time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }Copier après la connexion Copier après la connexion | L'effet est le même. Augmente-t-il la lisibilité et enregistre-t-il le code ?
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
🎜Opérateur exposant🎜🎜🎜Dans le passé, nous calculions des puissances comme celle-ci🎜const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }Copier après la connexionCopier après la connexion🎜Maintenant, cela peut être calculé via l'opérateur exposant, utilisez **< / code> signifie que 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const sum = (num1, num2) => num1 + num2;
console.log(sum(...[6, 7])); // 13
console.log(sum(...[6, 7, 8])); // 13</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜 peut également être écrit en conjonction avec 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const arrayNumbers = [1, 5, 9, 3, 5, 7, 10];
const min = Math.min(...arrayNumbers);
const max = Math.max(...arrayNumbers);
console.log(min); // 1
console.log(max); // 10</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜 Vous vous demandez peut-être pourquoi il est si gros, car il est calculé à partir de la droite. Équivalent à <code>2**(3 ** 3). 🎜🎜Opérateur de fusion de valeurs nulles (également appelé opérateur de jugement nul)🎜🎜🎜Cet opérateur est représenté par ??. La valeur par défaut ne sera exécutée que lorsque la valeur de gauche est undefined ou null. 🎜🎜Jetons un coup d'oeil avec des exemples : 🎜const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5];
const newNumbers = [...new Set(arrayNumbers)];
console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
Copier après la connexionCopier après la connexion🎜Si mélangé avec && ou ||, vous devez ajouter () pour indiquer la priorité niveau, sinon une erreur sera signalée. 🎜const title = "china";
const charts = [...title];
console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
Copier après la connexionCopier après la connexion🎜Opérateurs d'affectation logique🎜🎜🎜Il existe trois opérateurs d'affectation logique : 🎜- Opérateur d'affectation d'union logique (&&=)
< li> Opérateur d'affectation OU logique (||=)- Opérateur d'affectation de fusion de valeurs nulles (??=)
🎜 Effectue principalement des opérations logiques sur lui-même, puis attribue la valeur suivante. 🎜🎜Regardons cela à travers un exemple : 🎜const title = "china";
const short = [...title];
short.length = 2;
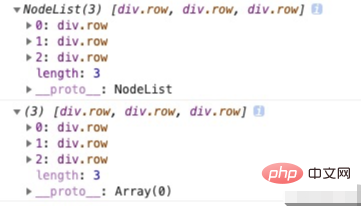
console.log(short.join("")); // chCopier après la connexionCopier après la connexion opérateur d'expansion… 🎜🎜L'opérateur d'extension… est introduit dans ES6, qui développe l'objet itérable en ses éléments séparés. L'objet dit itérable est tout objet qui peut être. utilisé Les objets traversés par la boucle for of, tels que les tableaux, les chaînes, les cartes, les ensembles, les nœuds DOM, etc. 🎜🎜🎜1. Copier des objets de tableau🎜🎜🎜Utiliser l'extenseur pour copier un tableau est une opération couramment utilisée dans ES6 : 🎜const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);Copier après la connexionCopier après la connexion🎜L'opérateur d'expansion copie le tableau, seule la 🎜première couche est une copie complète🎜, c'est-à-dire que en utilisant l'opération d'expansion pour les tableaux unidimensionnels La copie de symbole est une copie complète, regardez le code suivant : 🎜const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12];
console.log(currentMonth); // 7
console.log(others); // [ 8, 9, 10, 11, 12 ]
Copier après la connexionCopier après la connexion🎜Rassemblez les résultats imprimés pour une comparaison plus claire, comme suit : 🎜
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }??. La valeur par défaut ne sera exécutée que lorsque la valeur de gauche est undefined ou null. 🎜🎜Jetons un coup d'oeil avec des exemples : 🎜const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
&& ou ||, vous devez ajouter () pour indiquer la priorité niveau, sinon une erreur sera signalée. 🎜const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
🎜Opérateurs d'affectation logique🎜🎜🎜Il existe trois opérateurs d'affectation logique : 🎜- Opérateur d'affectation d'union logique (&&=)
< li> Opérateur d'affectation OU logique (||=)- Opérateur d'affectation de fusion de valeurs nulles (??=)
🎜 Effectue principalement des opérations logiques sur lui-même, puis attribue la valeur suivante. 🎜🎜Regardons cela à travers un exemple : 🎜const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chCopier après la connexionCopier après la connexion opérateur d'expansion… 🎜🎜L'opérateur d'extension… est introduit dans ES6, qui développe l'objet itérable en ses éléments séparés. L'objet dit itérable est tout objet qui peut être. utilisé Les objets traversés par la boucle for of, tels que les tableaux, les chaînes, les cartes, les ensembles, les nœuds DOM, etc. 🎜🎜🎜1. Copier des objets de tableau🎜🎜🎜Utiliser l'extenseur pour copier un tableau est une opération couramment utilisée dans ES6 : 🎜const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);Copier après la connexionCopier après la connexion🎜L'opérateur d'expansion copie le tableau, seule la 🎜première couche est une copie complète🎜, c'est-à-dire que en utilisant l'opération d'expansion pour les tableaux unidimensionnels La copie de symbole est une copie complète, regardez le code suivant : 🎜const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12];
console.log(currentMonth); // 7
console.log(others); // [ 8, 9, 10, 11, 12 ]
Copier après la connexionCopier après la connexion🎜Rassemblez les résultats imprimés pour une comparaison plus claire, comme suit : 🎜
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chconst nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
| Description de la variable | Résultats | Opérations | 🎜
|---|---|---|