 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que faire si la rotation CSS3 semble irrégulière ?
Que faire si la rotation CSS3 semble irrégulière ?
Que faire si la rotation CSS3 semble irrégulière ?
Solutions à la rotation CSS3 irrégulière : 1. Ajoutez "translateZ(0)" après l'attribut de transformation CSS3 ; 2. Utilisez le "overflow:hidden;" du conteneur externe de l'élément pour ajouter l'élément "margin:-1px; "; 3. Lorsqu'aucune bordure n'est nécessaire, définissez la couleur de l'attribut de bordure de l'élément sur transparente ou identique à la couleur d'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version css3, ordinateur DELL G3
Que dois-je faire si des bords irréguliers apparaissent lors d'une rotation en css3 ?
Solution à l'effet irrégulier lors de l'utilisation de la rotation de transformation CSS3
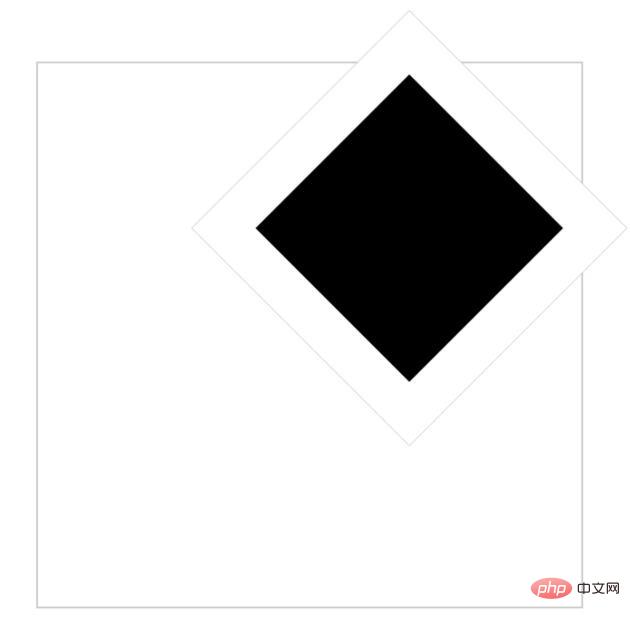
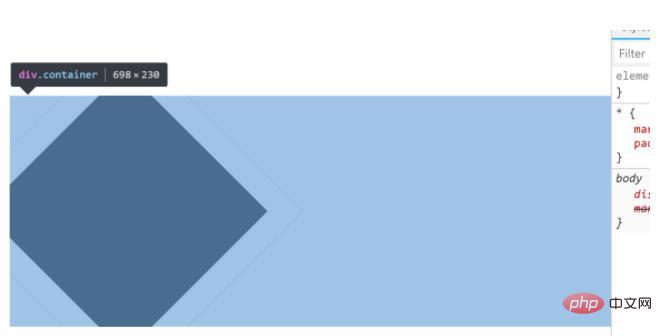
Aujourd'hui, un ami a rencontré quelques problèmes lors de l'apprentissage de CSS3. Après la rotation de transformation, une "bordure" avec la même couleur que l'arrière-plan est apparue. Quand je l'ai vu pour la première fois, j'étais très curieux, je ne l'avais pas étudié aussi attentivement que lui et je n'avais jamais rencontré ce problème.
Cet article aborde uniquement la question de l'alias.
Solution :
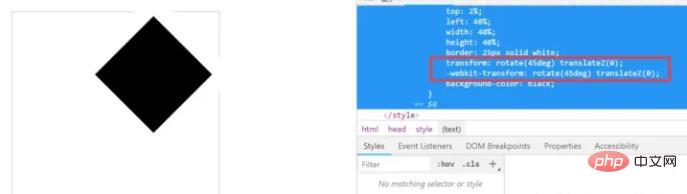
1. Ajoutez translateZ(0) après l'attribut de transformation CSS3
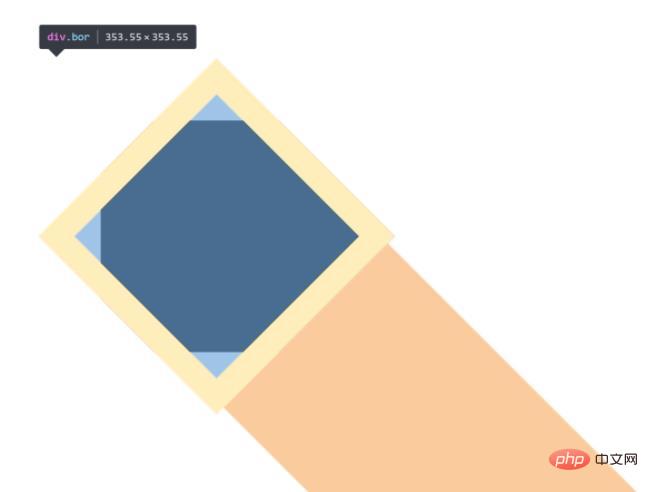
2 Sur les téléphones mobiles, utilisez overflow:hidden; dans le conteneur externe de l'élément et ajoutez l'élément margin:-1px;
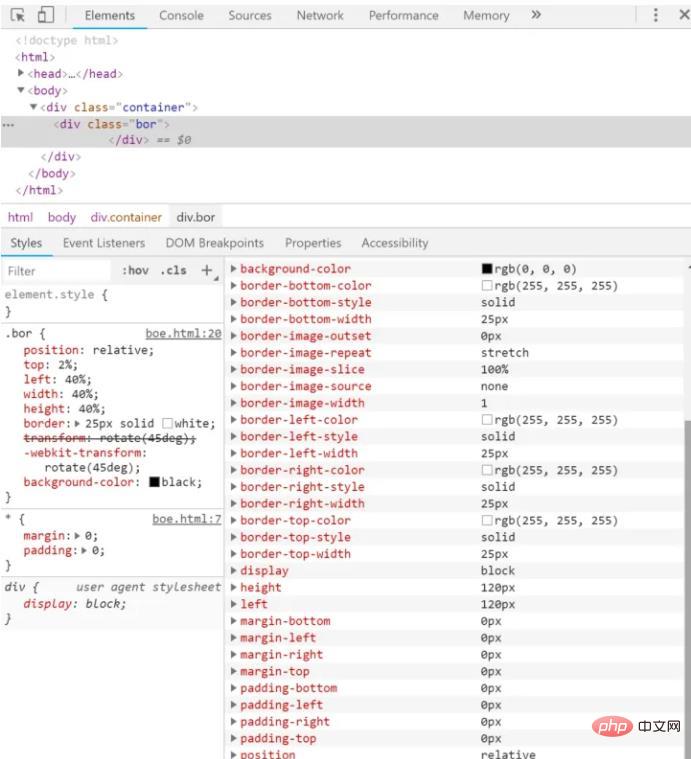
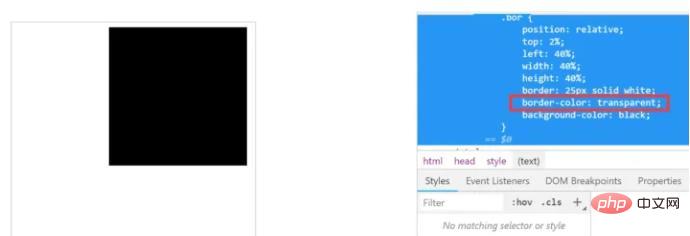
3. Lorsqu'aucune bordure n'est requise, la couleur de l'attribut de bordure de l'élément est définie sur transparente ou identique à la couleur d'arrière-plan. la "bordure" est la même que la couleur de fond, les valeurs des éléments sont normales comme suit, et l'élément j'ai déjà une bordure, donc je pense que cela peut être un problème de rendu.
Après avoir consulté les informations, il existe les trois méthodes suivantes : 
C'est la solution la plus pratique dans ce cas.
L'utilisation des transformations 3D CSS3 et du rendu via le GPU peut obtenir efficacement des effets d'anticrénelage. L'accélération GPU n'a été ajoutée que dans IE9, il y a donc quelques problèmes de compatibilité. 
nbsp;html>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
<div>
<div>
</div>
</div>

ne fonctionne pas dans ce cas.
Cette solution fonctionne sur les téléphones mobiles, mais posera des problèmes sur les ordinateurs.
Modifiez le code et essayez-le : 

est en conflit avec l'exigence de bordure dans cet exemple.
Si vous n’avez pas besoin de frontière, cela peut être résolu.
Apprentissage recommandé : "
Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Exemple détaillé de la façon de résoudre le problème de l'alias de dégradé CSS !
Nov 25, 2022 pm 04:43 PM
Exemple détaillé de la façon de résoudre le problème de l'alias de dégradé CSS !
Nov 25, 2022 pm 04:43 PM
Cet article vous présentera comment résoudre le problème d'alias causé par l'utilisation de graphiques dégradés. La technique dite de disparition d'alias de dégradé CSS peut être utilisée une fois que vous la connaissez. Voyons comment y parvenir ~ J'espère que ce sera le cas. utile à tout le monde !
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.



