 interface Web
interface Web
 Voir.js
Voir.js
 Une brève analyse de l'utilisation de la gestion centralisée de l'état Vuex
Une brève analyse de l'utilisation de la gestion centralisée de l'état Vuex
Une brève analyse de l'utilisation de la gestion centralisée de l'état Vuex
Comment utiliser Vuex avec une gestion centralisée de l'état ? L'article suivant vous amènera à comprendre vuex et à expliquer brièvement comment utiliser vuex. J'espère qu'il vous sera utile !

1. Qu'est-ce que vuex
Un plug-in Vue qui implémente spécifiquement la gestion centralisée de l'état dans Vue, qui peut gérer de manière centralisée l'état partagé de plusieurs composants dans une application Vue (lecture/écriture), est également un moyen de communication inter-composants et convient à toute communication inter-composants
2 Quand utiliser Vuex
1 Plusieurs composants dépendent du même état
2. du composant doit changer le même état
2.1 Comment utiliser Vuex
Tout d'abord, nous devons savoir que si vous utilisez Vuex, il y a une forte probabilité que deux composants ou plus devront partager un ensemble de données/état, vous devez donc d'abord préparer deux composants (respectivement Count, Person), puis nous devons ajouter un fichier de magasin dans le répertoire src, car Vuex s'appuie sur le magasin pour effectuer une série de tâches de préparation
2.2 Composant Count
Dans ce composant, à l'intérieur, nous pouvons voir la carte... un tas de choses Ici, nous devons parler des quatre map dans vuex. À la fin, nous introduisons uniquement les fonctions de ce composant. Count est un composant A avec des fonctions informatiques "puissantes", il peut amplifier le nombre final 10 fois, peut effectuer des opérations sur des nombres impairs et peut retarder des opérations. dit être extrêmement "puissant"
<template>
<div>
<h3>当前和为:{{sum}}</h3>
<h3>当前和为:放大10倍:{{bigSum}}</h3>
<h3>我在{{school}},学习{{subject}}</h3>
<h3>下方组件的总人数{{personList.length}}</h3>
<select v-model.number="num">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(num)">+</button>
<button @click="decrement(num)">-</button>
<button @click="incrementOdd(num)">奇数+</button>
<button @click="incrementWait(num)">500ms后再+</button>
</div>
</template>
<script>
// 引入mapState等
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
name: "Count",
data() {
return {
num: 1 // 用户选择的数字
};
},
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate()的意思是将其内的对象全部展开的计算属性里面)
// ...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
...mapState(["sum", "school", "subject", "personList"]), // 数组写法
// 使用mapGetters生成计算属性,从getters种读取数据
// ...mapGetters(["bigSum"]), // 数组写法
...mapGetters({ bigSum: "bigSum" }) // 数组写法
},
methods: {
// 借助mapMutations生成对应的方法,方法种会调用相应的commit去联系mutations
...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 对象式
...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }) //数组式
// ...mapActions(["jiaodd", "jiaWait"]) //数组式简写
},
mounted() {
}
};
</script>
<style>
button {
margin-left: 5px;
}
</style>2.3Composant Personne
Le composant Personne a une fonction ""Puissante" pour ajouter des personnes, il peut ajouter vos parents et amis selon ses propres souhaits
<template>
<div>
<h3>人员列表</h3>
<h3>Count组件的求和为{{sum}}</h3>
<input type="text" placehodler="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
name: ""
};
},
computed: {
personList() {
return this.$store.state.personList;
},
sum() {
return this.$store.state.sum;
}
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("ADD_PERSON", personObj);
this.name = "";
}
}
};
</script>2.4 Présentation composants
Introduisez respectivement ces deux composants dans l'application
<template>
<div class="container">
<Count></Count>
<Person/>
</div>
</template>
<script>
import Count from "./components/Count";
import Person from "./components/Person";
export default {
name: "App",
components: { Count, Person }
};
</script>2.5 Configurez le magasin index.js sous le dossier
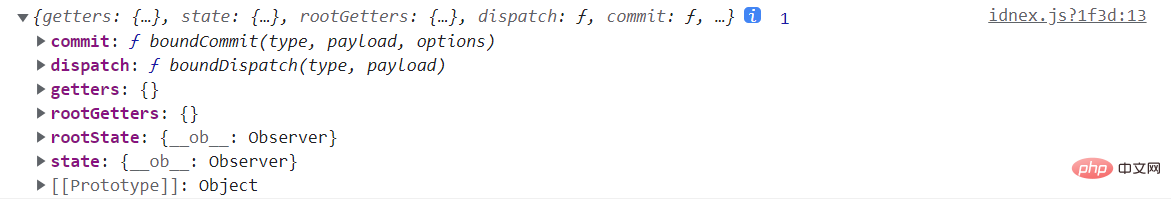
Vous devez créer un nouveau fichier index.js sous le dossier du magasin, puis écrire le code suivant dans le fichier d'index. Tout d'abord, introduisez vue et vuex, puis utilisez action pour répondre à l'action. Ici, nous pouvons recevoir deux paramètres, context et value, qui représentent respectivement le contexte et la valeur transmise. Nous pouvons tout trouver dans l'état que nous avons configuré sur le contexte. C'est ce qui est dans le contexte, et la valeur, la valeur ici est 1

// 创建VUex种的store核心
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex插件
Vue.use(Vuex)
// 准备actions——用于组件内的动作响应
const actions = {
// 奇数加法
jiaodd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
// 延迟加
jiaWait(context, value) {
setTimeout(() => {
context.commit("JIA", value)
}, 500);
},
}
// 准备mutations——用于数据操作
const mutations = {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
},
ADD_PERSON(state, value) {
console.log('mustations种的ADD_PERSON被调用',state.personList);
state.personList.unshift(value)
}
}
// 准备state——用于数据的储存
const state = {
sum: 0, // 当前和
school: '山鱼小学',
subject: '前端',
personList:[{id:'001',name:'张三'}]
}
// 用于加工state种的数据
const getters = {
bigSum(state) {
return state.sum * 10
}
}
// 创建store并且暴露store
export default new Vuex.Store({
// actions: actions,// 前后名称一样所以可以触发简写模式
actions,
mutations,
state,
getters
});2. 1.
mapState : utilisé pour nous aider à mapper les données dans l'état pour le calcul des attributs
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate({})的意思是将其内的对象全部展开的计算属性里面)
...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
// ...mapState(["sum", "school", "subject"]), // 数组写法
}mapGetters : utilisé pour nous aider à mapper les données dans les getters en attributs calculés
computed: {
// 使用mapGetters生成计算属性,从getters种读取数据
...mapGetters({bigSum:"bigSum"})
...mapGetters(["bigSum"])
}mapmutations: Utilisé pour nous aider à générer et mutation des méthodes de communication, y compris la fonction $ store.commit ()
methods: {
// 借助mapMutations生成对应的方法,方法种会调用相应的commit去联系mutations
...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 对象式
// ...mapMutations(["JIA", "JIAN"]), // 数组式(button的名字和vuex里面的名字必须统一)
},mapactions: utilisé pour nous aider à générer des méthodes pour communiquer avec les mutations, y compris la fonction $store.commit()
methods: {
// 借助mapActions生成对应的方法,方法种会调用相应的dispath去联系actions
...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }), //对象式
// ...mapActions(["jiaodd", "jiaWait"]) //数组式
},(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs,
Vidéo de programmation de baseCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x est actuellement l'un des frameworks frontaux les plus populaires, qui fournit Vuex comme solution pour gérer l'état global. L'utilisation de Vuex peut rendre la gestion des états plus claire et plus facile à maintenir. Les meilleures pratiques de Vuex seront présentées ci-dessous pour aider les développeurs à mieux utiliser Vuex et à améliorer la qualité du code. 1. Utilisez l'état d'organisation modulaire. Vuex utilise une seule arborescence d'état pour gérer tous les états de l'application, extrayant l'état des composants, rendant la gestion des états plus claire et plus facile à comprendre. Dans les applications avec beaucoup d'états, des modules doivent être utilisés
![Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Dans les applications Vue, l'utilisation de vuex est une méthode courante de gestion d'état. Cependant, lors de l'utilisation de vuex, nous pouvons parfois rencontrer un tel message d'erreur : "Erreur : [vuex]donotmutatevuexstorestateoutsidemutationhandlers." Que signifie ce message d'erreur ? Pourquoi ce message d'erreur apparaît-il ? Comment corriger cette erreur ? Cet article abordera ce problème en détail. Le message d'erreur contient
 Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Que fait Vuex ? Vue officielle : outil de gestion d'état Qu'est-ce que la gestion d'état ? L'état doit être partagé entre plusieurs composants, et il est réactif. Un seul changement change tout. Par exemple, certaines informations d'état utilisées à l'échelle mondiale : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc. À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, et Vuex est un tel outil. Gestion de l'état d'une seule page Vue–>Actions–>La couche de vue d'état (vue) déclenche une action (action) pour changer d'état (état) et répond à la couche de vue (vue) vuex (Vue3.
![Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Dans les projets Vue.js, vuex est un outil de gestion d'état très utile. Il nous aide à partager l'état entre plusieurs composants et fournit un moyen fiable de gérer les changements d'état. Mais lorsque vous utilisez vuex, vous rencontrerez parfois l'erreur "Erreur : [vuex]unknownactiontype:xxx". Cet article expliquera la cause et la solution de cette erreur. 1. Cause de l'erreur Lors de l'utilisation de vuex, nous devons définir certaines actions et mu
 En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
Lorsqu'on vous pose une question lors d'un entretien sur le principe de mise en œuvre de vuex, que devez-vous répondre ? L'article suivant vous donnera une compréhension approfondie du principe d'implémentation de vuex. J'espère qu'il vous sera utile !
 Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Utiliser Vuex dans les applications Vue est une opération très courante. Cependant, parfois lors de l'utilisation de Vuex, vous rencontrerez le message d'erreur « TypeError : Cannotreadproperty'xxx'ofundefined ». Ce message d'erreur signifie que la propriété non définie « xxx » ne peut pas être lue, ce qui entraîne une erreur de programme. La raison de ce problème est en fait très évidente. C'est parce que lors de l'appel d'un certain attribut de Vuex, cet attribut n'est pas correctement défini.
 Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Étapes spécifiques : 1. Installez vuex (vue3 recommandé 4.0+) pnpmivuex-S2, configurez la configuration globale de importstorefrom'@/store'//hx-app dans main.js constapp=createApp(App)app.use(store) 3 . Créez de nouveaux dossiers et fichiers associés. Ici, configurez plusieurs js dans différents modules vuex pour placer différentes pages et fichiers, puis utilisez un fichier principal getters.jsindex.js à la place. de
 Comment utiliser vuex pour la communication des composants dans Vue ?
Jul 19, 2023 pm 06:16 PM
Comment utiliser vuex pour la communication des composants dans Vue ?
Jul 19, 2023 pm 06:16 PM
Comment utiliser vuex pour la communication des composants dans Vue ? Vue est un framework JavaScript populaire qui adopte un modèle de développement basé sur des composants, nous permettant de créer plus facilement des applications complexes. Dans le processus de développement de composants de Vue, nous rencontrons souvent des situations nécessitant une communication entre différents composants. Vuex est l'outil de gestion d'état officiellement recommandé par Vue. Il fournit un gestionnaire de stockage centralisé et résout le problème de communication entre les composants. Cet article expliquera comment utiliser Vuex pour la communication des composants dans Vue





