 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 L'importation ES6 favorisera-t-elle les variables ?
L'importation ES6 favorisera-t-elle les variables ?
L'importation ES6 favorisera-t-elle les variables ?
L'importation ES6 entraînera une promotion variable. Le levage de variable est la promotion d'une déclaration de variable au tout début de sa portée. js doit passer par les phases de compilation et d'exécution. Pendant la phase de compilation, toutes les déclarations de variables seront collectées et les variables déclarées à l'avance, tandis que les autres instructions ne changeront pas leur ordre. Par conséquent, pendant la phase de compilation, la première étape est déjà terminée. exécutée, et la deuxième partie n'est exécutée que lorsque l'instruction est exécutée dans la phase d'exécution.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Promotion des variables
JavaScript est un langage monothread, l'exécution doit donc être effectuée dans l'ordre. Mais il n'est pas analysé et exécuté ligne par ligne, mais analysé et exécuté morceau par morceau. La phase de compilation sera effectuée en premier, puis la phase d'exécution. Lors de la phase de compilation, quelques millisecondes avant l'exécution effective du code, toutes les déclarations de variables et de fonctions sont détectées et ajoutées en mémoire au sein d'une structure de données JavaScript appelée Environnement Lexical. Ces variables et fonctions peuvent donc être utilisées avant d’être réellement déclarées.
Commençons par un exemple simple :
a = 2; var a; console.log(a);
Que produira le code ci-dessus ? Si ce code est exécuté de haut en bas, il produira certainement un résultat indéfini. Cependant, JavaScript n'est pas un langage d'exécution descendant. La sortie de ce code est 2, est-ce inattendu ? Alors, pourquoi cela se produit-il ? Le point clé réside dans la Promotion variable. Cela augmentera les déclarations de toutes les variables de la portée actuelle en haut du programme. Par conséquent, le code ci-dessus est équivalent au code suivant. Cela rend-il plus clair ?
var a; a = 2; console.log(a);
Regardons donc un autre exemple :
console.log(a); var a = 2;
Que va produire ce code ? Sortie 2 ? En fait, ce code affichera un résultat indéfini. Pourquoi est-ce ? Comme je viens de le dire, JavaScript favorisera la déclaration des variables vers le haut, mais l'instruction d'affectation ne sera pas promue. Pour js, var a = 2 est divisé en analyse en deux étapes :
var a; a = 2;
et js ne le seront que. promu var a, donc la déclaration à l'instant équivaut à :
var a; console.log(a); a = 2;
Alors, pourquoi y a-t-il une promotion variable ?
Pourquoi le phénomène de promotion variable se produit-il ? Car js, comme les autres langages, doit passer par les étapes de compilation et d’exécution. Lorsque js est en phase de compilation, il collectera toutes les déclarations de variables et déclarera les variables à l'avance, et les autres instructions ne changeront pas leur ordre. Par conséquent, pendant la phase de compilation, la première étape a été exécutée et la seconde partie est exécutée. uniquement lorsque l'instruction est exécutée dans la phase d'exécution.
Promotion de variable d'importation ES6
L'importation ES6 entraînera une promotion de variable.
Par exemple, dans le code de test suivant,
// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;exécute a.js, et le résultat imprimé de
// node -r esm a.js I am b.js... I am a.js... 1
est que « Je suis b.js... » apparaît en premier, puis « Je suis a. js...' , c'est le phénomène de promotion variable.
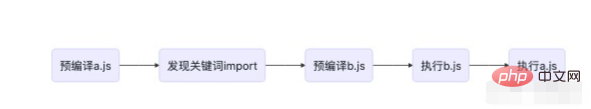
En effet, ES6 implémente les fonctions du module au niveau standard du langage, donc lorsque a.js est précompilé et que le mot-clé import est trouvé, b.js est chargé en premier, donc 'Je suis b.js...'.
L'ensemble du processus est,

La génération de promotion variable est en fait liée au processus de création d'objets variables.
Processus de création d'objet variable
La création d'un objet variable (Variable Object) passe par les étapes suivantes dans l'ordre.
Vérifiez la déclaration de fonction du contexte actuel, c'est-à-dire la fonction déclarée à l'aide du mot-clé function. Créez un attribut avec le nom de la fonction dans l'objet variable et la valeur de l'attribut est une référence à l'adresse mémoire où se trouve la fonction. Si l'attribut de nom de fonction existe déjà, l'attribut sera remplacé par la nouvelle référence.
Vérifiez la déclaration de variable dans le contexte actuel. Chaque fois qu'une déclaration de variable est trouvée, créez un attribut avec le nom de la variable dans l'objet variable et la valeur de l'attribut n'est pas définie. Si l'attribut du nom de la variable existe déjà, afin d'éviter que la fonction du même nom ne soit modifiée en non définie, il sera directement ignoré et la valeur de l'attribut d'origine ne sera pas modifiée.
la déclaration de fonction aura une priorité plus élevée que la déclaration var.
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Commencez à comprendre directement à partir du contexte d'exécution de test(). Le résultat de l'exécution de
// 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}test() est,
// node -r esm demo01.js undefined 2
En fait, le code ci-dessus demo01.js est devenu la séquence d'exécution comme celle-ci,
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();[Recommandation associée : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






