
html5 peut être enregistré localement. Il existe deux méthodes de stockage local introduites dans html5, à savoir : 1. localStorage, qui est utilisé pour enregistrer les données du site Web pendant une longue période. Les données enregistrées n'ont pas de délai d'expiration et peuvent être supprimées manuellement ; . sessionStorage, sessionStorage Les données stockées seront supprimées une fois que l'utilisateur fermera la fenêtre du navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur DELL G3
Le html5 peut-il être enregistré localement ?
D'accord.
stockage local Web en HTML5
1.1.1 Qu'est-ce que le stockage local Web HTML5 (stockage Web) ? Le stockage local
html5web peut stocker localement les données de navigation de l'utilisateur. Le stockage local sur le Web est plus sécurisé et plus rapide que les cookies, et ses données ne sont pas enregistrées sur le serveur. Il peut également stocker de grandes quantités de données sans affecter les performances du site Web.
html5 introduit deux méthodes de stockage local : localStorage et sessionStorage.
1.1.2 Données de stockage côté client localStorage
est utilisé pour sauvegarder les données du site Web pendant une longue période (elles ne disparaîtront pas lorsque nous fermerons le navigateur. Les données enregistrées n'ont pas de délai d'expiration et peuvent être supprimées manuellement (c'est-à-dire). , supprimé via le script js - supprimer un seul, supprimer tout).
localStorage est un objet, nous détectons le type de données localStorage via typeof. Le résultat de la détection est que son type de données est objet.
Les API couramment utilisées sont les suivantes :
Enregistrer les données : localStorage.setItem(key, value);
Lire les données : localStorage.getItem(key); Supprimer toutes les données : localStorage.clear();
Obtenir la clé d'un index : localStorage.key(index);
Remarque : les paires clé/valeur --- généralement stockées dans des chaînes
telles que :
Tout d'abord, nous déclarons une variable pour stocker le nom d'utilisateur username et attribuons la valeur à tom. Cette valeur est stockée dans le localStorage du client.
<script>
localStorage.username = '张一';
</script>Aperçu :
Ensuite, nous commentons localStorage.username = 'Zhang Yi';<script>
// localStorage.username = '张一';
console.log(localStorage.username);
</script> Ensuite, nous imprimons localStorage.username. À ce moment-là, nous verrons la valeur du nom d'utilisateur imprimée dans la console. .
Ensuite, nous imprimons localStorage.username. À ce moment-là, nous verrons la valeur du nom d'utilisateur imprimée dans la console. . Aperçu :
 Enregistrer les données :
Enregistrer les données :
localStorage.setItem(key, value);
localStorage.setItem(key:string, value:string) où le type de données de la clé est une valeur de chaîne ; Le type de données est une chaîne.
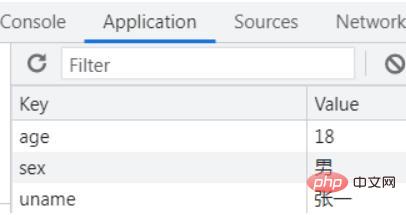
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
</script>Aperçu :
Lire les données : localStorage.getItem(key); // localStorage 获取数据
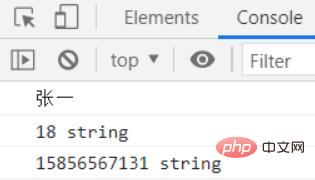
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel); Aperçu :
Supprimer des données uniques : localStorage.removeItem(key);
Aperçu :
Supprimer des données uniques : localStorage.removeItem(key);
<script> localStorage.removeItem('tel'); </script>
 Aperçu :
Aperçu : Supprimer toutes les données : localStorage.clear();
<script> localStorage.clear(); </script>
 Aperçu :
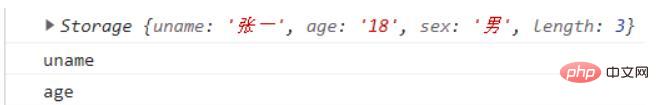
Obtenir la clé d'un index : localStorage.key(index);
Aperçu :
Obtenir la clé d'un index : localStorage.key(index);
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);
 Aperçu :
Aperçu :

Paires clé/valeur --- généralement stockées sous forme de chaînes
La valeur obtenue par localStorage est une chaîne Si nous voulons effectuer un "calcul", nous devons utiliser Number() pour convertir la chaîne en nombres, puis. participez aux calculs. <script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
</script>
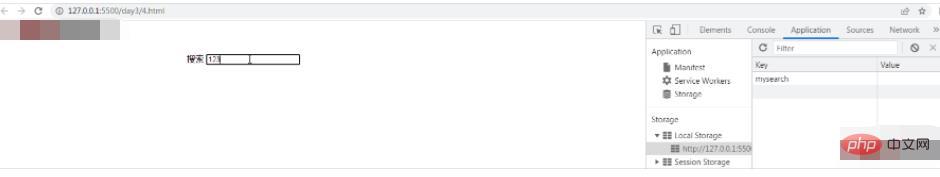
<div> <label>搜索</label> <input> <br> <h1></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style> <script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
保存数据:sessionStorage.setItem(key,value);
//保存数据
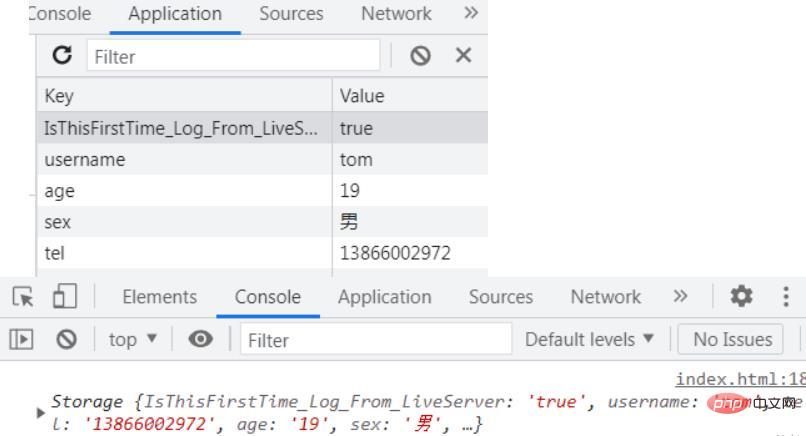
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
console.log(sessionStorage);预览:

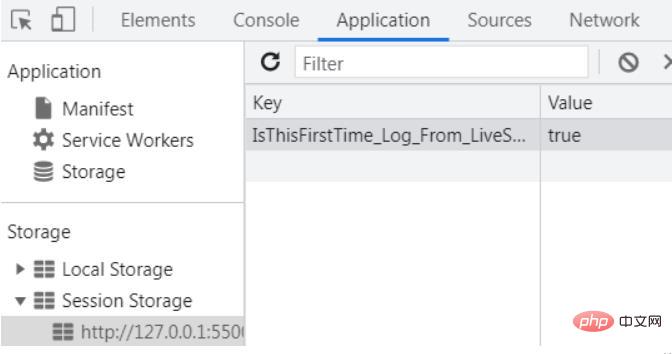
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
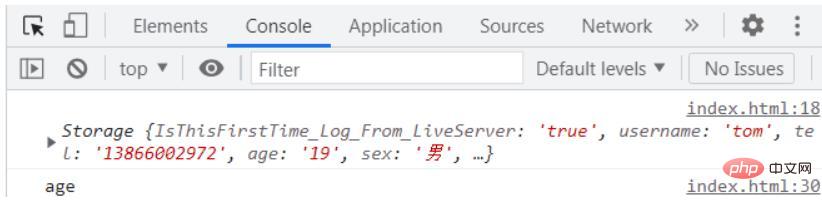
</script>删除单个数据:sessionStorage.removeItem(key);
<script> sessionStorage.removeItem('age'); </script>
删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
获取得到某个索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>预览:

HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
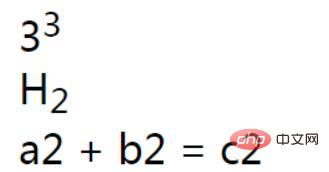
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de dessin
Logiciel de dessin
 Comment trouver le plus grand diviseur commun en langage C
Comment trouver le plus grand diviseur commun en langage C
 Utilisation du mot-clé Type dans Go
Utilisation du mot-clé Type dans Go
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Comment résoudre l'opération expirée
Comment résoudre l'opération expirée
 Introduction aux méthodes d'implémentation des effets spéciaux Java
Introduction aux méthodes d'implémentation des effets spéciaux Java
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne