 Problème commun
Problème commun
 Quelles sont les instructions if courantes dans la programmation informatique ?
Quelles sont les instructions if courantes dans la programmation informatique ?
Quelles sont les instructions if courantes dans la programmation informatique ?
L'instruction if courante en programmation informatique est une instruction conditionnelle. L'instruction if est une structure de branchement sélective. Elle sélectionne le chemin d'exécution en fonction de conditions claires, plutôt que de suivre strictement l'ordre. Dans la programmation réelle, l'instruction de branchement appropriée doit être sélectionnée en fonction du déroulement du programme. résultat du programme de condition ; la syntaxe simple de l'instruction if est "if (expression conditionnelle) {//code à exécuter ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
L'instruction if courante en programmation informatique est une instruction conditionnelle.
Déclaration de jugement conditionnel
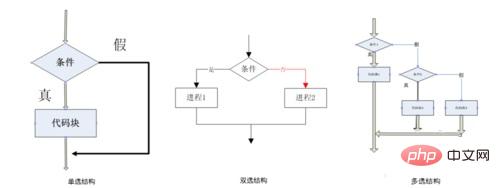
L'instruction de jugement conditionnel est une structure de branche de sélection. Elle sélectionne le chemin d'exécution en fonction de conditions claires, plutôt que de suivre strictement l'ordre. Dans la programmation réelle, le choix approprié doit être fait en fonction de. le déroulement du programme. Une instruction de branchement, qui modifie le programme exécuté en fonction du résultat de la condition.
L'organigramme est le suivant :

Les déclarations de jugement conditionnel sont une forme de déclaration fréquemment utilisée dans le processus de développement de programmes, comme la plupart des langages de programmation, JavaScript possède également des déclarations de jugement conditionnel. Le soi-disant jugement conditionnel fait référence au programme qui effectue différentes opérations en fonction de différentes conditions, telles que l'affichage de différents contenus en fonction de l'âge et le jugement de la réussite ou de l'échec de l'opération sur la base d'une valeur booléenne vraie ou fausse, etc.
if instruction
if est l'instruction de jugement conditionnel la plus simple en JavaScript. Le format de syntaxe est le suivant :
if(条件表达式){
// 要执行的代码;
}Lorsque l'expression conditionnelle est établie, c'est-à-dire lorsque le résultat est une valeur booléenne vraie. , { } sera le code exécuté.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var age = 20;
if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码
alert("adult");
}
</script>
</body>
</html>Le résultat d'exécution est le suivant :

instruction if else
l'instruction if else est une version améliorée de l'instruction if. Elle peut non seulement. spécifier quoi faire lorsque l'expression est vraie Le code à exécuter peut également spécifier le code à exécuter lorsque l'expression ne tient pas. Le format de syntaxe est le suivant :
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”
alert("Have a nice day!");
} else {
alert("Have a nice weekend!");
}
</script>
</body>
</html>Le. les résultats en cours d'exécution sont les suivants :

if else if else instruction
Les deux instructions if et if else n'ont qu'une seule expression conditionnelle, et if else if else est leur forme la plus avancée, dans if else L'instruction if else vous permet de définir plusieurs expressions conditionnelles, et en fonction de l'expression, le code correspondant est exécuté et le format de syntaxe est le suivant :
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}Astuce : lors de l'exécution de l'instruction if else if else , lorsqu'il rencontre une expression conditionnelle établie, le code dans { } sera exécuté immédiatement, puis l'intégralité de l'instruction if else if else, s'il y a une expression conditionnelle valide dans le code suivant, elle ne sera pas exécutée.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>Le résultat d'exécution est le suivant :

Notes
Lors de l'utilisation d'un if else imbriqué, s'il n'y a qu'une seule ligne d'instruction, elle doit également l'être enveloppé dans des bretelles pour éviter les conditions ambiguïté.
Par exemple, l'imbriqué if else suivant peut facilement conduire à des malentendus :
if(0)
if(1)
console.log(1);
else
console.log(0);Pour le code ci-dessus, l'interpréteur JavaScript l'interprétera selon le niveau logique suivant basé sur le principe de proximité :
if(0)
if(1)
console.log(1);
else
console.log(0);Donc l'utilisation d'accolades peut évitez de nombreux problèmes :
if(0){
if(1) console.log(1);
}else{
console.log(0);
}【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Supprimez les valeurs en double du tableau PHP à l'aide d'expressions régulières
Apr 26, 2024 pm 04:33 PM
Supprimez les valeurs en double du tableau PHP à l'aide d'expressions régulières
Apr 26, 2024 pm 04:33 PM
Comment supprimer les valeurs en double du tableau PHP à l'aide d'expressions régulières : utilisez l'expression régulière /(.*)(.+)/i pour faire correspondre et remplacer les doublons. Parcourez les éléments du tableau et vérifiez les correspondances à l'aide de preg_match. S'il y a une correspondance, ignorez la valeur ; sinon, ajoutez-la à un nouveau tableau sans valeurs en double.
 A quoi sert la programmation et à quoi sert de l'apprendre ?
Apr 28, 2024 pm 01:34 PM
A quoi sert la programmation et à quoi sert de l'apprendre ?
Apr 28, 2024 pm 01:34 PM
1. La programmation peut être utilisée pour développer divers logiciels et applications, notamment des sites Web, des applications mobiles, des jeux et des outils d'analyse de données. Ses domaines d'application sont très larges, couvrant presque tous les secteurs, notamment la recherche scientifique, la santé, la finance, l'éducation, le divertissement, etc. 2. L'apprentissage de la programmation peut nous aider à améliorer nos compétences en résolution de problèmes et nos capacités de réflexion logique. Lors de la programmation, nous devons analyser et comprendre les problèmes, trouver des solutions et les traduire en code. Cette façon de penser peut cultiver nos capacités analytiques et abstraites et améliorer notre capacité à résoudre des problèmes pratiques.
 Créez des applications basées sur un navigateur avec Golang
Apr 08, 2024 am 09:24 AM
Créez des applications basées sur un navigateur avec Golang
Apr 08, 2024 am 09:24 AM
Créez des applications basées sur un navigateur avec Golang Golang se combine avec JavaScript pour créer des expériences frontales dynamiques. Installez Golang : visitez https://golang.org/doc/install. Configurez un projet Golang : créez un fichier appelé main.go. Utilisation de GorillaWebToolkit : ajoutez le code GorillaWebToolkit pour gérer les requêtes HTTP. Créer un modèle HTML : créez index.html dans le sous-répertoire des modèles, qui est le modèle principal.
 Collection d'énigmes de programmation C++ : stimule la réflexion et améliore les compétences en programmation
Jun 01, 2024 pm 10:26 PM
Collection d'énigmes de programmation C++ : stimule la réflexion et améliore les compétences en programmation
Jun 01, 2024 pm 10:26 PM
Les énigmes de programmation C++ couvrent les concepts d'algorithme et de structure de données tels que la séquence de Fibonacci, la factorielle, la distance de Hamming, les valeurs maximales et minimales des tableaux, etc. En résolvant ces énigmes, vous pouvez consolider vos connaissances en C++ et améliorer la compréhension des algorithmes et vos compétences en programmation.
 Résolution de problèmes avec Python : débloquez des solutions puissantes en tant que codeur débutant
Oct 11, 2024 pm 08:58 PM
Résolution de problèmes avec Python : débloquez des solutions puissantes en tant que codeur débutant
Oct 11, 2024 pm 08:58 PM
Python permet aux débutants de résoudre des problèmes. Sa syntaxe conviviale, sa bibliothèque complète et ses fonctionnalités telles que les variables, les instructions conditionnelles et les boucles permettent un développement de code efficace. De la gestion des données au contrôle du flux du programme et à l'exécution de tâches répétitives, Python fournit
 Obtenez des modules Go rapidement et facilement avec Go Get
Apr 07, 2024 pm 09:48 PM
Obtenez des modules Go rapidement et facilement avec Go Get
Apr 07, 2024 pm 09:48 PM
Grâce à GoGet, vous pouvez obtenir rapidement et facilement des modules Go. Les étapes sont les suivantes : Exécutez dans le terminal : goget[module-path], où module-path est le chemin du module. GoGet télécharge automatiquement le module et ses dépendances. L'emplacement de l'installation est spécifié par la variable d'environnement GOPATH.
 La clé du codage : libérer la puissance de Python pour les débutants
Oct 11, 2024 pm 12:17 PM
La clé du codage : libérer la puissance de Python pour les débutants
Oct 11, 2024 pm 12:17 PM
Python est un langage d'introduction à la programmation idéal pour les débutants grâce à sa facilité d'apprentissage et ses fonctionnalités puissantes. Ses bases incluent : Variables : utilisées pour stocker des données (nombres, chaînes, listes, etc.). Type de données : Définit le type de données dans la variable (entier, virgule flottante, etc.). Opérateurs : utilisés pour les opérations mathématiques et les comparaisons. Flux de contrôle : contrôlez le flux d'exécution du code (instructions conditionnelles, boucles).
 Utilisez le mécanisme d'emballage et de déroulement des erreurs de Golang pour la gestion des erreurs
Apr 25, 2024 am 08:15 AM
Utilisez le mécanisme d'emballage et de déroulement des erreurs de Golang pour la gestion des erreurs
Apr 25, 2024 am 08:15 AM
La gestion des erreurs dans Go inclut les erreurs d’encapsulage et les erreurs de déballage. L'encapsulation des erreurs permet d'encapsuler un type d'erreur avec un autre, fournissant ainsi un contexte plus riche pour l'erreur. Développez les erreurs et parcourez la chaîne d'erreurs imbriquée pour trouver l'erreur de niveau le plus bas pour un débogage facile. En combinant ces deux technologies, les conditions d'erreur peuvent être gérées efficacement, offrant un contexte d'erreur plus riche et de meilleures capacités de débogage.




