
Le code non copiable de la police CSS est "-moz-user-select:none; -webkit-user-select:none; -ms-user-select:none; -khtml-user-select:none; -o- user-select:none;user-select:none;", où l'attribut "user-select" spécifie si le texte de l'élément peut être sélectionné.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version css3, ordinateur DELL G3
Quel est le code non copiable des polices css ?
Utilisation de CSS pour implémenter la méthode de définition du texte d'une page Web pour qu'il soit en lecture seule et non copiable
La méthode pour définir le texte d'une page Web pour qu'il soit non copiable En plus de l'implémentation JS que nous connaissons, elle. peut également être implémenté avec CSS.
En CSS, vous pouvez définir le style "user-select:none;" sur l'élément body pour que le texte soit non copiable et uniquement lisible.
Le paramètre CSS ne permet pas la copie du contenu du texte. La méthode est très simple. Vous pouvez atteindre l'objectif en définissant la sélection utilisateur de CSS :
-moz-user-select:none; /* Firefox私有属性 */ -webkit-user-select:none; /* WebKit内核私有属性 */ -ms-user-select:none; /* IE私有属性(IE10及以后) */ -khtml-user-select:none; /* KHTML内核私有属性 */ -o-user-select:none; /* Opera私有属性 */ user-select:none; /* CSS3属性 */ user-select属性设置或检索是否允许用户选中文本。 user-select的默认值是 text:可以选择文本 none:文本不被选择
Introduction associée :
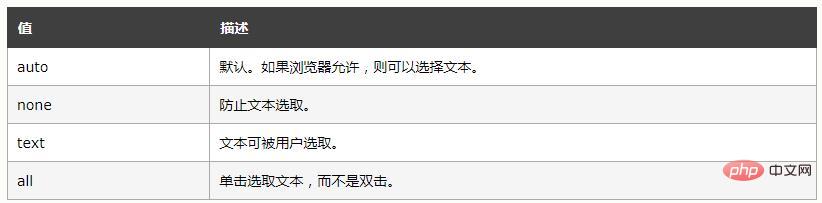
L'attribut user-select spécifie si le texte. de l’élément peut être sélectionné.
Dans un navigateur Web, si vous double-cliquez sur le texte, le texte sera sélectionné ou mis en surbrillance. Cette propriété est utilisée pour empêcher ce comportement.
Syntaxe CSS
user-select: auto|none|text|all;
Valeur de l'attribut :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!