
Comment implémenter la fonction de confirmation avant le saut de routage dans React : 1. Introduisez "antd" via la méthode "import {Modal } from 'antd';" 2. Utilisez "Modal.confirm" d'Antd pour implémenter la fenêtre contextuelle ; case ; 3. Paramètres Le contenu du formulaire est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment confirmer avant le saut de routage en réaction ?
react-router Confirmez l'utilisation de Prompt avant de sauter
Exigences
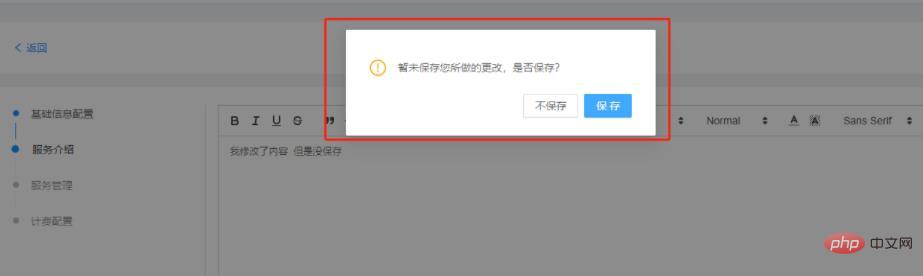
Lorsque vous changez de page, vous rencontrerez une telle exigence : lors du changement, vous devez déterminer si la zone de contenu a été enregistrée après l'édition, sinon. , une boîte de dialogue apparaîtra, vous invitant à enregistrer.

Exemple de site Web officiel
L'invite de réaction du routeur peut réaliser une telle fonction.
Prompt示例:https://reactrouter.com/web/example/preventing-transitions Prompt文档:https://reactrouter.com/core/api/Prompt
implémentation
La pile technologique de notre projet umi+antd+react
Antd's Modal.confirm
/** when:是否启用 */
/** message:string | func */
// 示例1
<Prompt
when={formIsHalfFilledOut}
message="Are you sure you want to leave?"
/>
// 示例2
<Prompt
message={(location, action) => {
if (action === 'POP') {
console.log("Backing up...")
}
return location.pathname.startsWith("/app")
? true
: `Are you sure you want to go to ${location.pathname}?`
}}
/>apprentissage recommandé : "tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tim mobile en ligne
Tim mobile en ligne
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Que signifie CX dans le cercle des devises ?
Que signifie CX dans le cercle des devises ?
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Comment régler la tête de cigarette dans le système WIN10 cf
Comment régler la tête de cigarette dans le système WIN10 cf