
Comment supprimer l'attribut tilt en CSS : 1. Ouvrez le fichier HTML correspondant et recherchez le contenu de la balise avec l'effet d'inclinaison ; 2. Ajoutez l'attribut css "font-style:normal" à la balise avec l'effet d'inclinaison à supprimer. l'effet d'inclinaison.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Comment supprimer l'attribut tilt en css ?
Vous pouvez utiliser font-style:normal pour supprimer l'effet d'inclinaison.
L'attribut font-style définit le style de la police.
Ce paramètre de propriété utilise une police italique, italique ou normale. Une police italique est généralement définie comme une police individuelle au sein d’une famille de polices. Théoriquement, l'agent utilisateur peut calculer une police italique basée sur la police normale.
Exemple
Définissez différents styles de police pour trois paragraphes :
<html>
<head>
<style type="text/css">
p.normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
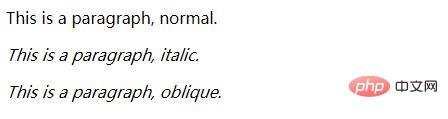
</html>L'effet est le suivant :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!