interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que faire si les modifications CSS ne prennent pas effet
Que faire si les modifications CSS ne prennent pas effet
Que faire si les modifications CSS ne prennent pas effet
Solutions pour les modifications CSS qui ne prennent pas effet : 1. Videz le cache du navigateur ou redémarrez le navigateur ; 2. Vérifiez si les noms d'attribut et les valeurs d'attribut sont conformes aux spécifications et modifiez-les ; est associé, ou la position et le nom du style associé. Vérifiez s'il est correct et modifiez-le ; 4. Vérifiez si le sélecteur est correct et modifiez-le 5. Vérifiez s'il y a un problème avec la priorité CSS et modifiez-le.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Que dois-je faire si la modification CSS ne prend pas effet ?
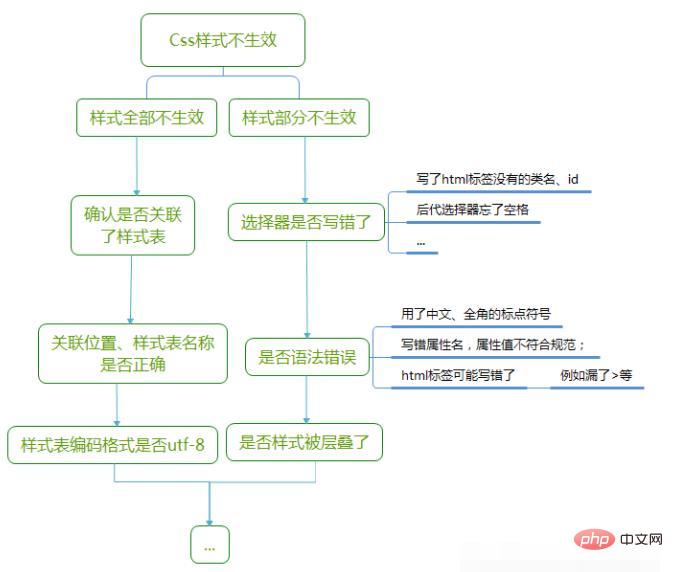
Les styles CSS ne fonctionnent pas ? Le résumé le plus complet des solutions de l'histoire
Lorsque nous écrivons des pages, nous constatons parfois que les styles CSS que nous écrivons ne peuvent pas prendre effet. Il existe de nombreuses raisons à ce phénomène. Voici quelques raisons courantes. J'espère qu'elles pourront vous aider. Les commentaires sont les bienvenus.
Problème de cache du navigateur
- Si vous vérifiez à plusieurs reprises et pensez qu'il n'y a pas de problème avec le code, il peut s'agir d'un problème de cache du navigateur. Avant le dépannage, essayez de vider le cache du navigateur, de redémarrer le navigateur ou de modifier le navigateur et d'autres méthodes. Si cela ne fonctionne pas, poursuivez le dépannage. Il est possible que vous n'ayez rien fait de mal, mais cela est dû à un problème de cache ou de navigateur. La réinitialisation peut résoudre le problème.
- Vérifiez l'audit des éléments « F12 » du navigateur pour voir quels styles ne sont pas appliqués.

Problèmes détaillés
Le mauvais nom d'attribut l'empêche de correspondre au HTML, ou la valeur de l'attribut ne répond pas aux spécifications
Les balises HTML ne sont pas complètement écrites, il manque " "etc;
,; {}Vérifiez si ces symboles utilisent accidentellement des symboles chinois ou pleine largeur,;{}看看这些符号是不是不小心使用了中文或者全角符号;<span></span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
样式表关联问题
- 如果你的样式完全不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确;
<link rel="stylesheet" type="text/css" href="mycss.css"> - 看看自定义的CSS样式引入标签是否放在bootstrap框架样式引用之后,确保不会被在加载页面时被框架的样式覆盖。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
选择器问题
- 后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
- html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
- 后代选择器忘了写空格;
- 看看是不是有多余的空格比如:
div.box{}这类选择器会不会写成了div .box{};
编码格式问题
- 把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加
<meta charset="UTF-8">
<span></span>Définir CSS Le style ne fonctionne pas : Par exemple : pour définir le span à centrer, vous devez d'abord afficher le span comme un élément de niveau bloc C'est-à-dire que vous devez d'abord définir le display:block;code> de l'étendue, puis ajoutez des arêtes à l'étendue. Il n'y a pas de point-virgule dans l'attribut distance <code>margin:0px auto;style css
- Pourquoi les points-virgules sont-ils parfois utilisés pour séparer ? styles CSS et parfois espaces ?
- Lors de la définition du même attribut
- , utilisez des espaces pour le séparer, par exemple border:1px solid red ; Lors de la définition de différents attributs
- , utilisez des points-virgules pour le séparer, par exemple width:300px;height:300px;

🎜problème d'association de feuille de style🎜🎜🎜🎜Si votre style 🎜ne prend pas effet du tout🎜, confirmez d'abord qu'il est associé Il n'y a pas de feuille de style, ou le style associé 🎜 la position et le nom 🎜 sont corrects 🎜<link rel="stylesheet" type="text/css" href="mycss.css">🎜 🎜Vérifiez si la balise d'introduction du style CSS personnalisée est placée après la référence du style de cadre d'amorçage pour vous assurer qu'elle ne sera pas écrasée par le style de cadre lors du chargement de la page. 🎜🎜rrreee🎜problème de sélecteur🎜🎜🎜🎜sélection de descendants, etc., impliquant plusieurs balises, noms de classe, identifiants, etc., l'ordre et le nom des sélecteurs d'enfants sont erronés, tout peut entraîner des erreurs ; 🎜🎜Les balises dans le HTML oublient d'écrire le nom et l'identifiant de la classe, et le sélecteur utilise ces noms de classe, identifiants, etc. manqués, donc le style ne prendra naturellement pas effet. 🎜🎜J'ai oublié d'écrire des espaces dans le sélecteur descendant ; 🎜🎜Vérifiez s'il y a des espaces supplémentaires, par exemple : div.box{} Ce type de sélecteur sera-t-il écrit sous la forme div .box { };🎜🎜🎜Problème de format d'encodage🎜🎜🎜🎜Enregistrez les fichiers de page Web CSS et HTML au format UTF-8 ; c'est-à-dire ajoutez dans l'en-tête. tag <meta charset="UTF-8">🎜Parce que généralement les pages Web utilisent le format d'encodage UTF-8 et que les fichiers CSS externes sont par défaut au format d'encodage ANSI. Toutefois, des problèmes peuvent survenir lorsque le fichier CSS contient des commentaires chinois. 🎜🎜🎜🎜Problème de style en cascade🎜🎜🎜🎜Vérifiez s'il y a un problème avec votre priorité CSS. La priorité la plus élevée écrasera la priorité inférieure et le style ne sera pas visible 🎜🎜Si vous définissez le style vous-même, il sera hérité. du parent. Le style entrant ne prendra pas effet ; 🎜🎜Tri par priorité de style CSS : !important > Sélecteur d'ID en ligne > Balise > Wildcard > Lors de la mise à niveau, les éléments suivants mettent en cascade les styles précédents ); 🎜🎜🎜🎜Ordre de dépannage : 🎜🎜🎜🎜
Apprentissage recommandé : "Tutoriel vidéo CSS"
🎜problème de sélecteur🎜🎜🎜🎜sélection de descendants, etc., impliquant plusieurs balises, noms de classe, identifiants, etc., l'ordre et le nom des sélecteurs d'enfants sont erronés, tout peut entraîner des erreurs ; 🎜🎜Les balises dans le HTML oublient d'écrire le nom et l'identifiant de la classe, et le sélecteur utilise ces noms de classe, identifiants, etc. manqués, donc le style ne prendra naturellement pas effet. 🎜🎜J'ai oublié d'écrire des espaces dans le sélecteur descendant ; 🎜🎜Vérifiez s'il y a des espaces supplémentaires, par exemple : div.box{} Ce type de sélecteur sera-t-il écrit sous la forme div .box { };🎜🎜🎜Problème de format d'encodage🎜🎜🎜🎜Enregistrez les fichiers de page Web CSS et HTML au format UTF-8 ; c'est-à-dire ajoutez dans l'en-tête. tag <meta charset="UTF-8">🎜Parce que généralement les pages Web utilisent le format d'encodage UTF-8 et que les fichiers CSS externes sont par défaut au format d'encodage ANSI. Toutefois, des problèmes peuvent survenir lorsque le fichier CSS contient des commentaires chinois. 🎜🎜🎜🎜Problème de style en cascade🎜🎜🎜🎜Vérifiez s'il y a un problème avec votre priorité CSS. La priorité la plus élevée écrasera la priorité inférieure et le style ne sera pas visible 🎜🎜Si vous définissez le style vous-même, il sera hérité. du parent. Le style entrant ne prendra pas effet ; 🎜🎜Tri par priorité de style CSS : !important > Sélecteur d'ID en ligne > Balise > Wildcard > Lors de la mise à niveau, les éléments suivants mettent en cascade les styles précédents ); 🎜🎜🎜🎜Ordre de dépannage : 🎜🎜🎜🎜
dans l'en-tête. tag <meta charset="UTF-8">🎜Parce que généralement les pages Web utilisent le format d'encodage UTF-8 et que les fichiers CSS externes sont par défaut au format d'encodage ANSI. Toutefois, des problèmes peuvent survenir lorsque le fichier CSS contient des commentaires chinois. 🎜🎜🎜🎜Problème de style en cascade🎜🎜🎜🎜Vérifiez s'il y a un problème avec votre priorité CSS. La priorité la plus élevée écrasera la priorité inférieure et le style ne sera pas visible 🎜🎜Si vous définissez le style vous-même, il sera hérité. du parent. Le style entrant ne prendra pas effet ; 🎜🎜Tri par priorité de style CSS : !important > Sélecteur d'ID en ligne > Balise > Wildcard > Lors de la mise à niveau, les éléments suivants mettent en cascade les styles précédents ); 🎜🎜🎜🎜Ordre de dépannage : 🎜🎜🎜🎜Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.