 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment gérer les caractères chinois tronqués en JavaScript
Comment gérer les caractères chinois tronqués en JavaScript
Comment gérer les caractères chinois tronqués en JavaScript
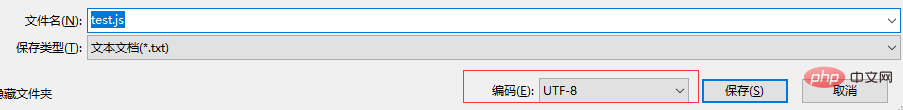
Solution au code JavaScript chinois tronqué : 1. Utilisez l'option "Enregistrer sous" du texte txt pour définir l'encodage au format "utf-8" 2. Ajoutez l'encodage "charset="utf-8"" au js ; chargement du code ; 3. , lors du filtrage du chemin complet, utilisez "if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {. ..}" Le code peut juger le fichier.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Que dois-je faire si le javascript chinois est tronqué ?
Problème tronqué du chinois JS
La raison fondamentale pour laquelle js affiche des caractères tronqués dans le navigateur est le problème d'encodage, donc une fois le problème d'encodage résolu, js peut fondamentalement être affiché normalement.
Un : utilisez le texte txt pour enregistrer sous pour définir l'encodage

De cette façon, le fichier js est défini sur l'encodage utf-8.
Deux : Ajoutez du codage dans le code de chargement js
charset="utf-8"
Trois : Circonstances particulières, filtres, filtres généraux filtrent rarement .js, .png, .css, les fichiers doivent être filtrés lors du filtrage du chemin complet Jugement
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 请求和响应强转为子类类型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//对css js png 文件进行判断,true则直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}Filtre d'enregistrement :
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.huang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>Une fois le filtre traité de cette manière, js et css ne seront pas filtrés et le problème est résolu
Apprentissage recommandé : "Tutoriel vidéo JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Le problème du chinois tronqué sous Linux est un problème courant lors de l'utilisation de jeux de caractères et d'encodages chinois. Les caractères tronqués peuvent être causés par des paramètres de codage de fichier incorrects, des paramètres régionaux du système non installés ou définis, des erreurs de configuration de l'affichage du terminal, etc. Cet article présentera plusieurs solutions de contournement courantes et fournira des exemples de code spécifiques. 1. Vérifiez le paramètre d'encodage du fichier. Utilisez la commande file pour afficher l'encodage du fichier. Utilisez la commande file dans le terminal pour afficher l'encodage du fichier : file-ifilename S'il y a "charset" dans la sortie.
 Comment résoudre le code tronqué du démarrage de Tomcat
Dec 26, 2023 pm 05:21 PM
Comment résoudre le code tronqué du démarrage de Tomcat
Dec 26, 2023 pm 05:21 PM
Solutions au démarrage tronqué de Tomcat : 1. Modifiez le fichier de configuration de Tomcat ; 2. Modifiez la langue du système ; 3. Modifiez l'encodage de la fenêtre de ligne de commande ; 4. Vérifiez la configuration du serveur Tomcat ; fichier ; 7, essayez d’autres solutions. Introduction détaillée : 1. Modifiez le fichier de configuration conf de Tomcat, ouvrez le répertoire conf de Tomcat, recherchez le fichier "logging.properties", etc.
 Comment résoudre le problème des caractères chinois tronqués dans Windows 10
Jan 16, 2024 pm 02:21 PM
Comment résoudre le problème des caractères chinois tronqués dans Windows 10
Jan 16, 2024 pm 02:21 PM
Dans le système Windows 10, les caractères tronqués sont courants. La raison derrière cela est souvent que le système d'exploitation ne fournit pas de prise en charge par défaut pour certains jeux de caractères, ou qu'il y a une erreur dans les options de jeu de caractères définies. Afin de prescrire le bon médicament, nous analyserons en détail ci-dessous les procédures opératoires réelles. Comment résoudre le code tronqué de Windows 10 1. Ouvrez les paramètres et recherchez « Heure et langue » 2. Recherchez ensuite « Langue » 3. Recherchez « Gérer les paramètres de langue » 4. Cliquez sur « Modifier les paramètres régionaux du système » ici 5. Vérifiez comme indiqué et cliquez sur Assurez-vous juste.
 Méthode d'édition pour résoudre le problème des caractères tronqués lors de l'ouverture de fichiers dll
Jan 06, 2024 pm 07:53 PM
Méthode d'édition pour résoudre le problème des caractères tronqués lors de l'ouverture de fichiers dll
Jan 06, 2024 pm 07:53 PM
Lorsque de nombreux utilisateurs utilisent des ordinateurs, ils constateront qu'il existe de nombreux fichiers avec le suffixe dll, mais de nombreux utilisateurs ne savent pas comment ouvrir de tels fichiers. Pour ceux qui veulent savoir, veuillez consulter les détails suivants. pour ouvrir et modifier les fichiers dll : 1. Téléchargez un logiciel appelé "exescope", puis téléchargez-le et installez-le. 2. Cliquez ensuite avec le bouton droit sur le fichier dll et sélectionnez "Modifier les ressources avec exescope". 3. Cliquez ensuite sur « OK » dans la boîte de dialogue d'erreur contextuelle. 4. Ensuite, sur le panneau de droite, cliquez sur le signe « + » devant chaque groupe pour afficher le contenu qu'il contient. 5. Cliquez sur le fichier dll que vous souhaitez afficher, puis cliquez sur « Fichier » et sélectionnez « Exporter ». 6. Ensuite, vous pouvez
 Résolvez le problème des caractères tronqués dans le bloc-notes Win11
Jan 05, 2024 pm 03:11 PM
Résolvez le problème des caractères tronqués dans le bloc-notes Win11
Jan 05, 2024 pm 03:11 PM
Certains amis veulent ouvrir un bloc-notes et constatent que leur bloc-notes Win11 est tronqué et ne savent pas quoi faire. En fait, il suffit généralement de modifier la région et la langue. Le Bloc-notes Win11 est tronqué : Première étape, utilisez la fonction de recherche, recherchez et ouvrez le "Panneau de configuration". Deuxième étape, cliquez sur "Modifier le format de la date, de l'heure ou des nombres" sous Horloge et région. Troisième étape, cliquez sur l'option "Gérer". au-dessus de la carte. La quatrième étape consiste à cliquer sur « Modifier les paramètres régionaux du système » ci-dessous. La cinquième étape consiste à modifier les paramètres régionaux actuels du système en « Chinois (simplifié, Chine) » et à cliquer sur « OK » pour enregistrer.
 Méthodes et analyse détaillée pour résoudre le problème des caractères tronqués dans certains logiciels Win11
Jan 30, 2024 pm 03:54 PM
Méthodes et analyse détaillée pour résoudre le problème des caractères tronqués dans certains logiciels Win11
Jan 30, 2024 pm 03:54 PM
De nombreux utilisateurs ont constaté que leur logiciel personnel était tronqué après la mise à niveau du système win11. Alors, comment résoudre ce problème ? Laissez maintenant l'éditeur présenter soigneusement aux utilisateurs l'analyse des problèmes de code tronqué dans certains logiciels sous Win11. Analyse des caractères tronqués dans certains logiciels sous win11 1. Cliquez sur le champ de recherche dans la barre des tâches dans le coin inférieur gauche et entrez dans le panneau de configuration pour l'ouvrir. 3. Cliquez sur la zone. 5. Décochez ensuite la petite case de la version bêta dans la fenêtre, et enfin redémarrez l'ordinateur pour résoudre le problème.
 Conseils pour gérer les noms de fichiers chinois tronqués en PHP
Feb 27, 2024 pm 02:18 PM
Conseils pour gérer les noms de fichiers chinois tronqués en PHP
Feb 27, 2024 pm 02:18 PM
Conseils pour gérer les noms de fichiers chinois tronqués en PHP Au cours du processus de développement, nous rencontrons souvent le problème des noms de fichiers chinois tronqués, en particulier lors du traitement des fichiers téléchargés par les utilisateurs. En PHP, comment gérer correctement les noms de fichiers tronqués est un problème courant et important. Cet article présentera quelques techniques pour traiter les noms de fichiers chinois tronqués et fournira des exemples de code spécifiques pour aider les lecteurs à mieux relever ce défi. Description du problème : lorsque les utilisateurs téléchargent des fichiers, les noms de fichiers chinois semblent parfois tronqués. En effet, différents systèmes d'exploitation et navigateurs
 Comment résoudre le problème des caractères tronqués lors de l'importation de données chinoises dans Oracle ?
Mar 10, 2024 am 09:54 AM
Comment résoudre le problème des caractères tronqués lors de l'importation de données chinoises dans Oracle ?
Mar 10, 2024 am 09:54 AM
Titre : Méthodes et exemples de code pour résoudre le problème des caractères tronqués lors de l'importation de données chinoises dans Oracle. Lors de l'importation de données chinoises dans la base de données Oracle, des caractères tronqués apparaissent souvent en raison de paramètres de jeu de caractères incorrects dans la base de données ou de problèmes de conversion d'encodage lors de l'importation. processus. . Afin de résoudre ce problème, nous pouvons adopter certaines méthodes pour garantir que les données chinoises importées peuvent être affichées correctement. Voici quelques solutions et exemples de code spécifiques : 1. Vérifiez les paramètres du jeu de caractères de la base de données Dans la base de données Oracle, les paramètres du jeu de caractères sont





