 interface Web
interface Web
 Voir.js
Voir.js
 Un article analysant brièvement le composant de fichier unique dans Vue
Un article analysant brièvement le composant de fichier unique dans Vue
Un article analysant brièvement le composant de fichier unique dans Vue

Les composants de fichier unique sont souvent utilisés dans le développement réel, alors comment créer un composant de fichier unique ? Ainsi, dans cet article, nous présenterons brièvement le composant fichier unique.
1. Créez un seul composant de fichier
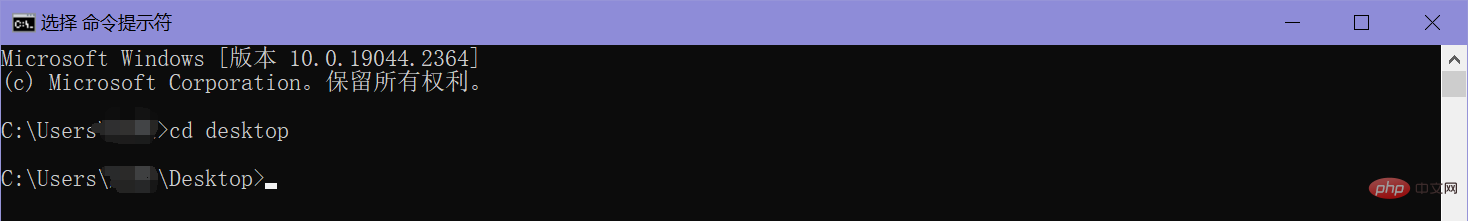
1. Basculez vers le répertoire dans lequel vous souhaitez créer le fichier. Bien sûr, vous pouvez également basculer selon vos propres besoins. est Répertoire du CD/nom de fichier/2. Ouvrez CMD, entrez NPM Config Set Registry
 Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
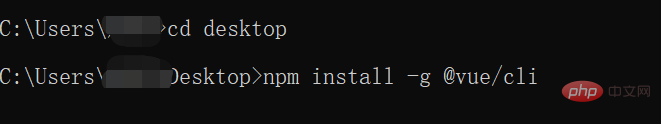
tutoriel vidéo vuejs, développement web front-end]Installer l'échafaudage global vue (simple et pratique à utiliser n'importe où)npm install -g @vue/cli
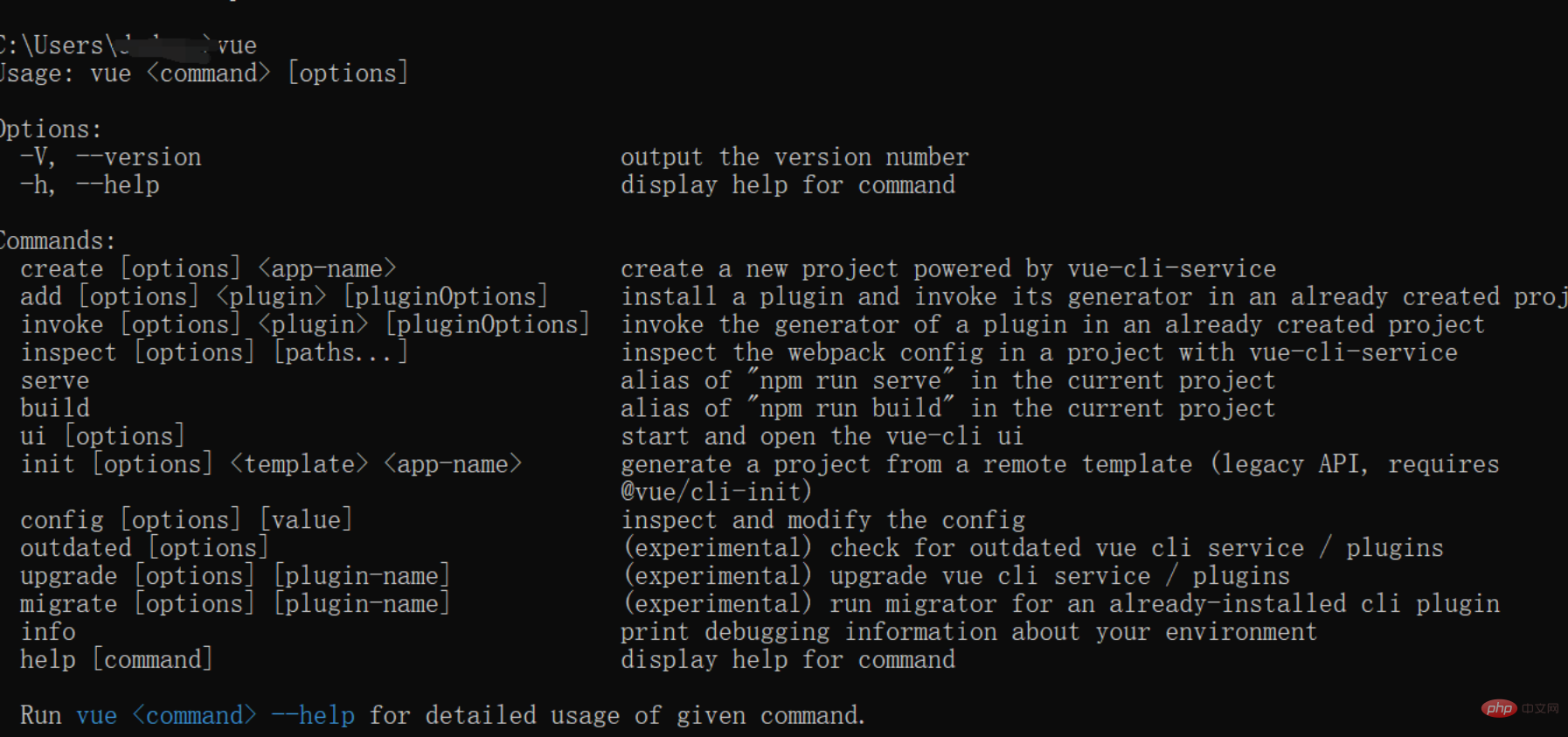
Voir Le contenu suivant indique que l'installation est réussie
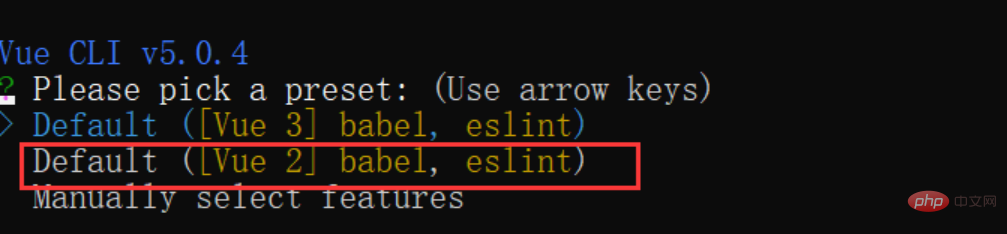
 3. Utilisez le nom du projet vue create pour créer le projet après le succès, il y aura une sélection de version de vue (appuyez sur la flèche vers le bas du clavier pour basculer ici). nous choisissons Vue2
3. Utilisez le nom du projet vue create pour créer le projet après le succès, il y aura une sélection de version de vue (appuyez sur la flèche vers le bas du clavier pour basculer ici). nous choisissons Vue2
 Une fois la commande exécutée, s'il y a quelque chose comme l'image ci-dessous, cela signifie que la création est réussie (très prévenant, la première ligne de code bleu ci-dessous consiste à passer au répertoire créé avec succès, et la deuxième ligne consiste à exécuter le projet vue)
Une fois la commande exécutée, s'il y a quelque chose comme l'image ci-dessous, cela signifie que la création est réussie (très prévenant, la première ligne de code bleu ci-dessous consiste à passer au répertoire créé avec succès, et la deuxième ligne consiste à exécuter le projet vue)
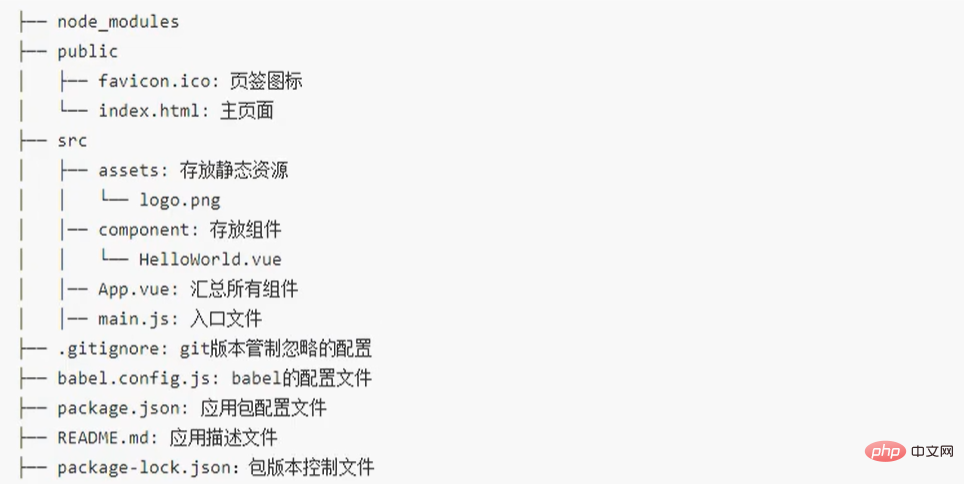
 4. Une fois la création réussie, le projet est accompagné d'un projet comme le montre l'image ci-dessous (jusqu'à présent, un projet vue basé sur un échafaudage est terminé)
4. Une fois la création réussie, le projet est accompagné d'un projet comme le montre l'image ci-dessous (jusqu'à présent, un projet vue basé sur un échafaudage est terminé)
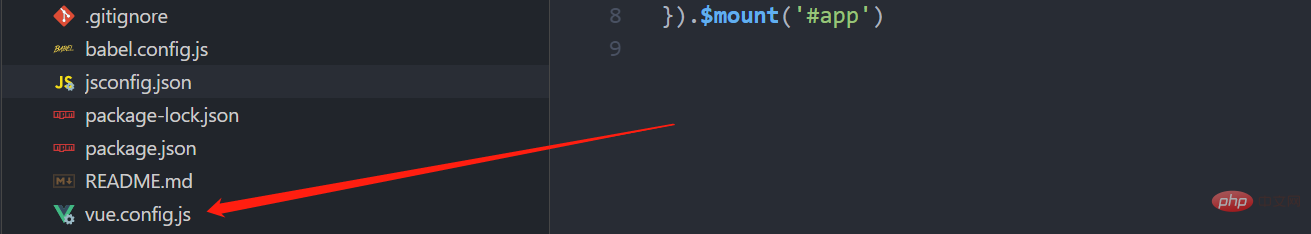
 5. Vous pouvez rechercher directement le fichier que vous venez de créer et le faire glisser directement. Entrez vscode (il y a les fichiers suivants) et nous pouvons trouver le dossier des composants sous src. Il y a un fichier nommé HelloWorld.vue ici. est le code de l'image ci-dessus
5. Vous pouvez rechercher directement le fichier que vous venez de créer et le faire glisser directement. Entrez vscode (il y a les fichiers suivants) et nous pouvons trouver le dossier des composants sous src. Il y a un fichier nommé HelloWorld.vue ici. est le code de l'image ci-dessus



vue.js

et bien d'autres versions de vue. jetez un œil aux différences entre cette version Deuxièmement, à propos des différences entre les différentes versions de Vue
vue.js et
vue.runtime.xxx.js(1 ) .vue.js est la version complète de Vue, contient : fonctionnalité de base + analyseur de modèles. (2) . vue.runtime. xxx est la version en cours d'exécution de Vue, qui contient uniquement les fonctions de base et n'a pas d'analyseur de modèle. Étant donné que vue.runtime.xxx.js n'a pas d'analyseur de modèle, l'élément de configuration du modèle ne peut pas être utilisé et doit être utiliséLa fonction createElement reçue par la fonction render précise le contenu spécifique. Utilisez la sortie vue inspect > Utilisez vue.config.js pour personnaliser l'échafaudage (ce qui suit est la configuration de vue.config.js pour référence) 1 est utilisé pour l'élément ou. On peut également dire que les informations de référence d'enregistrement des sous-composants sont utilisées pour remplacer l'identifiant 2. Ce qui est appliqué à la balise htm1 est le élément réel DOM, et ce qui est appliqué à la balise du composant est le . Objet d'instance de composant (VueComponent) Utilisation : Marque : 
Trois, fichier de configuration vue. config. js

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
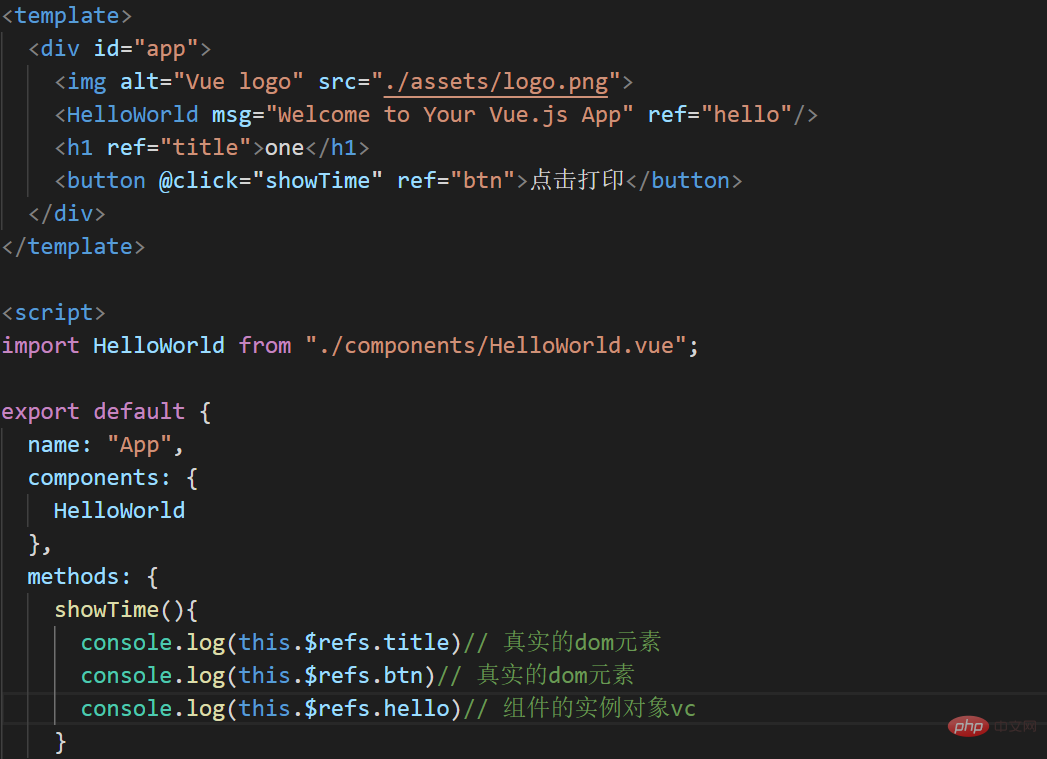
})Quatre, l'attribut ref
...
ou

Cinquième, accessoires d'élément de configuration
Fonction :Laisser le composant recevoir des données de l'extérieur
( 1) Passer les données :
(2) Recevoir les données :
Première voie (réception uniquement)
props: ["name"]
Deuxième voie (type limité)
props: {
name:string,
age:Number
}Troisième voie (type de restriction, nécessité de restriction, valeur par défaut spécifiée)
props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}Remarque : les accessoires sont en lecture seule, mais ils peuvent toujours être modifiés. La couche inférieure de Vue détectera la modification des accessoires. être émis. Attention, si les exigences doivent vraiment être modifiées, copiez le contenu des accessoires dans les données, puis modifiez le contenu des données pour répondre aux exigences
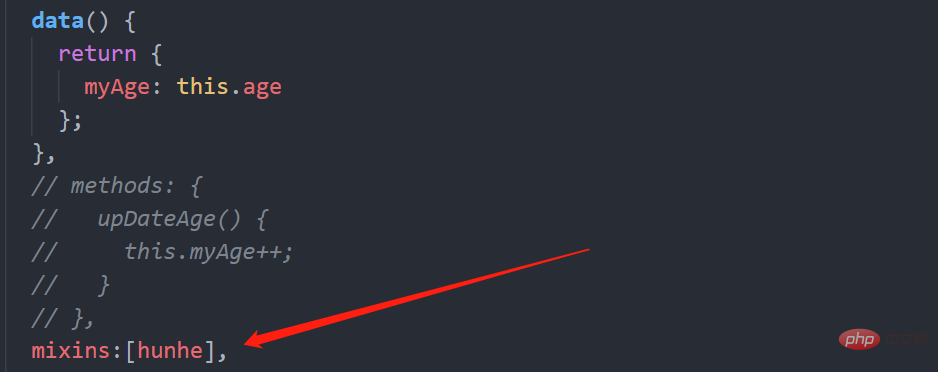
Sixièmement, mixin (mélange)
fonction : Vous pouvez extraire la configuration partagée par plusieurs composants dans un objet mix-in
Utilisation :
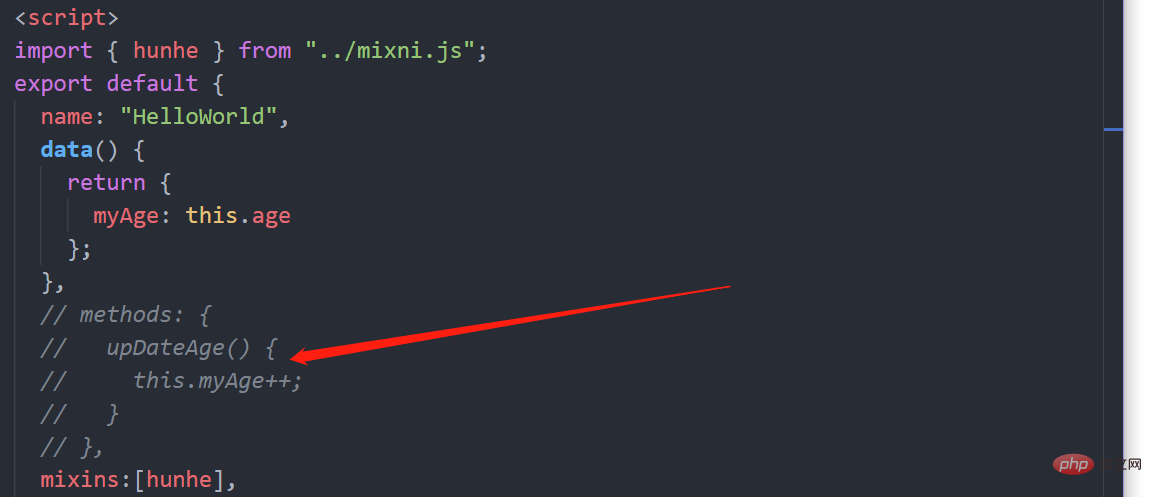
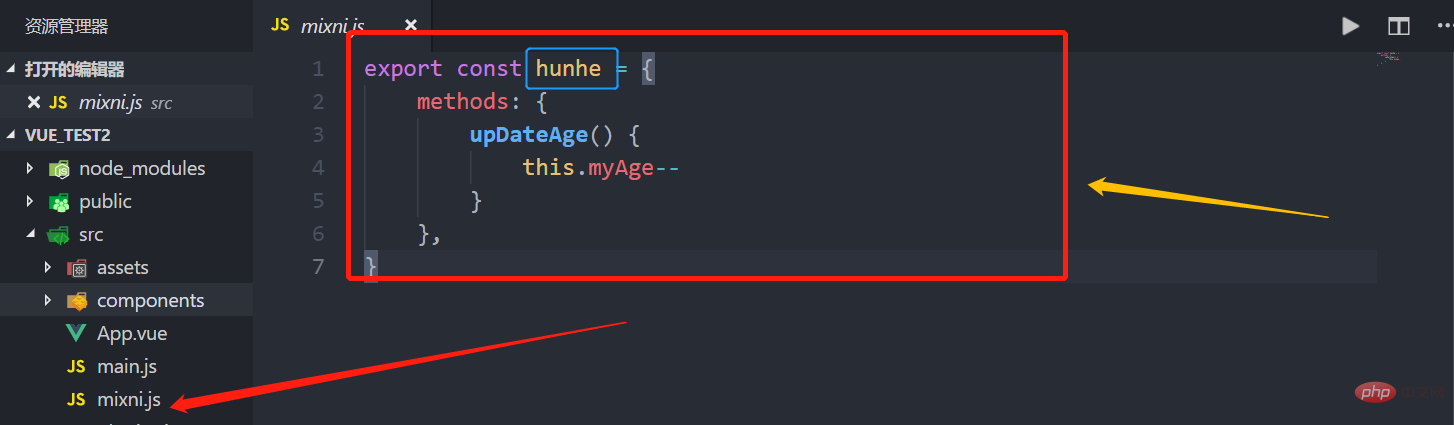
La première étape consiste à définir le mix, par exemple : data(){ ....}, méthodes :{....} }, supprimez les méthodes ou les éléments de configuration des données du composant et placez-les dans mixin.js Ici, les méthodes sont mises dans mixin.js

. 
La deuxième étape consiste à utiliser mixin

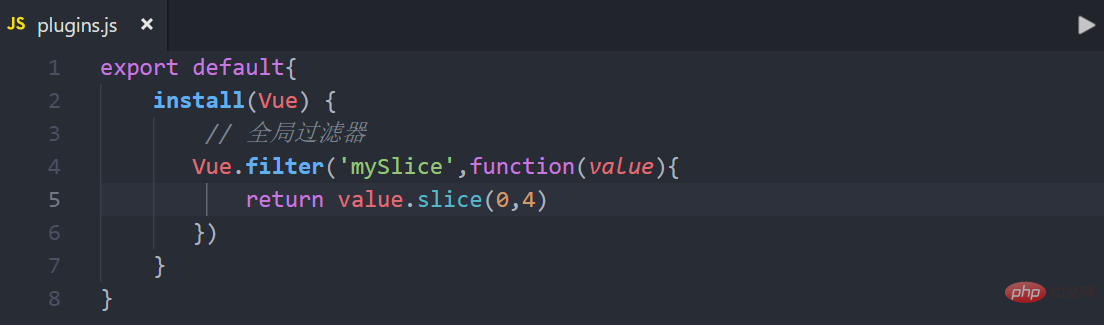
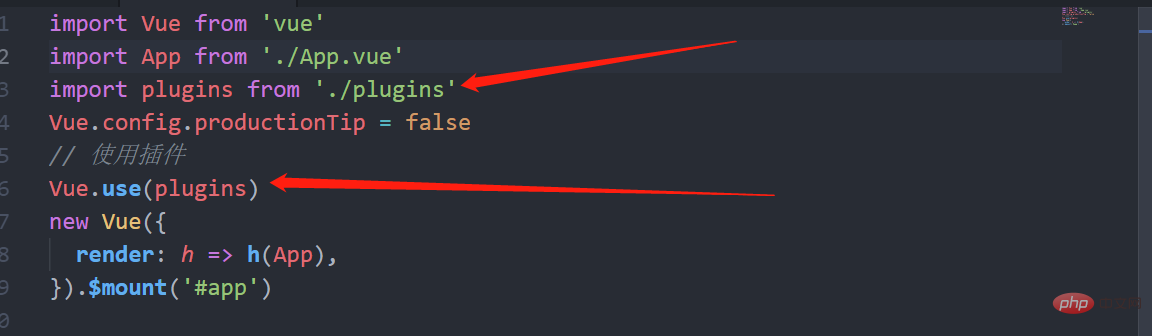
Seven, plug-in
Fonction : utilisée pour améliorer Vue
Essence : un objet contenant la méthode insta1l Le premier paramètre d'installation est Vue, et. le deuxième paramètre et les suivants sont les données transmises par l'utilisateur du plug-in.
1. Définissez le plug-in : install = function (Vue, options) {// Ajoutez le filtre global Vue.filter(....), vous pouvez également en ajouter d'autres ici, comme des instructions personnalisées, etc.

2 .Utilisez des plug-ins : Vue.use()

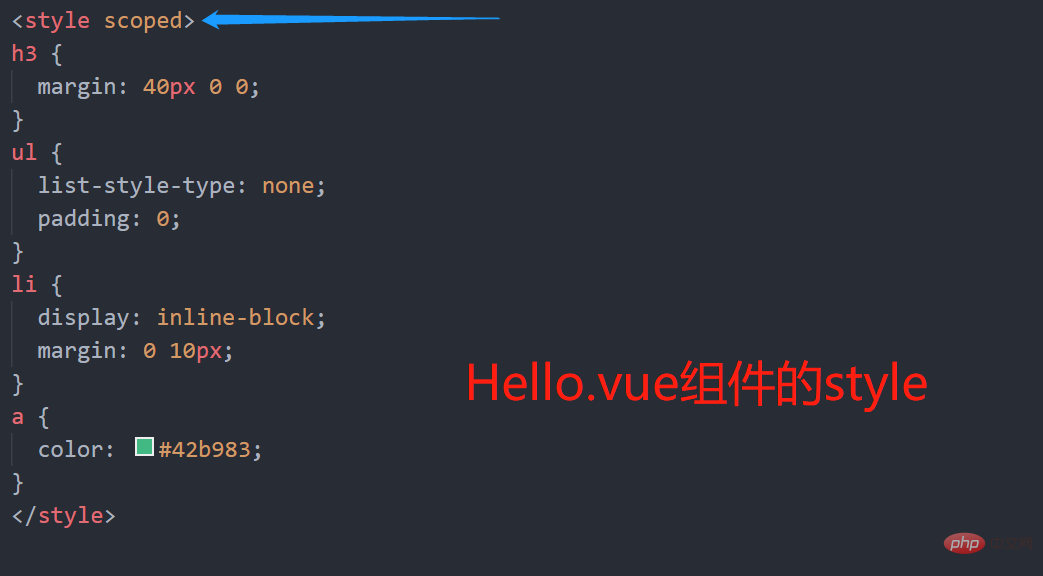
8, fonction de style scoped
scoped : faites en sorte que le style prenne effet localement pour éviter les conflits.
Écriture :
Généralement, scoped n'est écrit qu'en sous-composants et n'a pas besoin d'être écrit dans l'application, car la plupart des styles de l'application sont des styles de base et peuvent être utilisé par chaque composant, si scoped est ajouté, cela ne prendra effet que sur ce composant et les autres composants ne peuvent pas être utilisés


(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.





