En CSS, l'attribut padding représente un espace. L'attribut padding est utilisé pour définir l'espace entre la bordure de l'élément et le contenu de l'élément, c'est-à-dire les marges intérieures supérieure, inférieure, gauche et droite lorsque le remplissage de l'élément est intérieur ; les marges sont effacées, la zone libérée sera remplie avec la couleur d'arrière-plan de l'élément ; l'utilisation de l'attribut padding seul peut modifier le remplissage supérieur, inférieur, gauche et droit.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Qu'est-ce qui représente une lacune en css ?
<code><strong>padding</strong>padding
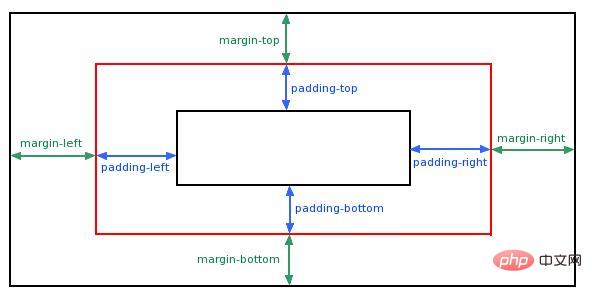
La propriété CSS gap (padding) est utilisée pour définir la distance entre le contenu de l'élément et la bordure de l'élément.
Le remplissage CSS est une propriété abrégée qui définit l'espace entre la bordure de l'élément et le contenu de l'élément, c'est-à-dire le remplissage supérieur, inférieur, gauche et droit.
padding
Lorsque le remplissage d'un élément est effacé, la zone libérée sera remplie avec la couleur d'arrière-plan de l'élément.
Utilisez l'attribut padding seul pour modifier le remplissage supérieur, inférieur, gauche et droit.

Valeurs possibles
length Définir un remplissage fixe (pixels, pt, em, etc.)
% Définir un remplissage en utilisant une valeur en pourcentage
Padding - Propriété de remplissage unilatéral
En CSS, Il peut spécifier un remplissage différent pour différents côtés :
Exemple
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
Copier après la connexion
Le remplissage supérieur est de 25px
Le remplissage droit est de 50px
Le remplissage inférieur est de 25px
Le remplissage gauche est de 50px
Padding - Attribut abrégé
Pour raccourcir le code, il est possible de spécifier tous les attributs renseignés dans un seul attribut.
C'est ce qu'on appelle l'attribut abrégé. La propriété abrégée pour toutes les propriétés de remplissage est la propriété padding:
Instance
padding:25px 50px;
Copier après la connexion
Padding, qui peut avoir une à quatre valeurs.
padding:25px 50px 75px 100px;
Copier après la connexion
Le rembourrage supérieur est de 25px
le rembourrage droit est de 50px
le rembourrage inférieur est de 75px
le rembourrage gauche est de 100px
padding:25px 50px 75px;
Copier après la connexion
le rembourrage supérieur est de 25px
le rembourrage gauche et droit est de 50px
le rembourrage inférieur est 75px
padding:25px 50px;
Copier après la connexion
Le Le remplissage supérieur et inférieur est de 25 px
Le remplissage gauche et droit est de 50 px
padding:25px;
Copier après la connexion
Tout le remplissage est de 25 px
Apprentissage recommandé : "Tutoriel vidéo CSS
"🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!