
Comment obtenir l'effet d'inclinaison en CSS3 : 1. Utilisez la fonction "skew(x,y)" pour incliner l'élément dans les directions horizontale et verticale. 2. Utilisez la fonction "skewX(x)" pour incliner l'élément ; élément dans la direction horizontale Affichage ; 3. Utilisez "skewY(y)" pour incliner l'affichage de l'élément dans la direction verticale.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Comment réaliser l'effet d'inclinaison en css3 ?
Déformation en CSS3--Distorsion skew()
La fonction de distorsion skew() peut rendre les éléments affichés inclinés. Il peut incliner un objet selon un certain angle autour de sa position centrale autour de l'axe X et de l'axe Y. Ceci est différent de la rotation de la fonction rotate(), qui tourne uniquement sans changer la forme de l'élément. La fonction skew() ne pivote pas, mais modifie uniquement la forme de l'élément.
Skew() a trois situations :
1. skew(x,y) fait tourner l'élément simultanément dans les directions horizontale et verticale (l'axe X et l'axe Y sont tordus et déformés selon un certain valeur d'angle en même temps);

Le premier paramètre correspond à l'axe X, et le deuxième paramètre correspond à l'axe Y. Si le deuxième paramètre n'est pas fourni, la valeur est 0, ce qui signifie qu'il n'y a pas de biseau dans la direction de l'axe Y.
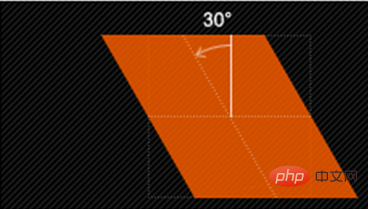
2. skewX(x) déforme uniquement l'élément dans la direction horizontale (distorsion de l'axe X)

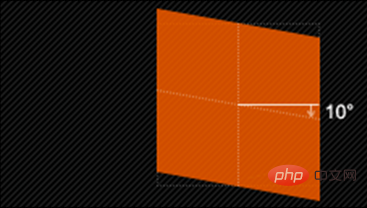
3. Déformation de distorsion de l'axe)

Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!