
Comment ajouter une route dans vue : 1. Configurez l'échafaudage Vue ; 2. Ouvrez le dossier du projet ; 3. Créez une nouvelle page vue sous le composant dans le répertoire de fichiers src et écrivez le code de test ; ajoutez un nouveau code de routage au fichier index.js dans le répertoire du routeur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, Vue version 2.0, ordinateur DELL G3
Comment ajouter un itinéraire dans vue ?
Ajoutez un nouvel itinéraire dans Vue et accédez-y
1. Construisez l'échafaudage Vue (la version utilisée ici est Vue2.0)
2. Ouvrez le fichier de projet dans l'éditeur de code (Sublime Text est utilisé ici. ) dossier
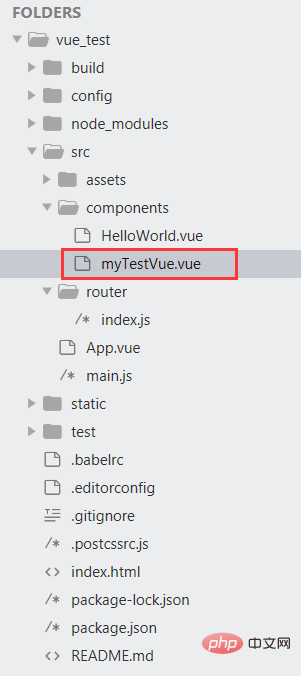
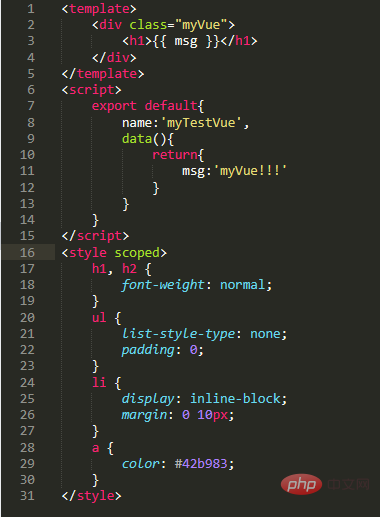
3. Créez une nouvelle page de vue sous composant dans le répertoire de fichiers src et écrivez le code de test


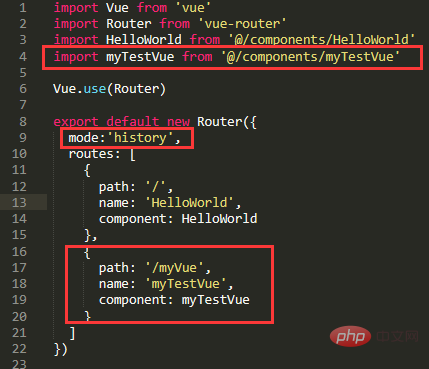
4. Ouvrez le fichier index.js dans le répertoire du routeur sous src et ajoutez un nouveau code de routage, un. La chose à noter ici est qu'en ajoutant mode:'history', vous pouvez supprimer le #/

lorsque vue accède à la page 5. Après avoir exécuté le projet de développement npm run, entrez localhost:8080/myVue, vous pouvez voir La page passe à notre page myTestVue.vue nouvellement ajoutée.
Apprentissage recommandé : "tutoriel vidéo vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue