 interface Web
interface Web
 Voir.js
Voir.js
 Une brève analyse de l'utilisation des slots et des agents de configuration dans Vue
Une brève analyse de l'utilisation des slots et des agents de configuration dans Vue
Une brève analyse de l'utilisation des slots et des agents de configuration dans Vue
Comment utiliser les slots et configurer les proxys dans Vue correctement et rapidement ? L'article suivant vous présentera comment utiliser les slots et configurer les agents dans Vue. J'espère qu'il vous sera utile !

1. Slot
1. Qu'est-ce qu'un slot
permet au composant parent d'insérer une structure html à l'emplacement spécifié du composant enfant C'est aussi un moyen de communication. entre les composants, applicable Sur le composant parent -> composant enfant. Il existe trois types d'emplacements, à savoir emplacement par défaut, emplacement nommé et emplacement de portée. Les listes suivantes expliquent comment utiliser ces trois emplacements
1.1Emplacement par défaut
Quel est l'emplacement par défaut ? En fait, l'emplacement par défaut équivaut à acheter une nouvelle maison, puis toutes les pièces ont été décorées, mais il vous reste encore une pièce qui n'a pas encore été décorée, car vous ne savez pas s'il faut installer un ensemble d'e -un équipement de sport ou une bibliothèque dedans. Alors laissez d'abord une bonne place dans cette pièce. Ensuite, vous venez au centre commercial et voyez la bibliothèque que vous aimez. Ensuite, vous dites au vendeur que j'ai acheté ceci, puis vous mettez la bibliothèque dans le vide. et branchez-le. Il en va de même pour les emplacements. Un composant enfant est comme une pièce vide et un composant parent est comme une bibliothèque préférée (rappelez-vous <définissez l'emplacement dans le composant enfant, écrivez les données dedans. le composant parent> et c'est tout) [Recommandation associée : tutoriel vidéo vuejs, développement front-end web】
définir un emplacement dans le composant enfant
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 定义一个插槽(等待组件的使用者进行填充) -->
<slot>我是默认插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>composant parentremplir les données
<Category title="美食">
<img slot src="./assets/logo.png" alt>
</Category>1.2 nommé slot
En termes simples, nommez-le dans le composant enfant. Le slot a un attribut de nom de plus que le slot par défaut. Il y a une ligne supplémentaire de code slot = "named slot name" dans le composant parent. L'emplacement nommé peut mieux contrôler l'emplacement des donnéescomposant parent Utiliser les emplacements du centre et du pied de page
<Category title="游戏">
<ul slot="center">// 使用center具名插槽
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">// 使用footer具名插槽
<a href="javascript:;">植物大战讲师</a>
<a href="javascript:;">冰火人闯森林</a>
</div>
</Category> Définir les emplacements nommés du centre et du pied de page dans les sous-composants <template>
<div class="category">
<h3>{{title}}</h3>
<!-- 具名插槽 -->
<slot name = "center">我是具名插槽center</slot>
<slot name = "footer">我是具名插槽footer</slot>
<img src="" alt="">
</div>
</template>
Compréhension
: Les données sont dans le composant lui-même, mais la structure générée à partir des données est nécessaire. C'est à l'utilisateur du composant de décider. (Les données des jeux se trouvent dans le composant Catégorie, mais la structure parcourue à l'aide des données est déterminée par le composant App)
Composant parent <Category title="游戏">
<template slot-scope="{games}">
<h4>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</h4>
</template>
</Category>
<template>
<div class="category">
<h3>{{title}}</h3>
<slot :games="games">我是作用域插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
games: ["红警", "绿警", "蓝警", "紫警"]
};
}
};
</script>
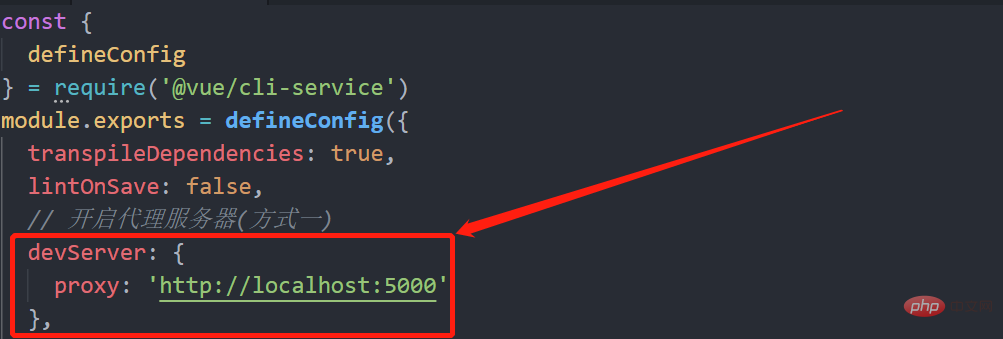
Méthode 1 : Dans vue Ajoutez la configuration suivante à .config.js
devServer:{
proxy: "http://localhost:5000"
}Avantages : La configuration est simple et vous pouvez directement envoyer une requête au port 8080
Inconvénients : Vous ne pouvez pas configurer plusieurs proxys et c'est pas flexible (si vous avez des ressources, mais vous devez demander. Pour les ressources non frontales, vous ne pouvez utiliser que vos propres ressources existantes)
Processus de proxy : envoyer une demande ? Activer le proxy ? ressources, puis utilisez-les s'il n'y a pas de ressources à demander,
 Méthode 2 : En vue, ajoutez la configuration suivante à config.js
Méthode 2 : En vue, ajoutez la configuration suivante à config.js
devServer: {
proxy: {
'/shanyu': {// 匹配所有以'shanyu'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
pathRewrite: {
'^/shanyu': '' // 将所有的前缀替换为空串再去服务器内擦护照该路径
// ws和changeOrigin默认都为true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制请求头host的值
},
//changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000
//changeOrigin设置为false时,服务器收到的请求头中的host为: localhost :8080
}changeOrigin est généralement défini sur false, car peu importe si le serveur l'a. définir certaines requêtes qui ne peuvent pas demander d'autres ports, changeOrigin peut également se changer sur le même port du serveur pour la ressource demandée (pour faire simple, lorsque changeOrigin est défini sur false, quel serveur est demandé, le numéro de port de ce serveur. sera affiché)
(Partage de vidéos d'apprentissage :
Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





