interface Web
interface Web
 js tutoriel
js tutoriel
 Un article expliquant en détail comment générer dynamiquement des interfaces API dans le front-end
Un article expliquant en détail comment générer dynamiquement des interfaces API dans le front-end
Un article expliquant en détail comment générer dynamiquement des interfaces API dans le front-end
Cet article vous apporte des connaissances pertinentes sur le front-end. Il présente principalement comment générer dynamiquement des interfaces API dans le front-end. J'espère qu'il vous sera utile.
À l'ère de TS, définir les types de requêtes d'interface et les paramètres de retour est devenu une tâche fastidieuse. Dans ce cas, nous pouvons utiliser le service de nœud pour effectuer une construction automatisée
一 Construire une commande personnalisée
1.1 Construire le. project
Créez le dossier APISDK. Après avoir entré le dossier, exécutez la commande npm init -y pour initialiser le fichier package.jsonnpm init -y初始化package.json文件
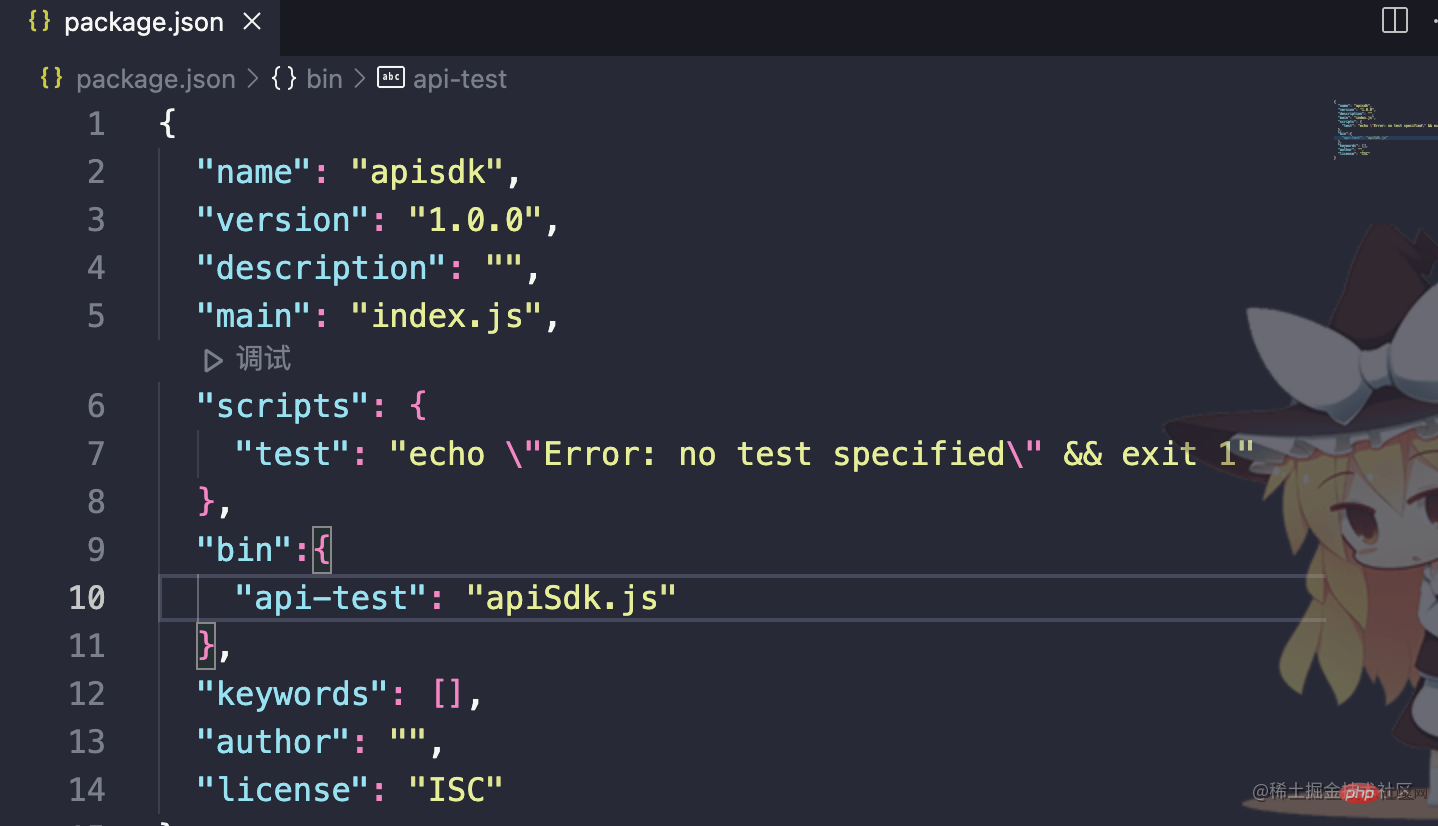
在package.json文件中增加如下代码,告诉package.json我的bin叫api-test执行的文件是apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}
1.2 Commander.js
安装Commander.js node.js命令行界面的完整解决方案,受 Ruby Commander启发。
具体api可直接前往学习
前端开发node cli 必备技能。
//install 安装命令 npm install commander
在APISDK文件夹下创建apiSdk.js文件,并写入以下代码
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);#!/usr/bin/env node 这段话的意思是让使用 node 进行脚本的解释程序,那下面的就可以使用 node 的语法了
- commander 提供的
command函数可创建子级命令。 - commander 提供的
options选项可以快捷定义命令行参数,并生成对应的参数配置文档 在--help 命令中展示。 options 可以接收多个参数。 - commander 提供的
description命令的描述。 - commander 提供的
command处理子级命令。
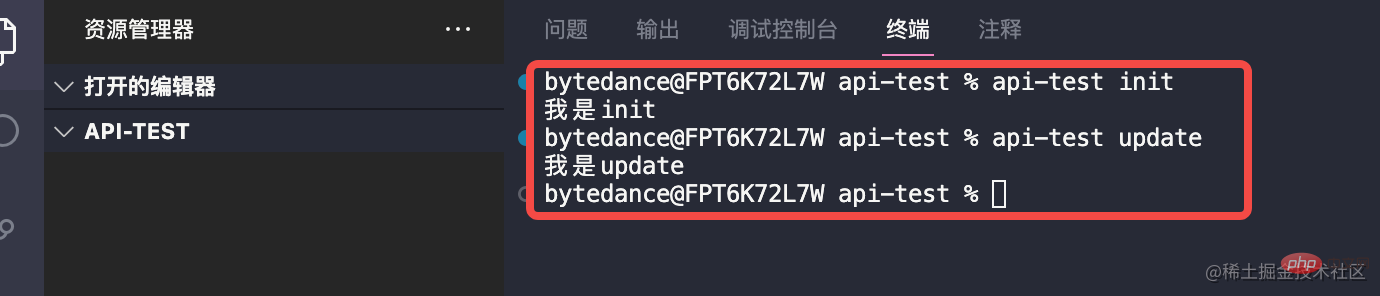
在APISDK文件夹终端下输入npm link命令(在本地开发npm包的时候,我们可以使用npm link命令,将npm包模块链接到运行项目中去,方便地对模块进行调试和测试),然后我们在APISDK文件夹之外重新创建一个新的文件夹,运行api-test init 和 api-test update命令
 我们输入对应的命令会执行action中的方法。
我们输入对应的命令会执行action中的方法。
二 动态生成对应的api
在APISDK文件夹下新增utils/command.js和utils/http.js文件
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]改写apiSdk.js文件,其改动为引入上边的command.js并在action中执行对应命令的方法
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);http.js是为了模拟后端接口数据,当代码平台统一时,我们可以替换成接口获取所有的接口以及对应参数来进行更深层次的书写,如接口的请求和返回类型参等。
重新运行api-test init 和 api-test update
#!/usr/bin/env node Ce passage signifie utiliser le nœud pour le script du programme Interpreter, puis vous peut utiliser la syntaxe de nœud pour ce qui suit 🎜- La fonction
commandfournie par command peut créer des commandes de sous-niveau. - Les options
optionsfournies par commander peuvent définir rapidement les paramètres de ligne de commande et générer les documents de configuration des paramètres correspondants à afficher dans la commande --help. les options peuvent recevoir plusieurs paramètres. - Commander fournit une description de la commande
description. - La
commandefournie par le commandant gère les commandes de sous-niveau.
npm link dans le terminal du dossier APISDK (lors du développement local de packages npm, nous pouvons utiliser la commande npm link pour packager npm module est lié au projet en cours d'exécution pour faciliter le débogage et les tests du module), puis nous créons un nouveau dossier en dehors du dossier APISDK et exécutons api-test init et api-test update code> commande🎜🎜 Lorsque nous entrons la commande correspondante, la méthode dans l'action sera exécutée. 🎜🎜Deuxièmement, générez dynamiquement l'API correspondante🎜🎜Ajoutez les fichiers utils/command.js et utils/http.js sous le dossier APISDK🎜rrreeerrreeerrreee🎜Réécrivez le fichier apiSdk.js, et le changement consiste à introduire le command.js ci-dessus et ajoutez-le à l'action. La méthode d'exécution de la commande correspondante dans 🎜rrreee🎜http.js consiste à simuler les données de l'interface back-end. Lorsque la plateforme de code est unifiée, nous pouvons la remplacer par une interface pour obtenir toutes les interfaces et correspondantes. paramètres pour une écriture plus approfondie, tels que les requêtes d'interface et les paramètres de type de retour, etc.
Réexécutez les commandes
Lorsque nous entrons la commande correspondante, la méthode dans l'action sera exécutée. 🎜🎜Deuxièmement, générez dynamiquement l'API correspondante🎜🎜Ajoutez les fichiers utils/command.js et utils/http.js sous le dossier APISDK🎜rrreeerrreeerrreee🎜Réécrivez le fichier apiSdk.js, et le changement consiste à introduire le command.js ci-dessus et ajoutez-le à l'action. La méthode d'exécution de la commande correspondante dans 🎜rrreee🎜http.js consiste à simuler les données de l'interface back-end. Lorsque la plateforme de code est unifiée, nous pouvons la remplacer par une interface pour obtenir toutes les interfaces et correspondantes. paramètres pour une écriture plus approfondie, tels que les requêtes d'interface et les paramètres de type de retour, etc.
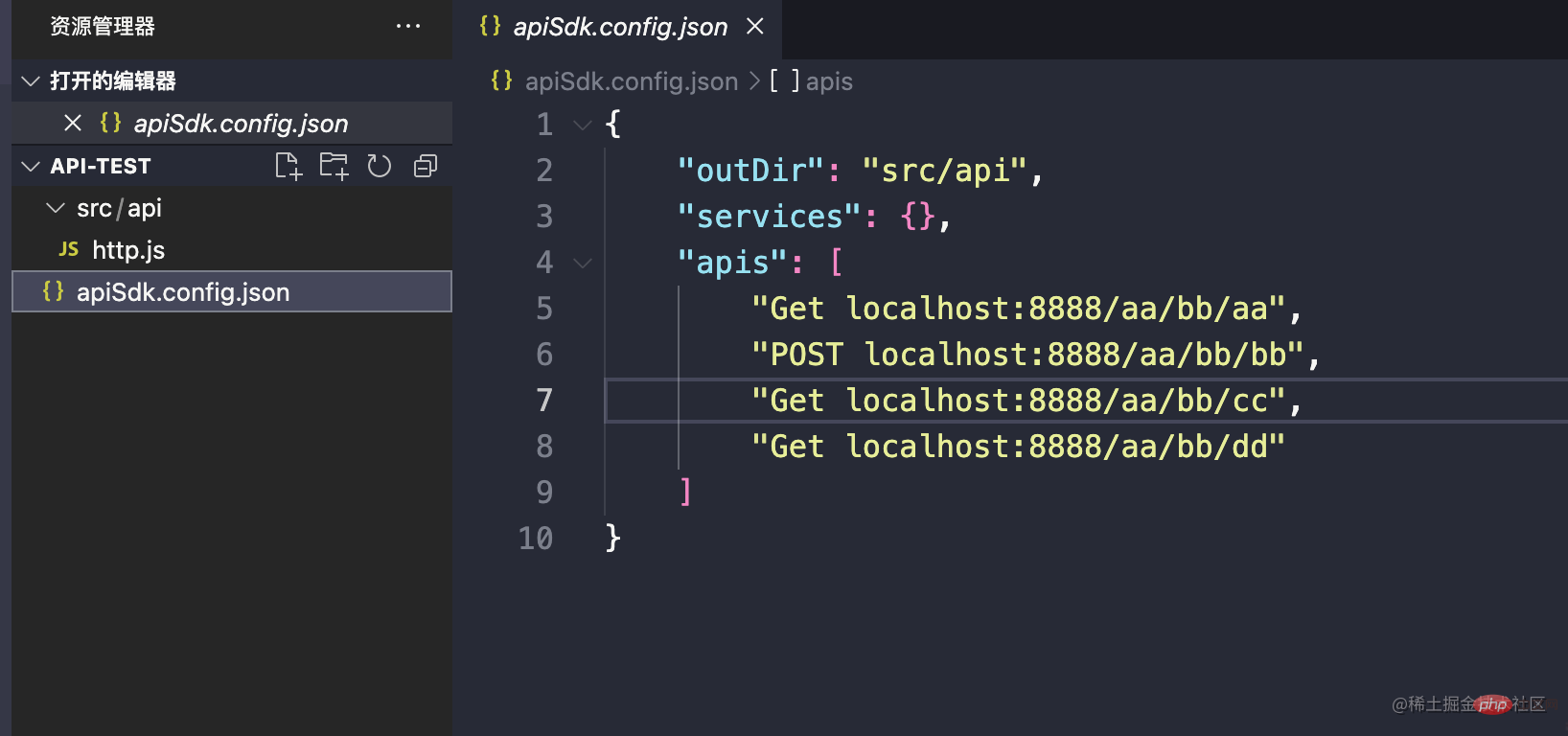
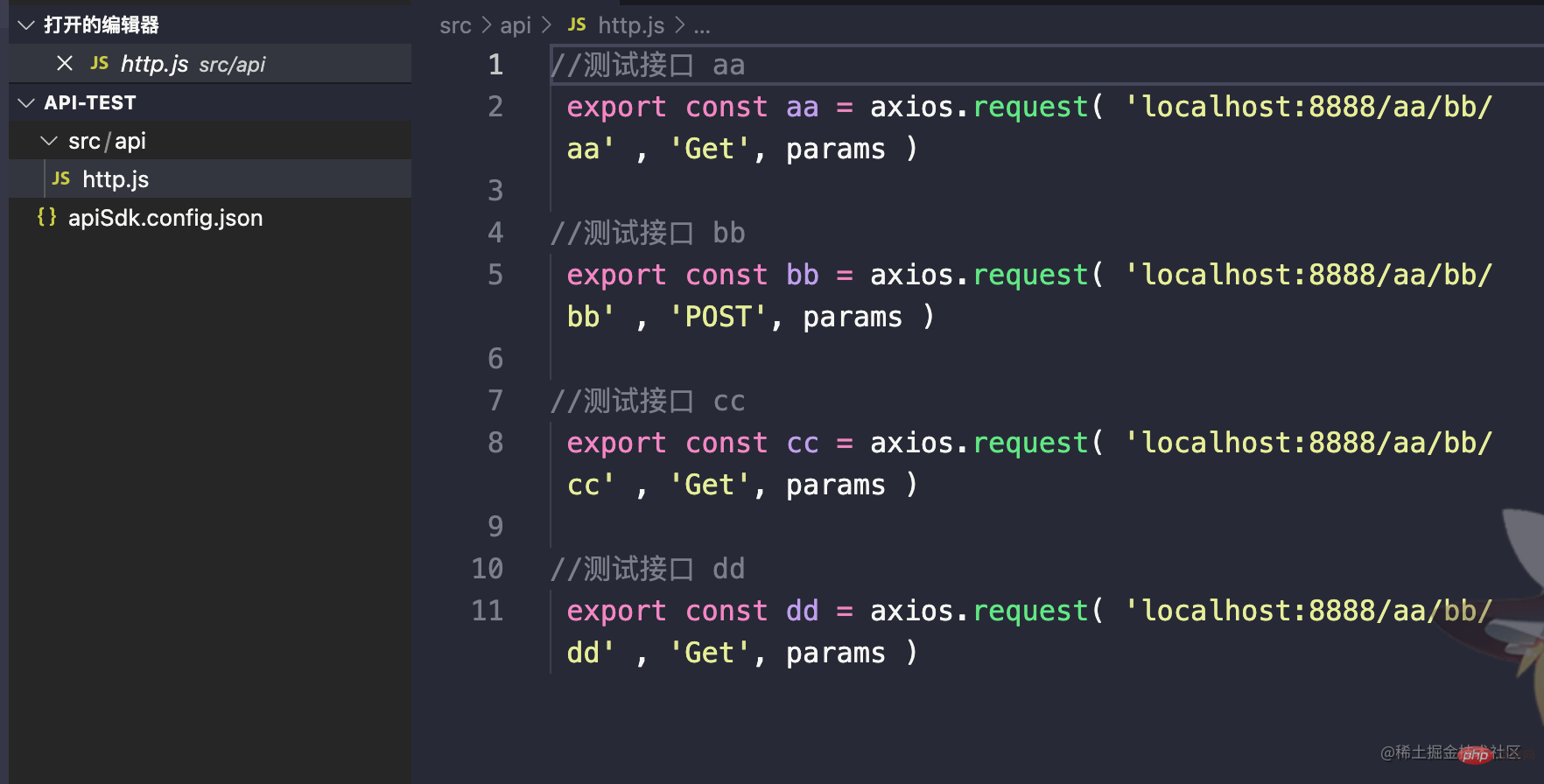
Réexécutez les commandes api-test init et api-test update, et apiSdk.config.json est écrit dans l'API (l'API stocke toutes les informations simples de l'interface, qui sont différentes dans le backend Lors de la fourniture de services d'interface, nous pouvons de la même manière obtenir toutes les informations de configuration de génération de services d'interface basées sur l'interface et générer une API), et src/api/http.js générera l'interface correspondante basée sur le modèle. 🎜🎜🎜🎜Plus tard, nous pourrons empaqueter l'APISDK dans le SDK selon les règles. [Apprentissage recommandé : 🎜développement web front-end🎜]🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ? 1. Introduction Dans les projets PHP, nous devons souvent explorer les données d'autres sites Web et traiter ces données. De nombreux sites Web fournissent des interfaces API et nous pouvons obtenir des données en appelant ces interfaces. Cet article explique comment utiliser PHP pour appeler l'interface API afin d'explorer et de traiter les données. 2. Obtenez l'URL et les paramètres de l'interface API Avant de commencer, nous devons obtenir l'URL de l'interface API cible et les paramètres requis.
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Dans le monde des applications et de l'analyse basées sur les données, les API (Application Programming Interfaces) jouent un rôle essentiel dans la récupération de données provenant de diverses sources. Lorsque vous travaillez avec des données API, vous devez souvent stocker les données dans un format facile d'accès et de manipulation. L'un de ces formats est le CSV (Comma Separated Values), qui permet d'organiser et de stocker efficacement les données tabulaires. Cet article explorera le processus de sauvegarde des données API au format CSV à l'aide du puissant langage de programmation Python. En suivant les étapes décrites dans ce guide, nous apprendrons comment récupérer des données de l'API, extraire des informations pertinentes et les stocker dans un fichier CSV pour une analyse et un traitement plus approfondis. Plongeons dans le monde du traitement de données API avec Python et libérons le potentiel du format CSV
 Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel ReactAPI : Comment interagir avec et transférer des données vers l'API backend Présentation : Dans le développement Web moderne, interagir avec et transférer des données vers l'API backend est une exigence courante. React, en tant que framework frontal populaire, fournit des outils et fonctionnalités puissants pour simplifier ce processus. Cet article explique comment utiliser React pour appeler l'API backend, y compris les requêtes de base GET et POST, et fournit des exemples de code spécifiques. Installez les dépendances requises : Tout d'abord, assurez-vous qu'Axi est installé dans le projet
 Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment utiliser MongoDB pour développer une API CRUD simple Dans le développement d'applications Web modernes, les opérations CRUD (Créer, Supprimer, Modifier, Vérifier) sont l'une des fonctions les plus courantes et les plus importantes. Dans cet article, nous présenterons comment développer une API CRUD simple à l'aide de la base de données MongoDB et fournirons des exemples de code spécifiques. MongoDB est une base de données NoSQL open source qui stocke les données sous forme de documents. Contrairement aux bases de données relationnelles traditionnelles, MongoDB n'a pas de schéma prédéfini
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration de l'API Oracle : pour parvenir à une communication transparente entre les systèmes, des exemples de code spécifiques sont nécessaires. À l'ère numérique d'aujourd'hui, les systèmes internes de l'entreprise doivent communiquer entre eux et partager des données, et l'API Oracle est l'un des outils importants pour contribuer à une communication transparente. communication entre les systèmes. Cet article commencera par les concepts et principes de base d'OracleAPI, explorera les stratégies d'intégration d'API et enfin donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer OracleAPI. 1. API Oracle de base