
Comment implémenter le masquage d'Comment masquer les Comment masquer les Comment masquer les images de débordement CSSs de débordement CSSs de débordement CSSs de débordement CSS : 1. Créez un div en tant que "
..." ; 2. Utilisez la balise img pour introduire les Comment masquer les Comment masquer les Comment masquer les images de débordement CSSs de débordement CSSs de débordement CSSs ; . Pass Ajoutez simplement l'attribut ".img-box{width: 400px; overflow: Hidden;background-color:teal;}" à img.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Comment masquer les Comment masquer les Comment masquer les Comment masquer les images de débordement CSSs de débordement CSSs de débordement CSSs de débordement CSS ?
CSS pour implémenter l'effet de masquage de débordement d'Comment masquer les Comment masquer les Comment masquer les images de débordement CSSs de débordement CSSs de débordement CSS ou de texte
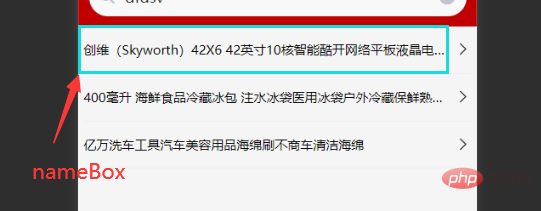
Rendu : masquage d'une seule ligne + masquage de débordement
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
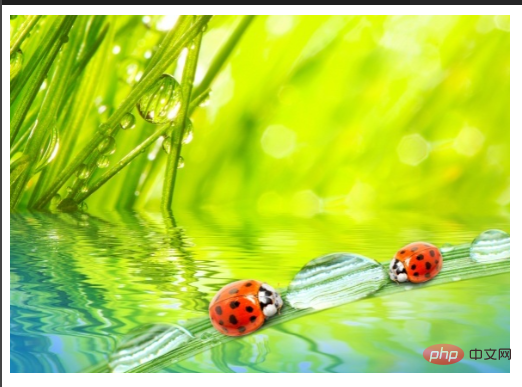
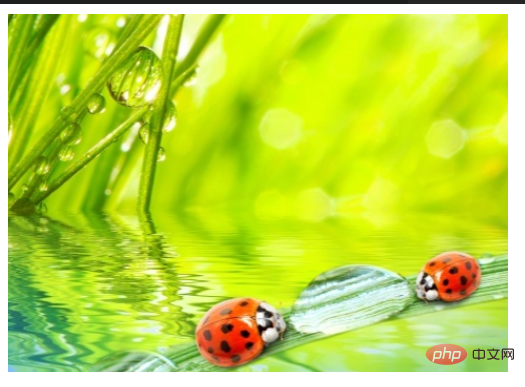
}Le contenu de l'Comment masquer les Comment masquer les Comment masquer les images de débordement CSSs de débordement CSSs de débordement CSS est agrandi et le cadre reste inchangé (débordement masquant débordement : caché)

<div>
<img src="/static/imghw/default1.png" data-src="https://tse1-mm.cn.bing.net/th/id/R-C.ff711761e8db8b85f993ebed08172a0e?rik=MVGhEvoXVGZZ8A&riu=http%3a%2f%2fdl.ppt123.net%2fpptbj%2f201206%2f2012060908533798.jpg&ehk=knHJW8AKQ42Ak6HdIFUL9%2fQLuT%2b8yG4SmmDGN4rREsE%3d&risl=&pid=ImgRaw&r=0" class="lazy" alt="Comment masquer les images de débordement CSS" >
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!