 interface Web
interface Web
 Voir.js
Voir.js
 Un article analysant brièvement les événements personnalisés et le bus d'événements global des composants Vue
Un article analysant brièvement les événements personnalisés et le bus d'événements global des composants Vue
Un article analysant brièvement les événements personnalisés et le bus d'événements global des composants Vue
Cet article vous présentera le composant Vue et présentera les événements personnalisés et le bus d'événements global du composant Vue. J'espère qu'il vous sera utile !

1. Événements personnalisés
1. Que sont les événements personnalisés
Les événements personnalisés sont un moyen de communication entre les composants, adapté aux composants enfants ->
2. Où utiliserSi App est le composant parent et School est le composant enfant, et que School souhaite transférer des données vers App, alors il est nécessaire de lier un événement personnalisé à School in App (le rappel du l'événement est dans l'application), c'est-à-dire que le composant parent doit lier à l'avance un événement auto-défini pour être utilisé par le composant enfant, afin que la communication de données entre le père et le fils puisse être complétée
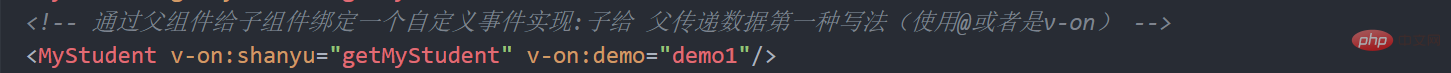
C'est comme si le père de Little A travaillait hors de ville, puis son père manque à Petit A. Ensuite, son père a appelé Petit A à l'avance et a dit à Petit A de passer cet appel s'il me manquait. Ensuite, Petit A pouvait communiquer avec son père après avoir passé l'appel. composant parent. Rappel d'événement personnalisé, afin que les données puissent être transmises au composant parent 3 Lier des événements personnalisés3.1 La première façon, dans le composant parent :
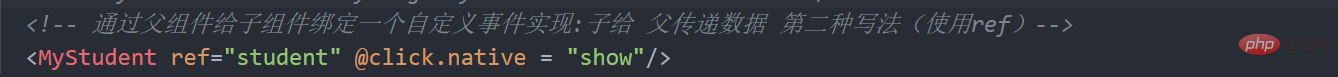
3.2 La deuxième façon, dans le composant parent : 
 Si vous écrivez un événement natif dans un événement personnalisé, il sera également par défaut un événement personnalisé, nous utilisons donc @xxx.native. pour résoudre ce problème [Recommandations associées :
Si vous écrivez un événement natif dans un événement personnalisé, il sera également par défaut un événement personnalisé, nous utilisons donc @xxx.native. pour résoudre ce problème [Recommandations associées :
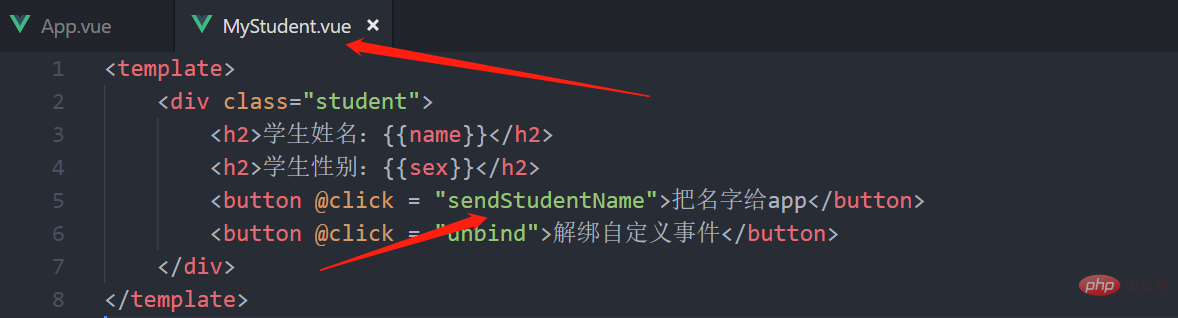
,Trouvez le sous-composant pour déclencher l'événement shanyu sur l'instance du composant Studentdéveloppement web front-end]Écrivez d'abord un composant personnalisé dans le composant parent (si vous souhaitez que l'événement personnalisé ne soit déclenché qu'une seule fois, vous pouvez utiliser le modificateur once ou la méthode $once)
// 在父组件内自定义个事件 getMyStudent(name) { console.log("App收到学校名:", name); this.studentName = name; } }, mounted() { this.$refs.student.$on("shanyu", this.getMyStudent); }Copier après la connexion
Déclenchez l'événement personnalisé : this $emit('shanyu', data)
methods: {
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}4. Dissocier les événements personnalisés
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}
2. Bus d'événements global
1. Qu'est-ce que le bus d'événements global
Une méthode de communication entre les composants, adaptée à toute communication de composants. . C'est la même chose que les événements personnalisés mais bien plus que les événements personnalisés. Il peut réaliser la communication entre frères
2 Comment utiliserCela implique principalement trois fichiers main.js et deux composants frères. js est le fichier avec vm, puis le bus d'événements global est installé dans l'instance vue Alors pourquoi devrait-il être placé dans le hook beforeCreate ? Parce que la caractéristique du hook de cycle de vie beforeCreate est qu'il est exécuté avant que les données ne soient actualisées. $bus est la machine virtuelle de l'application actuelle. Bus signifie non seulement bus mais aussi bus. . Recevoir des données
Si le composant A souhaite recevoir des données, liez un événement personnalisé à $bus dans le composant A, et le rappel de l'événement reste dans le composant A lui-même. méthodes(){monté() {this . $bus . $on( 'xxxx' ,this . demo)}
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})2. Fournissez des données this.$bus.$emit( 'xxxx', transférer des données)
<script>
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script>Remarque : Il est préférable d'utiliser $off dans le hook beforeDestroy pour dissocier les événements utilisés par le composant actuel. (Partage de vidéos d'apprentissage :
Tutoriel d'introduction à vuejs,
Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





