 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment implémenter la sélection d'image dans React
Comment implémenter la sélection d'image dans React
Comment implémenter la sélection d'image dans React
Comment implémenter la sélection d'image dans React : 1. Utilisez import pour introduire le plug-in "react-native-image-picker" ; 2. Utilisez "
{this.setState({uploadImgs: urls})}}src= {uploadImgs}/> ;" Appel pour sélectionner et télécharger des images. ={6}onchange={urls>

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment implémenter la sélection d'images dans React ?
Reactez le téléchargement de Qiniu indigène + Sélection d'image locale
reference:
react-native-image-crop-picker图片选择并裁减 //这个看需求使用 https://github.com/ivpusic/react-native-image-crop-picker react-native-image-picker图片选择 https://github.com/react-native-image-picker/react-native-image-picker react-native-qiniu https://github.com/buhe/react-native-qiniu
i je veux seulement une fonction de téléchargement multi-images, donc je vais l'écrire simplement Statut
Étapes
 yarn add React-native-image-picker iOS nécessite l'installation du pod ;
yarn add React-native-image-picker iOS nécessite l'installation du pod ;
import {launchCamera, launchImageLibrary, ImageLibraryOptions, PhotoQuality} from 'react-native-image-picker';
/**
* 从相册选择图片;
* sourceType: 'camera' 打开相机拍摄图片
**/
export async function chooseImage(options: {
count?: number,
quality?: PhotoQuality
sourceType?: 'camera', //默认'album'
} = {}) {
return new Promise<any>(async(resolve, reject) => {
const Opts: ImageLibraryOptions = {
mediaType: 'photo',
quality: options.quality || 1,
selectionLimit: options.count || 1
};
const result = options.sourceType == 'camera'?
await launchCamera(Opts) :
await launchImageLibrary(Opts);
resolve(result)
})
}
/**
* 从相册选择视频;
* sourceType: 'camera' 打开相机拍摄视频
**/
export async function chooseVideo(options: {
count?: number,
quality?: 'low' | 'high'
sourceType?: 'camera', //默认'album'
} = {}) {
return new Promise<any>(async(resolve, reject) => {
const Opts: ImageLibraryOptions = {
mediaType: 'video',
videoQuality: options.quality,
selectionLimit: options.count || 1
};
const result = options.sourceType == 'camera'?
await launchCamera(Opts) :
await launchImageLibrary(Opts);
resolve(result)
})
}2. Fonction de téléchargement de fichiers Seven Cow
class qiniuUpload {
private UP_HOST = 'http://upload.qiniu.com';
// private RS_HOST = 'http://rs.qbox.me';
// private RSF_HOST = 'http://rsf.qbox.me';
// private API_HOST = 'http://api.qiniu.com';
public upload = async(uri:string, key:string, token:string) => {
return new Promise<any>((resolve, reject) => {
let formData = new FormData();
formData.append('file', {uri: uri, type: 'application/octet-stream', name: key});
formData.append('key', key);
formData.append('token', token);
let options:any = {
body: formData,
method: 'post',
};
fetch(this.UP_HOST, options).then((response) => {
resolve(response)
}).catch(error => {
console.error(error)
resolve(null)
});
})
}
//...后面再加别的功能
}
const qiniu = new qiniuUpload();
export default qiniu;
import qiniu from '@/modules/qiniu/index'
...
/**
* 上传视频图片
*/
uploadFile: async (filePath: string) => {
const res = await createBaseClient('GET', '/v1/file')(); //这是接口请求方法,用来拿后端的七牛token、key
if( !res ) {
return res;
}
const { key, token } = res;
const fileSegments = filePath.split('.');
const fileKey = key + '.' + fileSegments[fileSegments.length - 1];
try {
const result = await qiniu.upload(filePath, fileKey, token)
if(result && result.ok) {
return {
url: ASSET_HOST + '/' + fileKey, //ASSET_HOST是资源服务器域名前缀
};
}else {
return null
}
} catch (error) {
return null;
}
},
...3. Encapsulation des composants de téléchargement multi-images (Base, Image et ActionSheet sont tous encapsulés ici et doivent être ajustés en fonction de la situation)
import React from 'react'
import {
ViewStyle,
StyleProp,
ImageURISource,
ActivityIndicator
} from 'react-native'
import Base from '@/components/Base';
import { Image, View, Text } from '@/components'; //Image封装过的,所以有些属性不一样
import ActionSheet from "@/components/Feedback/ActionSheet"; //自己封装
import styles from './styleCss'; //样式就不放上来了
interface Props {
type?: 'video'
src?: string[]
count?: number
btnPath?: ImageURISource
style?: StyleProp<ViewStyle>
itemStyle?: StyleProp<ViewStyle>
itemWidth?: number
itemHeight?: number //默认正方形
onChange?: (e) => void
}
interface State {
imageUploading: boolean
images: string[]
}
/**
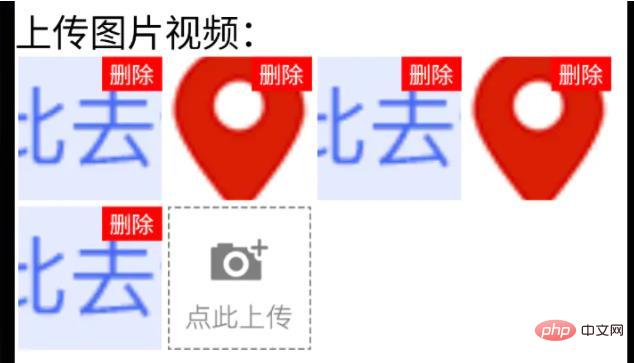
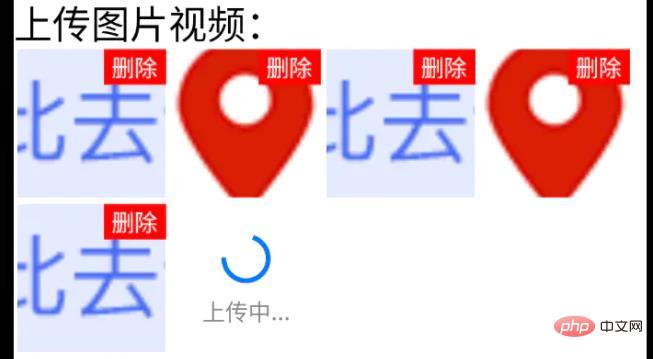
* 多图上传组件
* * type?: 'video'
* * src?: string[] //图片数据,可用于初始数据
* * count?: number //数量
* * btnPath?: ImageURISource //占位图
* * itemStyle?: item样式,width, height单独设
* * itemWidth?: number
* * itemHeight?: number //默认正方形
* * onChange?: (e:string[]) => void
**/
export default class Uploader extends Base<Props, State> {
public state: State = {
imageUploading: false,
images: []
};
public didMount() {
this.initSrc(this.props.src)
}
public componentWillReceiveProps(nextProps){
if(nextProps.hasOwnProperty('src') && !!nextProps.src){
this.initSrc(nextProps.src)
}
}
/**
*初始化以及改动图片
**/
private initSrc = (srcProp:any) => {
if(!this.isEqual(srcProp, this.state.images)) {
this.setState({
images: srcProp
})
}
}
public render() {
const { style, btnPath, count, itemStyle, itemWidth, itemHeight, type } = this.props;
const { imageUploading, images } = this.state;
let countNumber = count? count: 1
return (
<React.Fragment>
<View style={[styles.uploaderBox, style]}>
{images.length > 0 && images.map((res, ind) => (
<View style={[styles.item, itemStyle]} key={res}>
<View style={styles.imgItem}>
<Image
source={{uri: res}}
width={this.itemW}
height={this.itemH}
onPress={() => {
this.singleEditInd = ind;
this.handleShowActionSheet()
}}
/>
<Text style={styles.del} onPress={this.handleDelete.bind(null, ind)}>删除</Text>
</View>
</View>
))}
{images.length < countNumber &&
<View style={[styles.item, itemStyle]}>
{imageUploading? (
<View style={[{
width: this.itemW,
height: this.itemH,
}, styles.loading]}>
<ActivityIndicator size={this.itemW*0.4}></Loading>
<Text style={{
fontSize: 14,
color: '#888',
marginTop: 5
}}>
上传中...
</Text>
</View>
): (
<View style={styles.btn}>
<Image
source={btnPath || this.assets.uploadIcon}
width={this.itemW}
height={this.itemH}
onPress={() => {
this.singleEditInd = undefined;
this.handleShowActionSheet()
}}
/>
</View>
)}
</View>
}
</View>
<ActionSheet
name="uploaderActionSheet"
options={[{
name: type == 'video'? '拍摄': '拍照',
onClick: () => {
if(type == 'video') {
this.handleChooseVideo('camera')
}else if(this.singleEditInd !== undefined) {
this.handleChooseSingle('camera')
}else {
this.handleChooseImage('camera')
}
}
}, {
name: '相册',
onClick: () => {
if(type == 'video') {
this.handleChooseVideo()
}else if(this.singleEditInd !== undefined) {
this.handleChooseSingle()
}else {
this.handleChooseImage()
}
}
}]}
></ActionSheet>
</React.Fragment>
);
}
private get itemW() {
return this.props.itemWidth || 92
}
private get itemH() {
return this.props.itemHeight || this.itemW;
}
private isEqual = (firstValue, secondValue) => {
/** 判断两个值(数组)是否相等 **/
if (Array.isArray(firstValue)) {
if (!Array.isArray(secondValue)) {
return false;
}
if(firstValue.length != secondValue.length) {
return false;
}
return firstValue.every((item, index) => {
return item === secondValue[index];
});
}
return firstValue === secondValue;
}
private handleShowActionSheet = () => {
this.feedback.showFeedback('uploaderActionSheet'); //这是显示ActionSheet选择弹窗。。。
}
private handleChooseImage = async (sourceType?: 'camera') => {
const { imageUploading, images } = this.state;
const { count } = this.props
if (imageUploading) {
return;
}
let countNumber = count? count: 1
const { assets } = await this.interface.chooseImage({ //上面封装的选择图片方法
count: countNumber,
sourceType: sourceType || undefined,
});
if(!assets) {
return;
}
this.setState({
imageUploading: true,
});
let request:any = []
assets.map(res => {
let req = this.apiClient.uploadFile(res.uri) //上面封装的七牛上传方法
request.push(req)
})
Promise.all(request).then(res => {
let imgs:any = []
res.map((e:any) => {
if(e && e.url){
imgs.push(e.url)
}
})
imgs = [...images, ...imgs];
this.setState({
images: imgs.splice(0,countNumber),
imageUploading: false,
},
this.handleChange
);
})
}
private singleEditInd?: number; //修改单个时的索引值
private handleChooseSingle = async(sourceType?: 'camera') => {
let { imageUploading, images } = this.state;
if (imageUploading) {
return;
}
const { assets } = await this.interface.chooseImage({ //上面封装的选择图片方法
count: 1,
sourceType: sourceType || undefined,
});
if(!assets) {
return;
}
this.setState({
imageUploading: true,
});
const res = await this.apiClient.uploadFile(assets[0].uri) //上面封装的七牛上传方法
if(res && res.url && this.singleEditInd){
images[this.singleEditInd] = res.url
}
this.setState({
images: [...images],
imageUploading: false,
},
this.handleChange
);
}
private handleChooseVideo = async(sourceType?: 'camera') => {
const { onChange } = this.props
let { imageUploading } = this.state;
if (imageUploading) {
return;
}
const { assets } = await this.interface.chooseVideo({
sourceType: sourceType
});
if(!assets) {
return;
}
this.setState({
imageUploading: true,
});
const res = await this.apiClient.uploadFile(assets[0].uri) //上面封装的七牛上传方法
if(res && res.url){
//视频就不在组件中展示了,父组件处理
if(onChange) {
onChange(res.url)
}
}
this.setState({
imageUploading: false,
});
}
private handleDelete = (ind:number) => {
let { images } = this.state
images.splice(ind,1)
this.setState({
images: [...images]
},
this.handleChange
)
}
private handleChange = () => {
const { onChange } = this.props
const { images } = this.state
if(onChange) {
onChange(images)
}
}
}4.
Apprentissage recommandé : "Tutoriel vidéo React
》Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer





