
Solution au problème selon lequel le saut de ligne numérique CSS ne prend pas effet : 1. Ouvrez le fichier HTML correspondant ; 2. Recherchez l'étiquette du contenu numérique ; 3. Ajoutez l'attribut CSS "word-break: break-all ;" à l'étiquette de la partie numérique. Pour résoudre le problème des nombres qui ne s'enroulent pas.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Que dois-je faire si le retour à la ligne numérique CSS ne prend pas effet ?
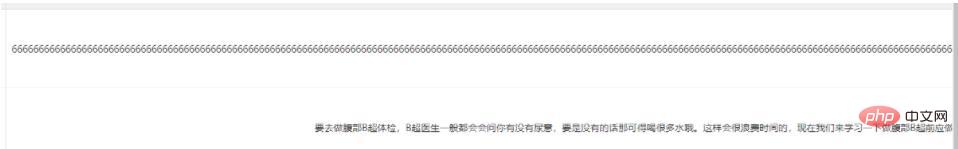
css résout le problème des chiffres purs ou des lettres qui ne s'enroulent pas automatiquement
1.css
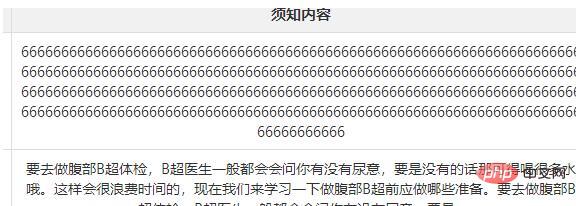
word-break: break-all;
Effet :


Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!